В современном веб-разработке существует множество фреймворков и инструментов для создания высокоэффективных и гибких веб-приложений. Однако, несмотря на разнообразие доступных вариантов, одним из наиболее распространенных и надежных является MVC (Model-View-Controller) в ASP.NET. MVC предлагает удобный и структурированный подход к разработке, основанный на разделении кода на модели, отображения и контроллеры.
Модель представляет собой отдельную логическую составляющую, ответственную за бизнес-логику и обработку данных. Она отвечает за взаимодействие с базой данных, выполнение запросов и обработку полученных результатов. Модель является отдельным, изолированным модулем, который может быть повторно использован в других приложениях.
Представление, или веб-интерфейс, отображает данные пользователю. Оно не содержит никакой бизнес-логики, а только отображает информацию, полученную от контроллера или модели. Представление может быть представлено в виде HTML-страницы, XML, JSON или других форматов. Оно отвечает за правильную визуализацию данных и доступность функций для пользователей.
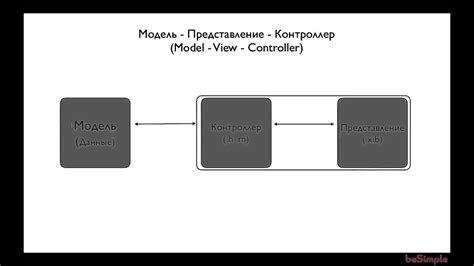
Что такое архитектурный шаблон MVC и почему он является важным компонентом веб-приложений на платформе ASP.NET

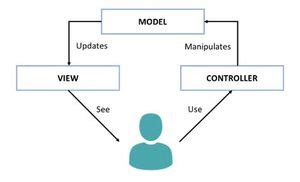
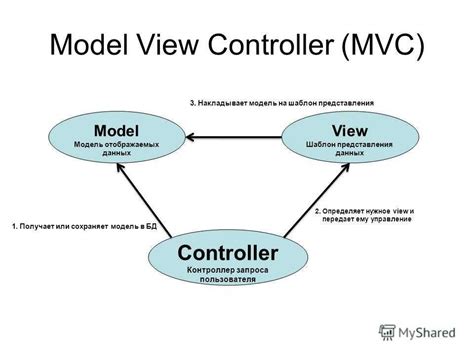
Концепция MVC основана на принципе разделения ответственности между компонентами. Модель отвечает за данные и бизнес-логику, представление отображает информацию пользователю, а контроллер обрабатывает входящие запросы, взаимодействует с моделью и обновляет представление. Таким образом, каждый компонент имеет свою специфичную роль и функцию в архитектуре приложения.
Один из главных преимуществ использования архитектурного шаблона MVC в ASP.NET состоит в разделении логики представления и бизнес-логики, что делает приложение более модульным, гибким и легко сопровождаемым. Благодаря этому разделению, разработчики могут легко вносить изменения в приложение, не затрагивая другие компоненты, что позволяет им работать более эффективно и продуктивно.
Кроме того, использование MVC-шаблона в ASP.NET позволяет создавать более удобные и гибкие пользовательские интерфейсы. Представление, отвечающее за визуализацию данных, может легко изменяться и настраиваться в соответствии с требованиями конкретной задачи или цели, без необходимости менять логику обработки данных. Это важно для реализации различных макетов и стилей пользовательского интерфейса, а также для поддержки множества устройств и браузеров.
Введение в архитектурный подход MVC для веб-разработки

