В мире программирования часто возникают ситуации, когда необходимо настроить внешний вид элементов пользовательского интерфейса в соответствии с требованиями проекта. Один из самых популярных инструментов для создания графического интерфейса на языке программирования Python - библиотека tkinter. С ее помощью можно создавать разнообразные элементы управления, такие как кнопки, текстовые поля, чекбоксы и многое другое.
Однако стандартные настройки внешнего вида элементов tkinter могут ограничивать разработчика и не всегда соответствовать его эстетическим предпочтениям. Часто возникает необходимость удалить границы кнопки, чтобы ее внешний вид был более гармоничным и соответствовал общему стилю приложения.
В данной статье мы рассмотрим несколько способов, позволяющих избавиться от ограничений визуального оформления кнопок в tkinter. Будут представлены примеры кода и объяснены особенности каждого метода, чтобы вы могли выбрать наиболее подходящий для своего проекта и достичь желаемого результата.
Преодолеваем визуальные ограничения: исследуем аппаратную оболочку tkinter для пользовательского интерфейса

Переходим к более глубокому пониманию возможностей tkinter, специализированного фреймворка для создания графических пользовательских интерфейсов (ГПИ). В данном разделе мы будем исследовать методы удаления рамок и обводок, которые окружают кнопки, с целью создания более эстетичного внешнего вида приложений.
Чтобы достичь желаемого результата и убрать границы кнопок, мы будем использовать различные функции и свойства, предоставляемые tkinter. Эти техники позволят нам освоить основные концепции и инструменты, необходимые для изменения внешнего вида кнопок в наших ГПИ.
| Тема | Описание |
|---|---|
| Button.border | Изменение стиля рамки кнопки с использованием свойства "border" и его различных значений |
| Button.relief | Изучение свойства "relief" и его влияния на отображение кнопки |
| Button.highlightthickness | Освоение свойства "highlightthickness" и его применение для изменения внешнего вида кнопки |
Эти техники позволят нам настраивать обводки и границы кнопок в нашем ГПИ, добавлять эффекты, которые соответствуют общему стилю приложения, и создавать более привлекательный и пользовательский внешний вид наших ГПИ.
Основы tkinter и необходимость устранения визуальных рамок на кнопках

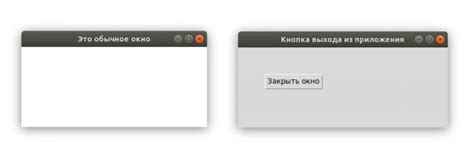
Весьма распространено создание пользовательского интерфейса с помощью кнопок, которые позволяют пользователю взаимодействовать с программой. Однако визуальные рамки, которые по умолчанию отображаются вокруг кнопок, могут иногда оказаться нежелательными и нарушающими общий дизайн приложения.
Для визуального улучшения интерфейса и достижения более современного и эстетичного вида, удаление границ на кнопках в tkinter может быть полезной задачей. Это позволяет создавать более плоские и стильные кнопки, интегрирующиеся с остальными элементами пользовательского интерфейса.
Основы создания интерактивных элементов в графическом интерфейсе с помощью tkinter

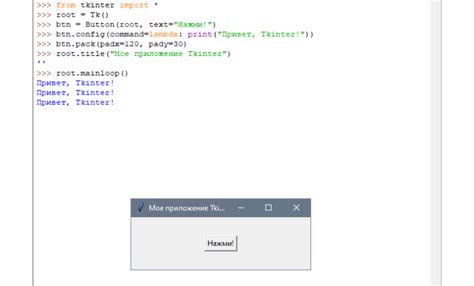
Для удаления границ кнопки в tkinter можно использовать различные методы и свойства элемента. При создании кнопки можно изменить ее стиль, применив метод config соответствующего объекта Button. Кроме того, можно воспользоваться свойством bd (border width), которое позволяет установить толщину границы кнопки. Установив данное свойство в значение 0, мы полностью удалим видимые границы кнопки.
Можно также воспользоваться стилями, предоставляемыми библиотекой tkinter. Создав свой собственный стиль кнопки с помощью метода configure объекта ttk (themed Tkinter), можно установить значение параметра borderwidth в ноль. Это позволит удалить границы и расширит возможности по настройке внешнего вида кнопки.
Влияние границ на визуальное представление кнопок в tkinter

