Современный пользователь живет в мире мгновенности и непрерывного доступа к информации. Медленные загрузки веб-страниц становятся преградой на пути успешного взаимодействия с аудиторией. Компрессия и кэширование являются ключевыми аспектами оптимизации, которые не только уменьшают размер файлов, но и позволяют повысить скорость загрузки.
Представьте себе веб-страницу, которая в одном месте работает с десятками изображений и большим количеством текста. Кажется, что ждать достаточно долго, чтобы все элементы загрузились и стали доступными для просмотра. Однако, с умелым применением сжатия и отбоя, можно добиться восхищенных взглядов пользователей, которые увидят полностью загруженную страницу практически мгновенно.
Сжатие файлов позволяет уменьшить их размер без существенной потери качества. Запасной воздух между символами, неиспользуемые пробелы, комментарии - все эти "толстые слои" можно удалить, не повредив сути контента. Отбой, в свою очередь, позволяет при повторном открытии веб-страницы получить содержимое из кэша, что значительно сокращает время загрузки и уменьшает нагрузку на сервер.
Позвольте вашим пользователям насладиться высокоскоростным просмотром ваших веб-страниц, используя правильно настроенное сжатие и отбой. Делайте акцент на скорости и эффективности, освобождая пространство и сокращая время ожидания. Применение этих методов оптимизации открывает новые возможности для привлечения и удержания аудитории, позволяя вам заполучить репутацию профессионала быстрого и прогрессивного разработчика.
Значение эффективной загрузки веб-страницы

Оптимизация загрузки веб-страниц имеет важное значение для обеспечения лучшего пользовательского опыта и достижения высокой производительности сайта. Каждая секунда задержки может привести к потере посетителей, неудовлетворенности пользователей и ухудшению рейтинга сайта в поисковых системах.
Веб-страница, которая загружается быстро и плавно, привлекает и удерживает внимание посетителя, создавая благоприятное впечатление о качестве сайта. Оптимизация загрузки включает в себя ряд мер, направленных на уменьшение объема передаваемых данных и сокращение времени загрузки страницы.
Эффективное сжатие и оптимизация кэша помогают ускорить отправку и получение данных между сервером и клиентом, что в свою очередь сокращает время загрузки страницы. Кроме того, осознанное использование изображений в формате с хорошим соотношением качества и размера, а также определение приоритетов загрузки ресурсов, способствуют более быстрой отрисовке страницы и улучшению ее доступности.
Ключевой момент в оптимизации загрузки заключается в балансировании между функциональностью и быстродействием. Оптимизация не должна негативно влиять на пользовательский опыт, поэтому важно учитывать потребности и предпочтения конечных пользователей.
Влияние скорости загрузки на пользовательский опыт
Быстрая загрузка веб-страниц позволяет снизить время ожидания пользователя и обеспечить плавность навигации по сайту. Когда страницы загружаются медленно, пользователи могут испытывать неудобство и разочарование, что может привести к ухудшению их общего впечатления от сайта. В результате, пользователи могут быть склонны покинуть сайт и найти более быстрое и эффективное решение для своих нужд.
Скорость загрузки также влияет на конверсию и удержание пользователей. Если веб-страница загружается медленно, пользователи могут отказаться от совершения покупки или регистрации, что негативно сказывается на бизнесе и прибыльности. Быстрая загрузка страниц, напротив, увеличивает вероятность завершения целевых действий пользователей и создает положительный впечатление о компании или бренде.
| Медленная загрузка страниц: | Быстрая загрузка страниц: |
| • Ухудшение пользовательского опыта | • Повышение комфорта пользователей |
| • Возможное покинут сайта | • Увеличение удержания пользователей |
| • Низкая конверсия | • Повышение конверсии |
Для улучшения пользовательского опыта необходимо оптимизировать скорость загрузки веб-страниц. В данной статье мы рассмотрим различные методы и инструменты, которые позволят увеличить скорость загрузки, такие как оптимизация изображений, минификация кода, кэширование и другие техники. Более быстрая загрузка страниц не только сделает пользовательский опыт более комфортным, но также повысит эффективность сайта и его конкурентоспособность.
