Когда дело доходит до создания элегантной и привлекательной формы для вашего веб-сайта, немного творчества и знания HTML могут пойти далеко. Но что делает форму действительно великолепной? Это не только внешний вид или расположение элементов, это взаимодействие, комфорт и легкость использования.
Наши уникальные идеи и советы помогут вам сделать вашу форму привлекательной и функциональной. Независимо от того, нужна вам простая форма обратной связи или расширенная опросная анкета, мы покажем вам, как сделать вашу форму лучше и более уникальной.
Одним из ключевых аспектов является выбор правильных элементов формы. Не ограничивайтесь только текстовыми полями или флажками. Воспользуйтесь списка выбора, радио-кнопками и выпадающими списками для обеспечения удобства пользователей и элегантности формы. Они помогут организовать данные и предоставят пользователям больше возможностей для выбора.
Принципиальные факторы эффективного оформления веб-форм

В основе успешного проектирования и оформления веб-форм находятся определенные принципы, позволяющие создать удобный и интуитивно понятный пользователю интерфейс. При соблюдении данных принципов, формы становятся более функциональными, легкими для восприятия и полезными инструментами для получения информации.
Первым ключевым принципом является наглядность и простота размещения элементов формы. Цель состоит в том, чтобы предоставить пользователям возможность легко и быстро заполнить форму, без необходимости разбираться в сложной и запутанной структуре. Каждый элемент должен быть расположен таким образом, чтобы его функциональность была очевидна, и пользователи могли просто и быстро вводить необходимую информацию.
Другим важным принципом является консистентность дизайна и оформления формы. Это предполагает использование единого стиля, цветовой гаммы и шрифтов, чтобы создать единый и узнаваемый визуальный образ формы. Консистентность позволяет пользователям чувствовать себя комфортно, не тратя время на освоение нового дизайна, и легко ориентироваться в интерфейсе.
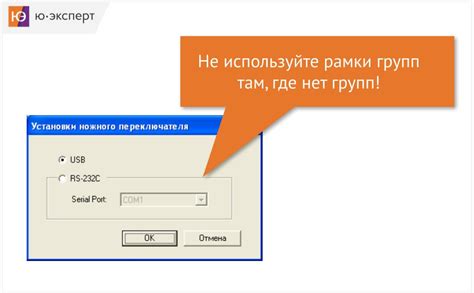
Еще одним важным принципом является группировка элементов формы по смыслу и логике их использования. Пользователи должны легко находить необходимые для заполнения поля, которые имеют смысловую связь между собой. Такое объединение элементов позволяет снизить вероятность ошибок и упрощает процесс ввода информации.
Кроме того, необходимо помнить о важности обратной связи с пользователем. Каждый ввод должен быть четко подтвержден системой, позволяя пользователям знать, что их введенные данные были правильно приняты и обработаны. Контрольные сообщения и другие элементы обратной связи помогают пользователям чувствовать себя уверенно и информированными в процессе заполнения формы.
Наконец, значимым принципом является мобильная адаптация формы. В современном мире все больше пользователей обращаются к веб-страницам через мобильные устройства, и поэтому важно учитывать адаптивность формы к различным типам экранов. Структура и расположение элементов должны быть оптимизированы для удобного использования на различных устройствах, чтобы гарантировать удовлетворение потребностей всех пользователей.
Преимущества семантической разметки в создании формы

Понимание и использование семантической разметки в процессе создания формы имеет ряд важных преимуществ. Во-первых, она позволяет предоставить ясную и понятную структуру контента, что способствует лучшему восприятию информации пользователем. Вместо использования стандартных тегов типа "div", семантическая разметка предлагает использовать специализированные теги, которые передают значение и назначение каждого элемента формы.
Во-вторых, семантическая разметка позволяет создавать более доступные формы для пользователей со сниженными возможностями. Благодаря использованию подходящих тегов, таких как "label", "input", "textarea" и "select", пользователи могут использовать программы чтения с экрана или другие вспомогательные технологии для более удобного заполнения формы.
Кроме того, применение семантической разметки облегчает процесс стилизации формы, упрощает работы по ее адаптации под разные устройства и экраны. Браузеры и поисковые системы также предпочитают страницы с правильной семантической разметкой, что может улучшить SEO-показатели вашего веб-сайта.
Эффективное использование соответствующих элементов

В данном разделе рассмотрим важность выбора правильных HTML-элементов при создании формы. Тщательный подбор тегов и их соответствующих атрибутов существенно влияет на визуальное оформление и функциональность формы, обеспечивая ее эффективное использование.
Для достижения оптимальных результатов, следует уделить внимание использованию соответствующих контейнерных элементов. Один из наиболее основных элементов, который можно применить для создания формы, является тег <table>. Он позволяет организовать информацию в удобном и структурированном формате, упрощая восприятие данных и обеспечивая логическую связь между ними.
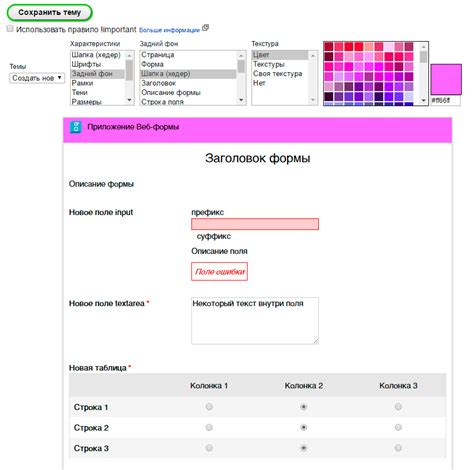
Трансформация внешнего вида формы с использованием CSS