Архитектурный подход MVC при работе с веб-приложениями позволяет разделить их на три основных компонента: модель (model), представление (view) и контроллер (controller). Каждый из этих компонентов выполняет свою определенную функцию, что обеспечивает более удобную организацию кода и повышает его поддерживаемость.
Модель представляет собой бизнес-логику и данные приложения. Здесь содержатся все необходимые операции с базой данных, а также другие способы работы с данными. Модель является независимым компонентом и не зависит от других частей приложения.
Представление отвечает за визуальное представление данных для пользователя. Это может быть HTML-страница, шаблон или любой другой способ отображения информации. Представление использует данные из модели, чтобы отобразить их пользователю, но не изменяет эти данные самостоятельно.
Контроллер является посредником между моделью и представлением. Он обрабатывает запросы пользователя, взаимодействует с моделью для получения или обновления данных, а затем перенаправляет полученные данные в представление для их отображения. Контроллер обеспечивает взаимодействие между моделью и представлением, но сам не содержит бизнес-логики или операций с данными.
В этом разделе мы рассмотрели основы архитектурного подхода MVC для веб-разработки. Мы изучили роль каждого из компонентов – модели, представления и контроллера – и их взаимодействие между собой. В следующих разделах мы углубимся в детали каждого компонента и рассмотрим примеры использования MVC в ASP.NET.
Структура архитектуры MVC: масштабируемая основа для разработки веб-приложений

Модель - это компонент, отвечающий за обработку данных и бизнес-логику в приложении. Она предоставляет абстракцию данных, которая может быть использована в представлении или контроллере. Модель содержит логику, связанную с обработкой данных и взаимодействием с базой данных или другими источниками данных. Важно заметить, что модель не зависит от других компонентов архитектуры MVC и может быть повторно использована в разных приложениях.
Представление - это компонент, отвечающий за отображение данных пользователю. Представление использует данные, предоставленные моделью, и определяет, как эти данные будут представлены пользователю. Оно не содержит бизнес-логики или обработки данных, а только отображает данные, сформированные моделью. Представление может быть представлено в виде HTML-страницы, шаблона или любого другого способа отображения данных пользователю.
Контроллер - это компонент, отвечающий за обработку пользовательского ввода и управление взаимодействием между моделью и представлением. Он получает запросы от пользователей, интерпретирует их и определяет, какой именно компонент архитектуры MVC должен выполнить соответствующие действия. Контроллер также обновляет модель и выбирает представление для отображения результатов действий.
Структура архитектуры MVC предоставляет четкое разделение ответственностей между компонентами и способствует масштабируемости и поддерживаемости приложения. Модель обрабатывает данные и бизнес-логику, представление отвечает за отображение данных пользователю, а контроллер управляет взаимодействием между ними. Понимание этой структуры поможет вам разрабатывать эффективные и гибкие веб-приложения с использованием MVC.
Роли и обязанности в архитектуре MVC

Один из ключевых аспектов успешного применения архитектуры Model-View-Controller (MVC) заключается в ясно определенных ролях и ответственностях, которые каждая часть системы исполняет. Каждый участник команды должен понимать свою роль и обязанности, чтобы обеспечить эффективную разработку и поддержку приложения.
В рамках MVC встречаются три основных роли: модель (Model), отображение (View) и контроллер (Controller). Каждая роль имеет свои особенности и функции, которые обеспечивают четкое разделение обязанностей.
- Модель (Model): эта роль отвечает за обработку данных и логику приложения. Она представляет собой независимую единицу, отвечающую за доступ к данным, их обработку и валидацию. В модели содержатся бизнес-правила и логика, которые помогают управлять данными, а также связи с базой данных или другими источниками данных.
- Контроллер (Controller): эта роль управляет взаимодействием между моделью и отображением. Он получает запросы от пользователя, обрабатывает их и перенаправляет соответствующей модели или отображению. Контроллер также отвечает за обработку пользовательского ввода и принимает решения о том, какой шаг следует предпринять и какие данные отобразить на основе взаимодействия с моделью и отображением.
Четкое разделение ролей и обязанностей в архитектуре MVC позволяет достичь гибкости, масштабируемости и легкости сопровождения приложения. Каждая роль имеет свои функции и не пересекается с другими, что упрощает понимание и взаимодействие между участниками команды разработки. Благодаря этому, приложение становится более удобным в использовании, структурированным и легко расширяемым.
Принципы взаимодействия в архитектуре MVC