Границы имеют важную роль в оформлении кнопок в tkinter, определяя их внешний вид и структуру. Они выделяют форму кнопки и обозначают ее границы, создавая контрастный контур относительно остального интерфейса. Это позволяет пользователям легко визуализировать кнопки и понять их функциональность.
Без границ кнопки в tkinter могут быть менее различимыми, что усложняет их замечание и навигацию в пользовательском интерфейсе. Границы также могут визуально разделять кнопки от других элементов интерфейса, что повышает их различимость и упрощает взаимодействие с пользователем.
Когда речь идет о дизайне и эстетике пользовательского интерфейса, границы кнопок могут быть настроены и изменены в соответствии с индивидуальными предпочтениями и требованиями дизайнера. Это позволяет создавать уникальный и привлекательный внешний вид кнопок, отражающий стиль и концепцию общего интерфейса. Границы также могут использоваться для выделения состояний кнопок, таких как нажатие или активность, усиливая визуальный отклик при взаимодействии пользователя с кнопкой.
В целом, границы кнопок в tkinter играют важную роль в создании интуитивно понятного и привлекательного пользовательского интерфейса, обеспечивая удобство использования и легкий доступ к функциональности кнопок.
Достижение эффекта границы кнопки в tkinter с использованием свойства relief

В данном разделе мы рассмотрим способы изменения внешнего вида кнопок в библиотеке tkinter. Особое внимание будет уделено свойству relief, которое позволяет контролировать стиль отображения границы кнопки. Мы рассмотрим различные варианты использования этого свойства и продемонстрируем, как его изменение влияет на восприятие пользователем кнопки.
Один из способов изменить вид границы кнопки в tkinter является изменение значения свойства relief. Значение этого свойства может принимать различные значения, каждое из которых создает определенный эффект отображения границы. Например, значение "flat" удаляет границу кнопки полностью, придавая ей плоский вид. А значение "raised" создает впуклый эффект границы, что добавляет визуальную глубину кнопке. Вариант "sunken" создает выпуклый эффект, делая кнопку глубже. Значения "groove" и "ridge" создают рельефные эффекты похожие на глубокую впадину и выпуклость соответственно.
Избавляемся от фронтальных ограничений с помощью свойства borderwidth

Когда дело доходит до создания кнопок без границ, свойство borderwidth в HTML является мощным инструментом.
Borderwidth - это свойство CSS, которое позволяет изменять толщину границы элемента.
Оно может быть использовано для удаления границ кнопок и создания эффекта отсутствия видимого контура.
При использовании свойства borderwidth со значением 0, граница кнопки становится невидимой для пользователя.
Это может быть полезным в случаях, когда требуется создать кнопку с чистым фоном и без видимых ограничений.
Пример использования свойства borderwidth:
button {
border-width: 0;
}
В данном коде используется CSS-селектор button для выбора всех кнопок в документе, которым будет применяться свойство border-width со значением 0.
Таким образом, границы кнопок будут удалены, и они будут выглядеть как часть общего фона страницы или родительского элемента.
Важно отметить, что это свойство может быть применено не только к кнопкам, но и к другим элементам,
которым нужно убрать границы и создать эффект границы только при наведении или интерактивных действиях.
Использование стилей для устранения рамок на кнопках в библиотеке tkinter

Для удаления границ на кнопках в tkinter можно использовать стили. Стыковка стилей позволяет применить набор правил к элементам виджетов в GUI. В частности, с помощью стилей можно легко убрать границы на кнопках.
Когда мы говорим о границах, это может включать рамку вокруг кнопки, подчеркивание или изменение цвета при наведении курсора. Зависит от общего вида и требований к итоговому пользовательскому интерфейсу.
Применение стилей в tkinter осуществляется с помощью класса ttk.Style(). Метод configure() применяется для настройки параметров стиля для конкретного виджета. В нашем случае этот виджет - кнопка.
Для удаления границ на кнопке нужно настроить стиль с помощью метода configure() класса ttk.Style(). Мы можем установить свойства, такие как 'borderwidth', 'relief' и 'padding', чтобы убрать границы полностью или сделать их невидимыми. Например, set('TButton', borderwidth=0, relief='flat') устанавливает ширину границы кнопки равной нулю и удаляет все границы.
Применение стилей в tkinter позволяет дизайнерам и разработчикам легко настраивать внешний вид виджетов, включая кнопки, и создавать приятные графические интерфейсы для пользователя.
Удаляем контур кнопки при помощи свойства highlightthickness

