В современном мире пользовательский курсор стал неотъемлемой частью веб-дизайна. Если вам надоело стандартное отображение курсора на вашем сайте, вы можете создать собственный уникальный указатель мыши. Это прекрасная возможность добавить оригинальности и индивидуальности в ваш проект.
Создание пользовательского курсора необходимо для того, чтобы привлечь внимание посетителей на ваш веб-сайт и сделать его запоминающимся. Многие из нас придерживаются мнения, что привлекательный курсор является одним из ключевых элементов успешного веб-дизайна.
Начать добавление собственного курсора на ваш сайт не так сложно, как кажется на первый взгляд. Однако, перед тем, как приступить к созданию указателя мыши, важно понять основные принципы работы с CSS. Ведь это именно CSS отвечает за стилизацию курсора, его форму и внешний вид.
Зачем нужен индивидуальный указатель вместо стандартного и что он представляет?

- Почему использовать обычные указатели, когда вы можете иметь индивидуализированный курсор?
- Как пользовательский курсор может повысить удобство использования вашего веб-сайта?
- Как индивидуальный указатель поможет вам выделиться среди конкуренции?
- Что такое пользовательский курсор и как он работает?
- Как создать свой собственный указатель и применить его на своем веб-сайте?
Ответы на эти вопросы и важность пользовательских курсоров в современном интернет-пространстве вы найдете в данном разделе. Удивьте и вдохновите своих пользователей с помощью уникального пользовательского курсора!
Особенности пользовательского курсора по сравнению с обычным указателем

Пользовательский курсор, также известный как персонализированный или альтернативный курсор, представляет собой имитацию стандартного указателя мыши, но с нестандартным видом или формой.
В отличие от стандартного курсора, пользовательский курсор предлагает уникальные возможности для улучшения пользовательского опыта. Пользовательский курсор может быть специально разработан для подходящего контента сайта, являться частью брендинга или адаптироваться под определенную тематику. Пользовательский курсор позволяет разработчикам внедрять индивидуальность в веб-приложения и создавать более привлекательный дизайн.
Подводя итог, пользовательский курсор отличается от стандартного курсора тем, что он дополняет и расширяет визуальные возможности веб-страницы, придавая ей уникальный и персонализированный вид.
Преимущества использования индивидуальной указателя

Представьте, что вы заходите на веб-сайт и обнаруживаете, что указатель мыши уникален и соответствует стилю и тематике сайта. Это сразу вызывает впечатление, что вы посетили оригинальный, ухоженный ресурс, придавая сайту характер и узнаваемый стиль. Индивидуальность и творчество, реализованные через пользовательский курсор, помогают привлечь внимание посетителей и создать уникальную атмосферу на вашем веб-сайте.
Усиление визуальной привлекательности и взаимодействия
Использование индивидуального курсора позволяет раскрыть своеобразие дизайна и эстетики веб-страницы. Пользовательский указатель привлекает внимание посетителей и делает интерфейс более привлекательным и интерактивным. Он может быть создан с использованием элементов логотипа, иконок, символов и других графических изображений, которые визуально подчеркивают вашу уникальность и делают взаимодействие с сайтом более приятным и запоминающимся.
Повышение удобства использования и навигации
Курсор, созданный специально для вашего веб-сайта, может дополнить и облегчить функциональность и навигацию. Вы можете использовать пользовательский курсор, чтобы визуально обозначить активные элементы страницы, указать на интерактивные области, подчеркнуть изменение состояний элементов при наведении и многое другое. Такие курсоры помогут пользователям ориентироваться на сайте, облегчают процесс навигации и сделают взаимодействие с сайтом более удобным и интуитивным.
Создание узнаваемого бренда
Пользовательский курсор может стать частью вашего фирменного стиля и помочь создать узнаваемый бренд. Он может быть оформлен в соответствии с логотипом или корпоративным стилем вашей компании, что подчеркнет вашу индивидуальность и поможет установить ассоциации с вашим брендом. Уникальный курсор будет оставаться в памяти пользователей, что способствует повышению узнаваемости и доверия к вашему бренду.
Использование пользовательского курсора имеет ряд очевидных преимуществ, таких как оригинальность, усиление визуальной привлекательности, увеличение удобства использования и создание узнаваемого бренда. Сочетая креативность и функциональность, индивидуальный указатель вносит стиль и индивидуальность в ваш веб-сайт, делая его более привлекательным и запоминающимся для пользователей.
Создание собственного указателя