Успешный функционирование архитектуры MVC базируется на нескольких важных принципах. Они обеспечивают четкое разделение ответственности между различными компонентами и позволяют создавать гибкие и легко поддерживаемые приложения.
Первый принцип взаимодействия в архитектуре MVC заключается в разделении данных, бизнес-логики и пользовательского интерфейса. Модель представляет собой компонент, отвечающий за работу с данными, логику работы приложения и основные вычисления. Представление отображает информацию для пользователя, основываясь на данных из модели и реагирует на действия пользователя. Контроллер обрабатывает входящие запросы пользователя, взаимодействует с моделью для получения необходимых данных и передает их в представление для отображения.
Второй принцип взаимодействия в архитектуре MVC связан с распределением ответственности между компонентами. Модель отвечает за сохранение и обработку данных без информации о представлении или контроллере. Представление занимается только отображением данных пользователю и не имеет никакой логики обработки данных. Контроллер обрабатывает входящие запросы пользователя, принимает решение о необходимых действиях и обновляет модель и представление при необходимости.
Третий принцип взаимодействия в архитектуре MVC - это возможность легко заменять или модифицировать каждый компонент независимо. Благодаря явному разделению ответственности и минимальной связанности, разработчики имеют возможность вносить изменения в одну часть архитектуры без влияния на другие компоненты. Например, можно изменять модель без изменения представления или контроллера, а также менять представление без изменения модели или контроллера. Это облегчает сопровождение, тестирование и масштабирование приложений.
Разделение функциональности программы на три составляющие: модель, представление и контроллер

В современной веб-разработке существует необходимость в разделении логики приложения на отдельные части, чтобы повысить его гибкость, сопровождаемость и масштабируемость. Для достижения этих целей можно использовать подход Model-View-Controller (MVC), который позволяет разделить функциональность программы на три компонента: модель, представление и контроллер.
Модель ответственна за обработку данных и обеспечивает доступ к хранилищу информации. Она является главной составляющей приложения и описывает его бизнес-логику. В модели данные подгружаются, обрабатываются и сохраняются, а также выполняются различные операции над ними.
Представление отвечает за отображение данных пользователю. Оно представляет интерфейс пользователя и обеспечивает взаимодействие с ним. Представление отображает данные, полученные из модели, в удобном для пользователя виде. Это могут быть веб-страницы, таблицы, графики, элементы управления и другие элементы интерфейса.
Контроллер является посредником между моделью и представлением. Он обрабатывает пользовательский ввод, получает данные от модели и передает их в представление. Контроллер также отвечает за управление состоянием приложения и реагирует на события, происходящие в нем.
| Модель | Представление | Контроллер |
|---|---|---|
| Обрабатывает данные | Отображает данные | Управляет состоянием |
| Взаимодействует с хранилищем | Предоставляет интерфейс | Реагирует на пользовательский ввод |
| Выполняет операции над данными | Отображает данные в удобном виде | Получает данные от модели |
Разделение логики приложения на модель, представление и контроллер позволяет создавать более гибкие и масштабируемые приложения. Модель, представление и контроллер выполняют свои специализированные функции, что упрощает сопровождение кода и добавление новых функций в программу. При использовании подхода MVC разработчику также легче ориентироваться в коде и понимать его структуру и логику работы.
Понятие взаимосвязи двух компонентов и ее важность в архитектуре MVC

В рамках архитектуры MVC (Model-View-Controller) между компонентами, такими как модель, представление и контроллер, существует взаимосвязь, называемая двусторонней связью. Данная связь позволяет обеспечить эффективное взаимодействие между различными компонентами системы и синхронизировать их состояние.
Понятие двусторонней связи подразумевает, что изменения, произошедшие в одном компоненте, автоматически отражаются во втором компоненте, и наоборот. Это означает, что модификации данных в модели, внесенные через контроллер, автоматически отображаются в представлении. И наоборот, изменения, произошедшие в представлении, могут быть переданы обратно в модель через контроллер.
Такая двусторонняя связь играет важную роль в архитектуре MVC, поскольку позволяет обеспечить удобную и последовательную работу с данными и их визуализацией. Благодаря двусторонней связи, пользователь имеет возможность быстро вносить изменения в данные с помощью представления, а приложение автоматически адаптирует их в модели и наоборот.
Для реализации двусторонней связи в ASP.NET MVC используются различные подходы. Один из них – использование двусторонних привязок данных (data binding). При таком подходе данные автоматически привязываются к элементу управления в представлении и обновляются при их изменении. Это позволяет обеспечить синхронизацию данных между компонентами без необходимости вручную обновлять их состояние.
| Преимущества двусторонней связи в архитектуре MVC: |
|---|
| 1. Упрощение и ускорение процесса разработки приложения за счет автоматической синхронизации данных между компонентами. |
| 2. Повышение отзывчивости приложения благодаря быстрому обновлению данных в представлении при их изменении в модели. |
| 3. Обеспечение надежности и целостности данных путем автоматического контроля изменений и их своевременного отображения. |
Таким образом, понимание понятия двусторонней связи и ее значение в архитектуре MVC является важным шагом в освоении данного подхода к разработке программного обеспечения. Обладая знаниями о двусторонней связи, разработчик может эффективно использовать преимущества данной архитектуры и создавать надежные и удобные в обращении приложения на базе ASP.NET MVC.
Использование маршрутизации в архитектуре на основе шаблона проектирования MVC

