В современном мире создание собственного веб-пространства является неотъемлемой частью успеха в сфере онлайн-присутствия. Возможности, которые становятся доступными для пользователя с появлением собственного HTML-файла, позволяют раскрыть свои возможности в самых различных сферах. Возможность выразить свою индивидуальность и стиль, а также представить информацию своей аудитории в удобном и эстетичном формате, дает новые перспективы в коммуникации.
Изначально важно понять, что веб-страница - это не просто текстовый документ, а своеобразная визитная карточка, которая непосредственно отражает все передаваемые идеи и ценности. Уникальность и эффективность страницы зависит от ее качественной проработки и хорошо продуманной структуры. Ведь именно от первого взгляда на страницу зависит интерес посетителя, его желание изучить представленную информацию и вернуться снова!
Итак, приступая к созданию своего HTML-файла, необходимо определиться с главной целью, учетом которой будет разрабатываться дизайн и функционал страницы. Ключевым моментом является начальное планирование и структурирование информации, которую вы хотите представить своим посетителям. Важно четко представлять, какую атмосферу вы хотите создать на странице: формальную и официальную либо неформальную и развлекательную, деловую или личную. Следует учитывать интересы и предпочтения целевой аудитории, чтобы достичь наибольшей эффективности и привлечь внимание наиболее заинтересованных пользователей.
Погружение в основы веб-разработки с помощью HTML

В этом разделе мы рассмотрим азы HTML и научимся создавать основные элементы веб-страницы. Вы узнаете о структуре HTML-документа, тегах заголовков, абзацев и списков. Мы также рассмотрим, как добавлять ссылки, изображения и таблицы на веб-страницу, чтобы сделать ее более интересной и информативной.
Кроме того, вы узнаете о роли и использовании тегов для форматирования текста, создания ссылок внутри документа и самих форм, позволяющих пользователям вводить информацию на веб-странице. Мы также рассмотрим основы работы с CSS (каскадные таблицы стилей) для добавления стиля и макета к нашей веб-странице.
Использование HTML - это первый шаг для создания собственного веб-сайта или приложения. Вооружившись знаниями, полученными в этом разделе, вы сможете создавать основные веб-страницы и ознакомиться с принципами веб-разработки. Приступим к увлекательному путешествию в мир HTML!
Выбор программы для редактирования текста

| Программа | Описание |
|---|---|
| Блокнот | Простой текстовый редактор, входящий в операционную систему Windows. Обладает минимальным функционалом, но хорошо подходит для начинающих пользователей. |
| Sublime Text | Популярный редактор, предоставляющий широкий набор инструментов и возможностей. Отличается интуитивным интерфейсом и поддержкой плагинов, что позволяет настроить программу под личные требования. |
| Visual Studio Code | Мощный редактор с удобным интерфейсом и множеством функций, таких как подсветка синтаксиса, автодополнение кода и отладчик. Поддерживает работу с различными языками программирования. |
| Atom | Открытый и расширяемый редактор, разработанный компанией GitHub. Позволяет настроить среду разработки по своим предпочтениям благодаря широкой коллекции плагинов и тем. |
Выбор программы для редактирования текста зависит от индивидуальных требований и опыта пользователя. Рекомендуется провести сравнительный анализ основных программ и определить наиболее удобный и функциональный вариант для создания нового HTML-файла.
Изготовление свежего документа для хранения информации

В этом разделе мы рассмотрим процесс создания файловой записи, пригодной для хранения данных. Прежде чем перейти к подробностям, важно иметь общее представление о том, как получить чистый документ, готовый для заполнения нужной информацией.
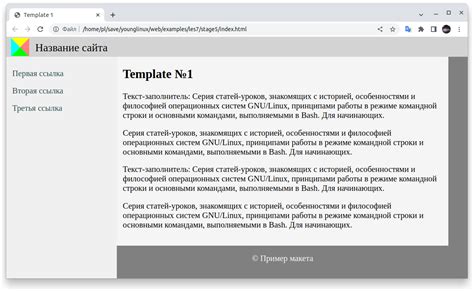
Вставка главного шаблона HTML

Раньше, веб-разработка подразумевала создание каждой веб-страницы с нуля. Но с прогрессом и развитием технологий, появилась возможность использовать готовые шаблоны HTML, которые значительно упрощают процесс создания новых веб-страниц.
Для вставки основного шаблона HTML в новый файл необходимо следовать нескольким простым шагам. Прежде всего, необходимо создать новый файл с расширением .html и открыть его с помощью любого текстового редактора. Затем, необходимо скопировать главный шаблон HTML, который является основой для создания веб-страницы.
Для вставки шаблона в новый файл следует использовать тег <table>. Внутри этого тега можно создать различные ячейки, которые будут содержать различные элементы и контент для веб-страницы. <table> может быть использован для создания структуры страницы, отображения заголовков, текста, изображений и других элементов.
Добавление заголовка и содержания