Применение основных методов сжатия для эффективного улучшения загрузки веб-страниц

1. Метод Gzip-сжатия
Один из наиболее распространенных и эффективных методов сжатия веб-страниц - это Gzip-сжатие. Оно основано на алгоритме сжатия Deflate, который сжимает содержимое веб-страницы на сервере перед его передачей клиенту. Клиентный браузер затем распаковывает сжатый контент, восстанавливая исходную версию страницы. Gzip-сжатие позволяет значительно сократить размер передаваемых данных, повысив производительность загрузки.
2. Метод Brotli-сжатия
Brotli-сжатие - это относительно новый метод сжатия контента, который обеспечивает еще более высокую степень сжатия по сравнению с Gzip. Он был разработан компанией Google и включает в себя более сложные алгоритмы сжатия данных. Brotli-сжатие поддерживается большинством современных браузеров и может быть легко внедрено для оптимизации загрузки веб-страниц.
3. Метод HTTP-кэширования
Помимо сжатия контента, применение HTTP-кэширования также может существенно улучшить производительность загрузки веб-страниц. При использовании этого метода, браузер сохраняет копию загруженной страницы или ее частей на локальном устройстве пользователя. При повторном посещении страницы, браузер может загрузить данные из кэша, вместо запроса данных с сервера. Это значительно уменьшает время загрузки и снижает нагрузку на сервер.
4. Метод спрайтов и минификации
Дополнительными методами сжатия и оптимизации загрузки веб-страниц являются использование спрайтов и минификации. Спрайты позволяют объединить несколько изображений в один файл, что уменьшает количество запросов к серверу при загрузке страницы. Минификация, в свою очередь, представляет собой процесс удаления ненужных пробелов, комментариев и других ненужных символов в исходном коде, что сокращает его размер и ускоряет его загрузку.
5. Метод кеширования ресурсов
Еще одним способом оптимизации загрузки веб-страниц является использование кеширования различных ресурсов, таких как изображения, стили и скрипты. При этом, браузер сохраняет копию этих ресурсов на локальном устройстве пользователя и при последующих запросах может загружать их из кэша, не отправляя повторные запросы на сервер. Это позволяет сократить время загрузки страницы и улучшить пользовательский опыт.
- Применение Gzip- или Brotli-сжатия сокращает размер передаваемых данных и ускоряет загрузку страницы.
- Использование HTTP-кэширования позволяет сохранять копии страницы или ее частей на клиентском устройстве, уменьшая время загрузки.
- Компоновка изображений в спрайты и минификация кода также снижают объем данных и ускоряют загрузку страницы.
- Кеширование различных ресурсов, таких как стили и скрипты, дополнительно повышает производительность страницы.
Применение gzip для компрессии содержимого
Компрессия данных с помощью gzip основана на использовании алгоритма сжатия, который удаляет избыточные или повторяющиеся данные, сокращая размер файлов без изменения их структуры или содержания. Данные сжимаются на стороне сервера и распаковываются на стороне клиента, сокращая объем передаваемых данных и, следовательно, их время загрузки.
Одним из основных преимуществ использования gzip является возможность значительно сэкономить пропускную способность сети и уменьшить нагрузку на сервер. Это особенно полезно в случае передачи больших файлов или когда доступность интернет-соединения ограничена.
Чтобы обеспечить сжатие контента с помощью gzip, сервер должен быть настроен на отправку файлов с заголовком "Content-Encoding: gzip". При запросе клиента, сервер автоматически отправит сжатую версию файла, если клиент поддерживает gzip. В противном случае будет отправлен оригинальный, несжатый файл.