Маршрутизация - это механизм, с помощью которого запросы от клиента привязываются к определенным действиям контроллера. Использование маршрутизации позволяет приложению определить, какие действия в контроллере должны обрабатывать поступающие запросы и перенаправлять пользователя на соответствующие страницы или функции приложения.
Для использования маршрутизации в архитектуре MVC в ASP.NET можно воспользоваться различными подходами. Например, можно определить маршруты в файле конфигурации приложения или использовать атрибуты роутинга, применяемые к действиям контроллера. Также можно задавать параметры маршрутов, что позволяет создавать динамические URL-адреса.
Маршрутизация в MVC упрощает навигацию в веб-приложении и помогает приложению определить правильный обработчик для полученного запроса. Например, пользователь может вводить адрес веб-страницы в адресной строке браузера, а маршрутизатор автоматически определит, какой контроллер и действие должно быть вызвано для этого запроса.
Маршрутизация основана на правилах, которые описывают, каким образом URL-адреса приложения должны быть обработаны и разобраны для определения действий контроллера. Правильное использование маршрутизации в приложении на основе архитектуры MVC помогает обеспечить гибкость и масштабируемость приложения, а также повышает его производительность.
В итоге, использование маршрутизации в архитектуре на основе шаблона проектирования MVC позволяет достичь четкого разделения логики между компонентами приложения, упрощает навигацию и обработку запросов, а также повышает гибкость и производительность приложения в целом.
Примеры взаимодействия с концепцией MVC в ASP.NET

Этот раздел предназначен для представления практических примеров использования концепции Model-View-Controller (MVC) в фреймворке ASP.NET. Здесь мы сосредоточимся на демонстрации принципов разбиения работы приложения на логически отдельные компоненты, которые отвечают за модель, представление и контроллер.
- Пример 1: Создание модели данных
- Пример 2: Реализация контроллера
- Пример 3: Проектирование представления
- Пример 4: Работа с данными
- Пример 5: Разделение логики приложения
В этом примере мы рассмотрим, как создать модель данных, которая представляет основные сущности и отношения в нашем приложении. Мы покажем, как определить классы модели и их свойства, а также как установить взаимосвязи между различными моделями данных.
Здесь мы продемонстрируем процесс создания контроллера, который обрабатывает запросы от пользователей и взаимодействует с моделью и представлением. Мы рассмотрим принципы маршрутизации, обработки запросов и передачи данных между контроллером и представлением.
В данном примере мы сосредоточимся на проектировании пользовательского интерфейса с использованием языка разметки, такого как HTML или Razor. Мы покажем, как создавать представления, которые отображают данные из модели и обеспечивают взаимодействие с пользователем.
В этом примере мы рассмотрим, как обрабатывать CRUD-операции (создание, чтение, обновление, удаление) с использованием модели и контроллера. Мы продемонстрируем, как создавать новые записи в базе данных, извлекать существующие записи, изменять и удалять их с помощью запросов и методов контроллера.
В этом примере мы рассмотрим, как разделить логику приложения на модули с использованием паттерна MVC. Мы покажем, как создавать отдельные классы и методы, которые выполняют конкретные задачи, и как комбинировать их вместе для достижения общей цели приложения.
Эти примеры помогут вам лучше понять и применять концепцию MVC в рамках ASP.NET, а также научат вас разрабатывать эффективные и гибкие веб-приложения.
Создание моделей для управления данными