Заголовок - это элемент страницы, который отражает ее общую тему и содержание. Он играет важную роль в привлечении посетителей и оптимизации для поисковых систем. Чтобы добавить заголовок, можно использовать теги <h1> - <h6>, где каждый последующий тег имеет меньший размер шрифта, и тег <h1> имеет наибольший размер.
Основное содержание веб-страницы можно добавить с помощью тегов списка - <ul>, <ol> и <li>. Теги <ul> и <ol> создают неупорядоченный и упорядоченный список соответственно, а тег <li> определяет каждый элемент списка.
При создании контента важно использовать разнообразные синонимы, чтобы сделать его более интересным и легким для понимания. Заголовок и содержание должны соответствовать теме страницы и быть лаконичными, но информативными.
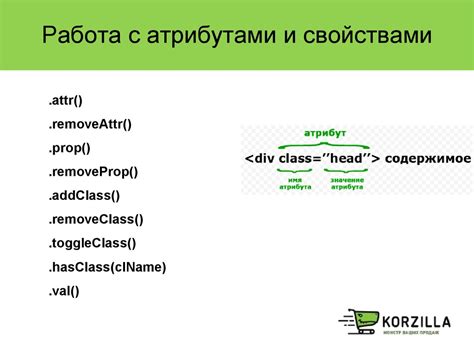
Работа с тегами и атрибутами: взаимодействие с элементами и их свойствами

В данном разделе мы рассмотрим основные принципы и подходы к работе с тегами и атрибутами в HTML. Это позволит вам эффективно управлять отображением и функциональностью элементов вашей веб-страницы, а также создавать более гибкий и динамичный контент для пользователей.
Теги - это основные строительные блоки HTML-разметки, которые определяют тип и структуру содержимого. Мы рассмотрим популярные и распространенные теги, такие как p, strong и em, и покажем, как использовать их для создания семантически верной и понятной разметки.
Атрибуты позволяют нам добавить дополнительную информацию или функциональность к элементам HTML. Мы изучим различные атрибуты, такие как href, src, alt и многие другие, и проанализируем их влияние на отображение и взаимодействие элементов.
Знание и понимание работы с тегами и атрибутами является ключом к созданию качественного и многофункционального контента на веб-страницах. В дальнейшем, мы рассмотрим конкретные примеры использования тегов и атрибутов для решения различных задач и достижения требуемого визуального и функционального эффекта.
Организация сохранения и верификации файла в формате HTML

В данном разделе мы рассмотрим процесс сохранения и проверки файла, содержащего код в формате HTML. Здесь будет рассмотрена общая идея и основные этапы данной процедуры.
При создании нового файла в формате HTML, имеет важное значение его сохранение в правильном формате, чтобы обеспечить корректное отображение и работу на веб-странице. Различные инструменты, такие как текстовые редакторы или интегрированные среды разработки, могут быть использованы для создания HTML-файла и его сохранения с расширением .html или .htm.
После сохранения файла следует осуществить его проверку на соответствие стандартам HTML. Для такой проверки можно использовать онлайн-валидаторы или специализированные программы. Верификация файла HTML поможет обнаружить синтаксические ошибки, отсутствие необходимых тегов или атрибутов, что позволит избежать проблем при отображении веб-страницы.
Полезные советы и дополнительные рекомендации при работе над HTML-файлами

В данном разделе будут представлены некоторые рекомендации и советы, которые могут быть полезны в процессе разработки HTML-файлов. Используя эти рекомендации, вы сможете улучшить структуру и качество вашего кода, что, в свою очередь, способствует более эффективной и понятной разработке.
| Совет | Описание |
|---|---|
| Используйте семантические теги | При создании HTML-документов рекомендуется использовать семантические теги, которые осмысленно описывают содержимое элементов. Такой подход делает код более понятным и улучшает его доступность для поисковых систем и ассистивных устройств. |
| Оптимизируйте изображения | Перед использованием изображений на веб-странице, рекомендуется оптимизировать их размер и формат, чтобы улучшить производительность и скорость загрузки страницы. Избегайте использования изображений большого размера без необходимости. |
| Структурируйте код | Разделите и организуйте HTML-код на логические блоки, используя отступы и отдельные строки для каждого элемента. Это сделает код более читаемым и облегчит его последующее редактирование и поддержку. |
| Валидируйте код | Проверяйте правильность и соответствие стандартам языка HTML при помощи валидаторов. Это поможет избежать ошибок и несоответствий в коде, а также улучшит совместимость и отображение страницы в различных браузерах и устройствах. |
| Учитывайте адаптивность | Создавайте веб-страницы, которые хорошо адаптируются к различным устройствам и экранам. Используйте резиновую и адаптивную верстку, медиа-запросы и другие техники, чтобы обеспечить оптимальное отображение и удобство использования вашего контента на любых устройствах. |
Применение данных рекомендаций и советов способствует более профессиональной разработке HTML-файлов, повышает их качество и обеспечивает лучший пользовательский опыт. Учтите эти рекомендации при создании вашего следующего HTML-документа для достижения наилучших результатов.
Вопрос-ответ

Как создать новый файл HTML?
Чтобы создать новый файл HTML, вам понадобится текстовый редактор. Откройте редактор и создайте новый файл. Затем сохраните файл с расширением .html. Теперь вы можете открыть файл в веб-браузере и начать писать код вашей HTML-страницы.
Какой текстовый редактор лучше всего использовать для создания файлов HTML?
Для создания файлов HTML вы можете использовать любой текстовый редактор, который позволяет сохранять файлы в формате .html. Некоторые популярные редакторы, которые широко используются разработчиками, включают Sublime Text, Visual Studio Code, Atom и Notepad++. Выбор редактора зависит от ваших предпочтений и удобства его использования.
Как мне проверить, правильно ли я создал новый файл HTML?
После создания нового файла HTML вы можете проверить его, открыв его в любом веб-браузере. При правильном создании файла веб-браузер отобразит вашу HTML-страницу, если вы добавили соответствующий код. Если страница отображается без ошибок и соответствует вашим ожиданиям, значит, вы правильно создали новый файл HTML.