В данном разделе рассмотрим способы изменения визуального оформления формы, с помощью каскадных таблиц стилей (CSS). Сочетая различные свойства и значения CSS, можно придать форме элегантный и привлекательный вид, выделяющий ее среди других элементов на веб-странице.
Одним из ключевых инструментов, который позволяет изменять внешний вид формы, является CSS. Он позволяет задавать такие свойства, как цвет фона, цвет текста, шрифт, размеры элементов и многое другое. Путем комбинирования различных свойств и значений, можно создать уникальный стиль для формы, который будет соответствовать общему дизайну веб-страницы.
Использование селекторов CSS
Для изменения внешнего вида формы, мы можем использовать селекторы CSS, которые позволяют выбирать конкретные элементы для применения стилей. Например, с помощью селектора класса или ID, можно выбрать отдельные элементы формы и применить к ним определенные стили. Также можно использовать псевдо-элементы и псевдо-классы, чтобы дополнительно изменить внешний вид определенных частей формы, таких как кнопки, текстовые поля или флажки.
Работа с цветами и фонами
Для создания привлекательной формы, можно использовать различные цвета и фоны. Свойства CSS, такие как background-color, color и border-color, позволяют легко задавать цвет элементов формы. Комбинируя разнообразные цвета и фоны, можно создать динамичный и эстетически приятный внешний вид для формы.
Настройка шрифтов и размеров элементов
Выбор подходящих шрифтов и определение размеров элементов формы являются важными аспектами создания привлекательного внешнего вида. С помощью свойств CSS, таких как font-family, font-size и line-height, можно легко настроить визуальное оформление текста внутри формы, делая его более читабельным и привлекательным для пользователя.
Используя различные комбинации стилей CSS, можно создать уникальную и шикарную форму, которая будет привлекать внимание пользователей и подчеркивать важность и функциональность элементов формы.
Улучшение вводимых данных с использованием валидации

При работе с пользовательскими формами на веб-страницах необходимо обеспечить корректный и безопасный ввод данных. Для этого можно использовать механизм валидации, который позволяет проверить введенные пользователем значения на соответствие определенным правилам или шаблонам.
Валидация данных позволяет предотвратить ошибки при заполнении формы, а также защитить веб-приложение от различных видов атак, таких как внедрение SQL-кода или скриптов.
Один из способов добавления валидации в форму на HTML - использование атрибутов HTML5, таких как required, pattern, maxlength и других. Например, можно установить обязательность ввода данных в определенное поле с помощью атрибута required, а также указать шаблон или регулярное выражение, которому должно соответствовать вводимое значение с помощью атрибута pattern.
Кроме того, можно использовать JavaScript для создания дополнительных проверок и более сложных правил валидации. С помощью JavaScript можно проверять например, длину вводимого текста, сравнивать два поля на равенство и многое другое.
| Атрибут | Описание |
|---|---|
required | Указывает, что поле должно быть обязательно заполнено |
pattern | Устанавливает шаблон или регулярное выражение, которому должно соответствовать вводимое значение |
maxlength | Ограничивает максимальную длину вводимого значения |
Использование валидации данных в формах на HTML помогает улучшить пользовательский опыт, повышает точность и безопасность заполняемых данных. Наличие корректной валидации уменьшает возможность ошибок и повышает качество пользовательского взаимодействия с веб-приложением.
Разработка динамической и взаимодействующей с пользователем формы с помощью JavaScript

Мы узнаем, как использовать JavaScript для следующих целей:
- Динамическое добавление и удаление полей в форме. Это может быть полезно, например, когда пользователю требуется заполнить информацию о нескольких элементах или можно выбрать несколько вариантов ответов в одной форме.
- Валидация данных в форме. Мы рассмотрим различные способы проверки данных, вводимых пользователем, чтобы убедиться, что все обязательные поля заполнены правильно.
- Взаимодействие с API. Мы научимся использовать JavaScript для отправки данных из формы на сервер и обработки ответов от сервера.
Эти возможности помогут нам создавать более интерактивные и функциональные формы, которые будут лучше отвечать нуждам и ожиданиям пользователей.
Вопрос-ответ

Какие теги HTML нужно использовать для создания формы?
Для создания формы в HTML используются следующие теги: <form>, <input>, <button>, <label> и другие. <form> - основной тег формы, <input> - для создания полей ввода, <button> - для добавления кнопок, <label> - для создания подписей к полям ввода.
Как добавить поле ввода в форму?
Чтобы добавить поле ввода в форму, используйте тег <input> с атрибутом type, который определяет тип поля. Например, для создания поля ввода текста используется <input type="text">, для создания чекбокса - <input type="checkbox">, для создания кнопки - <input type="submit"> и т.д.
Как связать подпись с полем ввода?
Для связи подписи с полем ввода используйте тег <label>. Укажите атрибут for в теге <label>, значение которого должно совпадать с атрибутом id поля ввода. Например: <label for="username">Имя пользователя:</label><input type="text" id="username">.
Как создать кнопку с отправкой формы?
Для создания кнопки, отправляющей форму, используйте тег <button> с атрибутом type="submit". Например: <button type="submit">Отправить</button>. При клике на эту кнопку, данные формы будут отправлены на сервер.
Какие еще элементы можно добавить в форму?
В форму можно добавить такие элементы, как выпадающий список (<select>), радиокнопки (<input type="radio">), текстовую область (<textarea>), поле для загрузки файлов (<input type="file">) и др. Каждый тип элемента имеет свои особенности и атрибуты.