При создании веб-приложений необходимо иметь эффективный механизм для управления данными. Управление данными означает сохранение, изменение, получение и удаление информации, необходимой для функционирования приложения. В контексте разработки с использованием архитектурного паттерна MVC, модели выполняют роль основного компонента, отвечающего за управление данными.
Модель представляет собой абстрактное представление данных и операций, связанных с этими данными. Она отвечает за взаимодействие с базой данных или другими источниками данных, а также обеспечивает бизнес-логику приложения. Модель должна быть независимой от представления и контроллера, что обеспечивает возможность повторного использования и тестирования ее компонентов.
Для создания моделей в ASP.NET можно использовать различные подходы, включая Code First и Database First. Code First позволяет определить модели сущностей, а затем автоматически создать соответствующую базу данных. Database First, напротив, предполагает создание моделей на основе существующей базы данных. Независимо от выбранного подхода, необходимо определить классы моделей с атрибутами, описывающими их свойства, взаимосвязи с другими моделями и правила валидации данных.
При работе с моделями необходимо учитывать принципы SOLID и DRY, чтобы создавать гибкую и эффективную структуру данных. Грамотное проектирование моделей позволяет создать масштабируемые и поддерживаемые приложения, а также позволяет легко вносить изменения в структуру данных без необходимости переписывания всего приложения.
Разработка шаблонов для отображения информации

В данном разделе мы рассмотрим процесс создания уникальных шаблонов для отображения информации на веб-страницах. Представления играют важную роль в создании визуального представления данных, позволяя разработчикам гибко и легко управлять отображением информации.
Вы сможете обучиться способам работы с различными элементами представления, такими как текст, изображения, списки и таблицы. Мы также рассмотрим возможности форматирования контента и создания интерфейсов, адаптированных к разным типам устройств и разрешениям экрана.
- Изучите основные техники стилизации и форматирования текста для достижения эстетического и легко читаемого вида.
- Узнайте, как разместить изображения в представлениях и применить к ним эффекты
- Исследуйте возможности создания списков и таблиц с помощью HTML тегов для эффективной организации информации
- Освойте приемы адаптивного дизайна и создания адаптированных пользовательских интерфейсов, которые позволят вашим представлениям выглядеть превосходно на различных устройствах и экранах
Разработка представлений для отображения информации является важной частью работы с MVC в ASP.NET, и понимание этих принципов позволит вам создавать красивые и функциональные веб-страницы, которые эффективно обмениваются данными с пользователем.
Вопрос-ответ

Что такое MVC в ASP.NET?
Model-View-Controller (MVC) - это архитектурный шаблон разработки, который разделяет приложение на три основных компонента: Модель, Представление и Контроллер. Модель отвечает за обработку и хранение данных, Представление отображает данные пользователю, а Контроллер управляет взаимодействием между Моделью и Представлением.
Какие основные принципы лежат в основе работы с MVC в ASP.NET?
Основные принципы работы с MVC в ASP.NET включают разделение логики приложения на компоненты, единообразное и простое взаимодействие между этими компонентами, а также поддержку переиспользования кода и легкую тестируемость.
Какие преимущества предоставляет использование MVC в ASP.NET?
Использование MVC в ASP.NET позволяет разделить бизнес-логику от представления, что упрощает поддержку и развитие приложения. Кроме того, MVC обеспечивает более низкую связность между компонентами, улучшает модульность и тестируемость кода, что в конечном итоге способствует повышению качества приложения.
Можете привести пример работы с MVC в ASP.NET?
Конечно! Предположим, у вас есть веб-приложение для управления задачами. Ваша Модель будет представлять задачу с полями, такими как название, описание, дата создания и статус. Контроллер будет отвечать за взаимодействие с Моделью и предоставление данных в Представление. Например, при создании новой задачи, Контроллер будет создавать новый объект Модели и сохранять его в базе данных. Затем Представление будет отображать эту задачу с помощью HTML и CSS.