В данном разделе мы рассмотрим процесс формирования индивидуального инструмента указания, который может заменить стандартный курсор на веб-странице. Этот специальный элемент, который позволяет пользователю взаимодействовать с контентом, может быть разработан по вашим уникальным предпочтениям и потребностям.
- Шаг 1: Подготовка изображения
- Шаг 2: Конвертация изображения в курсор
- Шаг 3: Применение курсора на веб-странице
Первый этап заключается в создании изображения, которое будет использоваться как пользовательский курсор. Это может быть любое изображение, отображающее ваше собственное логотип или символ, имеющий значение для вашего веб-сайта или приложения.
После того, как изображение подготовлено, необходимо преобразовать его в формат курсора. Это можно сделать с помощью специальных инструментов или онлайн-конвертеров, которые позволяют преобразовать изображение в формат курсора (.cur или .ani).
Чтобы задать пользовательский курсор на веб-странице, необходимо использовать CSS-свойство cursor. С помощью правила CSS вы можете указать путь к вашему созданному курсору и применить его к необходимому элементу или всей странице.
Создание собственного курсора позволяет добиться уникальности вашего веб-сайта или приложения, подчеркнуть его стиль и придать дополнительную индивидуальность для улучшения пользовательского опыта.
Использование предустановленных изображений для создания собственного указателя мыши

В данном разделе мы рассмотрим возможность использования готовых изображений для создания уникального курсора веб-страницы. Вместо использования стандартных указателей мыши, таких как стрелка, рука или текстовой курсор, можно добавить собственные изображения и создать интересный и оригинальный эффект для пользователей.
Чтобы реализовать эту идею, необходимо найти подходящие изображения, которые могут служить в качестве курсоров. Вместо использования традиционных слов, таких как "стрелка" или "рука", мы можем воспользоваться синонимами, чтобы передать те же значения, но избежать повторений и сделать текст более разнообразным. Подобные изображения можно найти в онлайн-коллекциях и библиотеках, посвященных веб-дизайну, или создать самостоятельно с помощью графических инструментов и редакторов.
После выбора подходящих изображений необходимо их подготовить и преобразовать в правильный формат, такой как .png или .cur, чтобы они могли быть использованы в качестве курсоров на веб-странице. Затем следует добавить соответствующий код в файл стилей CSS, указав путь к изображению курсора и его размеры.
Использование готовых изображений для создания курсора позволяет добавить уникальность и индивидуальность веб-сайту, привлечь внимание пользователя и создать интересный визуальный эффект. Однако необходимо помнить, что изображение курсора должно быть четким и репрезентативным, чтобы пользователи могли легко понять его назначение и функционал.
Создание уникального образа для пользовательских указателей

Этот раздел посвящен процессу создания кастомных изображений для пользовательских указателей на веб-страницах. Мы рассмотрим, как можно добавить индивидуальности и уникальности взгляду курсоров на вашем сайте без использования стандартных предустановленных вариантов.
Мы будем изучать различные методы создания изображений для курсоров, которые предоставляются браузерами, и предложим вам некоторые советы и рекомендации по их применению. В этом разделе вы найдете полезную информацию о выборе подходящих изображений и форматах, а также узнаете, как внедрить кастомные изображения и создать уникальный облик для пользовательских курсоров на вашем веб-ресурсе.
| Содержание раздела "Создание уникального образа для пользовательских указателей" |
|---|
|
Создайте уникальный визуальный элемент для веб-страницы с использованием встроенных курсоров