В библиотеке tkinter для языка программирования Python есть специальное свойство под названием highlightthickness, которое можно использовать для управления толщиной контура кнопки. При установке значения свойства highlightthickness на 0, контур кнопки исчезает полностью, что делает ее невидимой для пользователя.
Используя свойство highlightthickness, вы можете создать кнопки без видимого контура, что может быть полезно, например, при создании пользовательских элементов управления или для интеграции кнопок в существующий дизайн программы без использования стандартных границ.
Изменение внешнего вида границ кнопок в библиотеке tkinter

В данном разделе будет рассмотрено, как изменить цвет границ кнопок при создании графического интерфейса с использованием библиотеки tkinter в языке программирования Python. Подчеркнем, что функциональность, описанная здесь, относится исключительно к изменению внешнего вида границ кнопок без необходимости их удаления. Для этого мы предлагаем воспользоваться доступными свойствами объектов Button в tkinter для настройки цвета границ и создания более эстетически привлекательных элементов интерфейса.
Для изменения цвета границ кнопок можно использовать свойство "bordercolor" в методе configure() для объектов Button. Данное свойство позволяет указать цвет границы посредством задания соответствующего значения в формате шестнадцатеричной записи цвета. Например, чтобы установить границу кнопки цвета темно-синего, необходимо задать значение "#000080" для свойства "bordercolor".
Другой вариант изменения цвета границы кнопки заключается в использовании свойства "highlightbackground". При установке этого свойства также указывается цвет в шестнадцатеричном формате. Однако, следует отметить, что при использовании данного свойства на кнопке также будет изменен цвет фона при наведении курсора на элемент, что может повлиять на внешний вид интерфейса.
- Для изменения цвета границ кнопок в tkinter можно воспользоваться свойством "bordercolor" или "highlightbackground".
- Свойство "bordercolor" позволяет задать цвет границы кнопки в формате шестнадцатеричной записи цвета.
- Свойство "highlightbackground" также позволяет указать цвет границы, однако может повлиять на цвет фона при наведении курсора.
Создание кнопки без контура в библиотеке tkinter

В данном разделе рассмотрим способы создания кнопки без видимого границы с использованием популярной библиотеки tkinter. Этот процесс может быть полезен при оформлении пользовательского интерфейса, когда необходимо изменить внешний вид стандартной кнопки.
В tkinter, для создания кнопки без контура, можно использовать различные подходы. Один из способов - настроить стили кнопки, используя возможности библиотеки. Для этого, необходимо установить свойство «border» (граница) кнопки в значение 0, что позволит убрать контур, обозначающий ее границы.
Другой подход - использовать безрамочную кнопку, которая не имеет контура по умолчанию. Для создания такой кнопки, нужно указать стиль "flat" или "sunken" при инициализации объекта кнопки.
| Подход | Описание |
|---|---|
| Настройка стиля кнопки | Изменение свойства «border» на 0, чтобы снять контур кнопки |
| Использование безрамочной кнопки | Установка стиля "flat" или "sunken" при создании кнопки |
Использование любого из этих подходов позволяет создать кнопку без видимой границы в библиотеке tkinter и изменить ее внешний вид согласно требованиям дизайна пользовательского интерфейса.
Получение более современного и эстетичного внешнего вида кнопок в графическом интерфейсе средствами библиотеки tkinter

В данном разделе мы рассмотрим несколько практических советов по улучшению пользовательского интерфейса при изменении внешнего вида кнопок в графическом интерфейсе с помощью библиотеки tkinter.
Сфокусируемся на том, как избавиться от границ кнопок и придать им современный и эстетичный вид, не используя стандартные настройки и стилизацию.
Данные рекомендации помогут сделать ваше приложение более привлекательным для пользователей, а также подчеркнуть его современность.
- Использование измененного цвета фона кнопки. Путем изменения цвета фона можно создать эффект "безграничной" кнопки, при котором она сливается с фоном окна. Это позволяет достичь элегантности и минималистичности в дизайне.
- Применение эффекта тени. Добавление небольшой тени вокруг кнопки поможет создать ощущение объемности и глубины. Этот эффект придает интерфейсу более трехмерный и современный вид.
- Использование иконок вместо текста. Замена обычного текста на иконку может значительно изменить визуальное восприятие кнопки. Это позволяет убрать границы кнопки и создать более простой и понятный интерфейс.
- Применение эффекта градиента. Добавление градиента на кнопку позволяет создать более интересный и эффектный внешний вид. Более плавные переходы цветов в градиенте могут создать ощущение скругленных углов исключая необходимость в границах кнопки.
Совместное использование данных методов может помочь вам создать уникальный и современный пользовательский интерфейс, который будет привлекать внимание и обеспечивать более комфортное использование вашего приложения.
Вопрос-ответ