Использование gzip для сжатия контента способствует улучшению производительности веб-страниц, снижению времени загрузки и сэкономленной пропускной способности. Этот метод оптимизации доступен для большинства веб-серверов и должен быть активирован для достижения максимальных результатов.
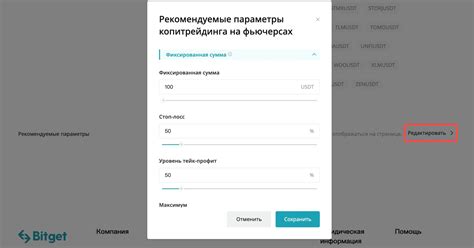
Рекомендации по параметрам сжатия на сервере

В данном разделе представлены советы и рекомендации по настройке параметров сжатия на сервере. От степени сжатия напрямую зависит оптимизация передачи данных и ускорение загрузки веб-страниц. Важно учесть особенности вашего сервера и выбрать наиболее эффективный метод сжатия.
Первоначально стоит проверить, поддерживает ли ваш сервер сжатие данных. Для этого рекомендуется обратиться к документации и настройкам сервера или консультироваться с провайдером услуг хостинга. Обнаружив совместимость со сжатием, следующим шагом является выбор метода сжатия.
Одним из наиболее распространенных методов сжатия является Gzip. Этот метод позволяет существенно сократить объем передаваемых данных, используя алгоритм сжатия DEFLATE. Для активации Gzip на вашем сервере необходимо настроить соответствующие метаданные. Важно учесть, что Gzip передает сжатые данные клиенту, а затем происходит их разжатие на стороне пользователя.
Другим методом сжатия является Brotli. Данный алгоритм сжимает данные более эффективно, чем Gzip, но требует более высокой вычислительной мощности. Brotli рекомендуется использовать для передачи данных на серверах с соответствующими ресурсами и поддержкой алгоритма.
Важным аспектом при настройке сжатия на сервере является выбор подходящих типов контента для сжатия. Например, текстовые файлы, такие как HTML, CSS и JS, очень хорошо сжимаются, в то время как изображения или уже сжатые файлы не требуют дополнительного сжатия.
Суммируя вышесказанное, важно учитывать особенности вашего сервера, выбирать подходящий метод сжатия (например, Gzip или Brotli) и оптимизировать список контента для сжатия. Такие меры позволят значительно улучшить производительность вашего веб-сайта и обеспечить более быструю загрузку страниц клиентами.
Включение модуля сжатия веб-сервера
Основная функция модуля сжатия заключается в сжатии передаваемых файлов, таких как HTML-документы, таблицы стилей CSS или скрипты JavaScript. Сжатие происходит преимущественно путем удаления избыточных пробелов, переносов строк и комментариев из исходного кода. Это позволяет сократить объем данных, которые необходимо передать с сервера на клиентскую машину, что в свою очередь обеспечивает более быструю загрузку страницы.
Для включения модуля сжатия на веб-сервере необходимо выполнить несколько простых шагов. Во-первых, убедитесь, что у вас установлено соответствующее программное обеспечение, которое поддерживает сжатие данных на сервере. Например, для серверов Apache можно использовать модуль mod_deflate или mod_gzip.
| Шаг 1: | Откройте файл конфигурации вашего веб-сервера. |
| Шаг 2: | Найдите секцию, отвечающую за модули или расширения сервера. Например, в Apache это может быть раздел LoadModule. |
| Шаг 3: | Включите модуль сжатия, добавив соответствующую строку в конфигурационный файл. Например: LoadModule deflate_module modules/mod_deflate.so. |
| Шаг 4: | Сохраните изменения и перезапустите веб-сервер, чтобы применить новые настройки. |
После включения модуля сжатия на веб-сервере, данные будут автоматически сжиматься перед отправкой на клиентскую сторону. Это повышает производительность загрузки страницы и экономит пропускную способность сети. Помимо ускорения загрузки, использование сжатия также позволяет снизить потребление трафика и улучшить опыт пользователей.