Для добавления пользовательского курсора на веб-страницу потребуется использовать CSS-свойство cursor с подключенными изображениями в формате, поддерживаемом браузерами. Вместо установки стандартного и предопределенного значения свойства cursor, можно задать путь к пользовательскому изображению, в результате чего курсор будет заменен на выбранное изображение при его перемещении по указанной области.
Для создания пользовательского курсора, у вас есть возможность использовать различные изображения, которые могут быть полностью адаптированы к тематике вашей веб-страницы. Будь то стрелки, иконки или абстрактные формы, ключевым моментом является выбор изображения, которое будет ярким и привлекательным для ваших посетителей.
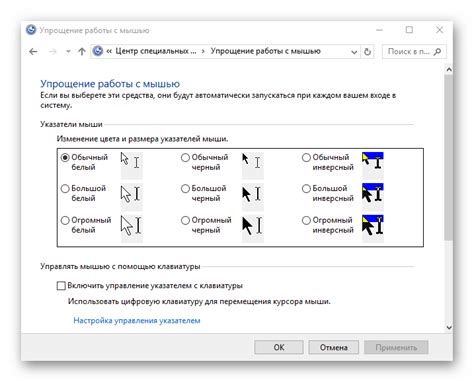
Использование CSS для установки стиля указателя

В HTML-разметке мы можем использовать CSS для определения внешнего вида указателя на веб-странице. Установка курсора помогает нам сделать страницу интерактивной и облегчает навигацию по элементам. Путем применения определенных свойств и значений CSS мы можем изменить стандартный вид указателя и сделать его более привлекательным и соответствующим общему дизайну страницы.
Создание собственного указателя с помощью JavaScript

Для достижения уникальности и оригинальности в веб-проектах, можно использовать возможности JavaScript, чтобы добавить собственный пользовательский указатель вместо стандартного курсора.
- Шаг 1: Подготовка изображения
- Шаг 2: Загрузка изображения
- Шаг 3: Создание пользовательского курсора
- Шаг 4: Обработка событий
Первым шагом является подготовка изображения, которое будет использоваться в качестве пользовательского указателя. Это может быть специально разработанная иконка или любое другое изображение, которое соответствует концепции вашего проекта.
После того, как изображение подготовлено, необходимо загрузить его на веб-страницу. Для этого можно использовать тег <img> или методы JavaScript, такие как createElement и setAttribute, чтобы создать и настроить элемент изображения.
Следующим шагом является создание собственного курсора с помощью JavaScript. Для этого необходимо установить созданное изображение в качестве значения свойства cursor для нужного элемента или элементов страницы. Можно использовать методы JavaScript, такие как querySelector или getElementById, чтобы получить доступ к нужному элементу.
Наконец, на последнем шаге необходимо обработать события, связанные с пользовательским указателем. Например, можно установить слушатели событий, чтобы изменить вид указателя при наведении на определенные элементы или при выполнении определенных действий.
Использование JavaScript для добавления пользовательского курсора позволяет добавить уникальный элемент дизайна на веб-странице и создать более интерактивное взаимодействие с пользователями. Помните, что при создании собственного указателя необходимо также учесть доступность и удобство использования для всех пользователей.
Установка указателя на различные элементы страницы

В данном разделе будет рассмотрено, как изменить стандартный указатель мыши на различных элементах веб-страницы. Это позволит добавить эстетическую привлекательность и повысить взаимодействие пользователя с контентом.
- Изменение указателя на кнопке
- Установка курсора на ссылке
- Настройка указателя на изображении
- Применение кастомного курсора на текстовом поле
Для изменения указателя на кнопке, нужно использовать CSS-свойство cursor и указать значение pointer. Таким образом, пользователю будет наглядно показано, что данный элемент может быть нажат.
Для установки курсора на ссылке, достаточно задать стиль с помощью CSS. Например, присвоить ей класс link и определить соответствующее значение для cursor. Это поможет пользователю понять, что ссылка является активной и может быть пройдена по клику.
Если требуется придать указателю на изображении особый вид, можно воспользоваться CSS-свойством cursor и определить соответствующий стиль. Например, установить значок лупы (zoom-in) при наведении на изображение.
Для текстового поля также можно задать особые стили указателя. Например, использовать значок карандаша (text), чтобы показать пользователю возможность ввода текста.
Применение указателей на гиперссылки

В данном разделе мы рассмотрим возможность установки указателей на гиперссылки с целью улучшения пользовательского опыта и визуальной навигации. Указатели на ссылки позволяют подчеркнуть их важность и увеличить уровень взаимодействия со страницей. Мы рассмотрим несколько способов установки различных указателей, что поможет дополнить дизайн страницы и привлечь внимание пользователей к ссылкам.
Для начала, рекомендуется избегать стандартных стилей указателей на ссылки, предоставляемых браузерами по умолчанию. Вместо этого, можно воспользоваться специфическими изображениями, символами или стилями, чтобы придать ссылкам оригинальность. В данном разделе мы предлагаем использовать непревзойденную произвольность указателей, сделанных в соответствии с общим стилем страницы.
- Указатель-стрелка: использование стрелки как указателя на ссылку позволит выделить ее из общего текста и улучшить возможность навигации.
- Указатель-рука: использование изображения руки добавит интерактивности и подчеркнет возможность клика на ссылку.
- Указатель-лоупенс: символическое изображение лупы будет указывать на то, что ссылка открывает увеличенную версию изображения или дополнительную информацию.
- Указатель-взаимодействие: создание анимированных указателей, например моргающего курсора или пульсации, придаст ссылкам уникальный выразительный характер.
Помимо указателей, также можно использовать дополнительные эффекты при наведении на ссылки, такие как изменение цвета, фона или шрифта. Все это добавит дополнительный визуальный интерес и привлечет внимание пользователей.
Вопрос-ответ

Как добавить изображение в качестве курсора на веб-странице?
Для добавления изображения в качестве курсора на веб-странице необходимо использовать стили CSS с помощью свойства cursor. Вам потребуется создать изображение курсора в формате .cur или .png, затем прописать соответствующий путь к нему в значениях свойства cursor. Например, чтобы указать на изображение с названием cursor.cur, используйте: cursor: url(cursor.cur), auto;
Можно ли добавить анимированный курсор на веб-страницу?
Да, можно добавить анимированный курсор на веб-страницу с помощью стилей CSS и изображений в формате .gif. Для этого создайте анимированное изображение курсора в программе анимации и сохраните его в формате .gif. Затем используйте свойство CSS cursor с путем к анимированному изображению курсора. Например, cursor: url(anim_cursor.gif), auto;
Какими другими значениями свойства cursor можно управлять?
Свойство cursor в CSS позволяет управлять различными значениями для курсора. Некоторые из них включают стандартные курсоры, такие как auto, pointer, crosshair и wait. Также можно использовать значения как URL изображения (например, cursor: url(cursor.cur), auto) или встроенные курсоры (например, cursor: help). Это позволяет изменять форму и стиль курсора на веб-странице в соответствии с вашими потребностями.
Можно ли использовать пользовательский курсор только для определенных элементов на веб-странице?
Да, пользовательский курсор можно применить только к определенным элементам на веб-странице с помощью селекторов CSS. Для этого просто добавьте соответствующий селектор перед свойством cursor. Например, чтобы применить пользовательский курсор только к ссылкам, используйте a {cursor: url(cursor.cur), auto;}. Таким образом, пользовательский курсор будет применяться только к элементам, соответствующим указанному селектору CSS.
Каким образом можно устанавливать несколько пользовательских курсоров на одну веб-страницу?
Для установки нескольких пользовательских курсоров на одну веб-страницу необходимо создать различные изображения курсоров и прописать их пути в значениях свойства cursor для соответствующих элементов. Например, если у вас есть два изображения курсоров - cursor1.cur и cursor2.cur, чтобы применить их к ссылкам на веб-странице, используйте a:first-child {cursor: url(cursor1.cur), auto;} и a:last-child {cursor: url(cursor2.cur), auto;}. Таким образом, различные пользовательские курсоры будут применяться к разным элементам на веб-странице.