Эффективное использование кэширования для улучшения скорости загрузки

| Метод кэширования | Описание |
|---|---|
| Кэширование на стороне клиента | Этот метод включает использование заголовка Cache-Control с директивой max-age, которая указывает время хранения ресурса в кэше браузера. Он позволяет установить продолжительность кэширования для конкретного ресурса. Кэширование на стороне клиента особенно полезно для статических ресурсов, которые обычно меняются редко или вообще не меняются. |
| Кэширование на прокси-сервере | Кэширование на прокси-сервере позволяет снизить нагрузку на сервер и ускорить загрузку страницы для пользователей, использующих общую сеть или прокси-сервер для доступа к интернету. Для этого используется заголовок Expires или Cache-Control с директивой s-maxage, который указывает время хранения ресурса на прокси-сервере. |
| Браузерное кэширование | Браузерное кэширование позволяет сохранить ресурсы на устройстве пользователя, чтобы избежать повторной загрузки при посещении одной и той же страницы или переходе на другую страницу с общими ресурсами. Для этого используется заголовок Last-Modified или ETag, который позволяет браузеру определить, изменился ли ресурс с момента последнего обращения. |
Настройка кэширования является важным шагом в оптимизации загрузки веб-страниц. Правильное использование различных методов кэширования позволяет значительно сократить время загрузки страницы для пользователей и снизить нагрузку на сервер. Убедитесь, что ваши страницы настроены для максимального использования кэширования и обеспечивают максимально быструю и отзывчивую загрузку для всех пользователей.
Вопрос-ответ

Какую роль играет сжатие и отбой веб-страниц в оптимизации загрузки?
Сжатие и отбой веб-страниц являются важными техниками для оптимизации загрузки. Сжатие позволяет уменьшить размер файлов, что сокращает время передачи данных, а отбой позволяет браузеру загружать только измененную часть страницы, ускоряя процесс. Вместе они помогают улучшить производительность веб-сайта.
Как настроить сжатие веб-страниц?
Для настройки сжатия веб-страницы необходимо включить компрессию на сервере. Самый распространенный метод сжатия - gzip. Это опция, которая сжимает HTML, CSS и JavaScript файлы перед их отправкой на клиентский браузер. Для включения сжатия нужно настроить сервер или использовать специальные плагины для CMS.
Как проверить, что сжатие работает на веб-странице?
Чтобы проверить работу сжатия на веб-странице, можно воспользоваться онлайн-сервисами, такими как GIDNetwork или PageSpeed Insights от Google. Они покажут, если сжатие включено и насколько успешно оно работает на вашей странице. Также можно использовать инструменты разработчика веб-браузера, чтобы проверить размер передаваемых файлов.
Как настроить отбой веб-страницы?
Отбой веб-страницы можно настроить с помощью кэширования. Кэширование позволяет браузеру сохранять локальную копию страницы или ее частей, чтобы при последующих запросах не загружать их снова с сервера. Для настройки отбоя нужно установить правильные заголовки кэширования, указывающие браузеру, сколько времени должна храниться кэшированная версия страницы.
Какие еще методы оптимизации загрузки веб-страниц существуют?
Помимо сжатия и отбоя веб-страниц, существуют и другие методы оптимизации загрузки. Например, минификация файлов (удаление ненужных пробелов и переносов строк), спрайты (объединение нескольких изображений в одно), асинхронная загрузка скриптов и стилей, оптимизация изображений и использование кэша браузера. Все эти методы помогают снизить время загрузки и повысить производительность веб-сайта.
Зачем нужно сжатие и отбой веб-страниц?
Сжатие и отбой веб-страниц являются важными методами оптимизации загрузки веб-сайтов. Сжатие позволяет уменьшить размер передаваемых данных, что ускоряет время загрузки страницы. Отбой позволяет браузеру загружать только сжатые части страницы, тем самым уменьшая объем передаваемых данных и снижая нагрузку на сервер.



