Всем, кто сталкивался с созданием web-приложений, знакомо это чувство: в голове кипит полно идей, но, собираясь реализовать их, возникают сложности на каждом шагу. Как организовать эффективное взаимодействие фронтенда и бэкенда? Как обеспечить гармоничную работу двух сущностей, каждая из которых отвечает за свой участок разработки?
При создании веб-приложений становится ясно, что необходимо найти золотую середину между обеими компонентами. Фронтенд и бэкенд, словно партнеры в танце, должны слаженно сотрудничать для достижения общей цели. Однако, границы их функций и обязанностей не всегда ясны, и это становится преградой на пути к созданию идеального web-приложения.
В этой статье мы обсудим несколько ключевых аспектов взаимодействия фронтенда и бэкенда, исключая использование популярных терминов, чтобы разнообразить и облегчить понимание темы. Вы узнаете, как оборудовать ваше web-приложение надежными инструментами, чтобы каждый компонент выполнял свою функцию наилучшим образом, создавая идеальную гармонию всех элементов.
Простой способ объединения фронтенда и бэкенда в node.js через API

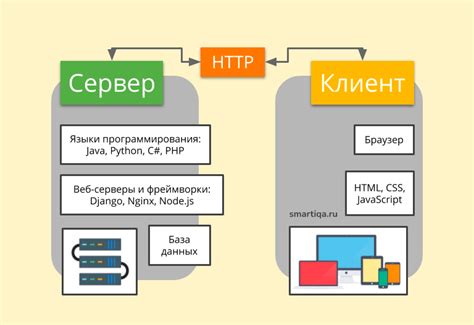
Для связи фронтенда и бэкенда, мы будем использовать API (application programming interface), набор спецификаций и инструментов для взаимодействия между различными компонентами программного обеспечения. Основная идея заключается в том, чтобы бэкенд предоставлял API-эндпоинты (точки доступа) для взаимодействия с данными или выполнения определенных операций, а фронтенд отправлял запросы к этим эндпоинтам для получения необходимых данных или обновления состояния приложения.
Для создания API-эндпоинтов в node.js мы можем использовать фреймворк Express, который предоставляет гибкую и простую в использовании разработку веб-приложений. Мы создадим маршруты в нашем серверном коде, которые будут обрабатывать запросы от фронтенда и возвращать соответствующие данные или выполнять определенные операции.
Для отправки запросов к нашим API-эндпоинтам с фронтенда мы можем использовать различные инструменты, такие как fetch API или axios. Они позволят нам создавать и отправлять HTTP-запросы к нашему серверу, передавать необходимые данные и обрабатывать полученные ответы.
В завершение, этот простой способ связи фронтенда и бэкенда через API позволит нам эффективно организовывать взаимодействие между клиентской и серверной частями приложения, обеспечивая удобство и скорость работы приложения.
Создание сервера и клиента

В данном разделе мы рассмотрим процесс создания серверной и клиентской частей приложения, посредством которых осуществляется связь между фронтендом и бэкендом на платформе Node.js.
Сервер
Серверная часть приложения предназначена для обработки запросов от клиента и предоставления ему необходимых данных. Для создания сервера в Node.js мы будем использовать встроенный модуль HTTP, который позволяет создавать и настраивать сервер.
При создании сервера необходимо определить порт, на котором будет запущен сервер, а также обработчики для различных типов запросов. Например, обработчик для GET-запросов будет отвечать на запросы клиента и предоставлять ему нужные данные.
Клиент
Клиентская часть приложения отвечает за взаимодействие с пользователем и отображение полученных от сервера данных. В нашем случае, клиент будет представлен в виде веб-страницы, которая будет отправлять запросы на сервер и получать данные в ответ.
Для взаимодействия с сервером в клиентской части мы будем использовать JavaScript. С помощью AJAX-запросов мы сможем отправлять запросы на сервер асинхронно, обновлять содержимое страницы без полной перезагрузки и обрабатывать полученные данные как угодно.
Знание процесса создания сервера и клиента является основой для создания полноценного приложения, которое будет успешно связывать фронтенд и бэкенд на платформе Node.js.
Передача информации с пользовательского интерфейса на серверную часть приложения

Существует необходимость передачи данных с фронтенда на бэкенд во множестве приложений, где этот процесс играет важную роль. С помощью специальных механизмов и протоколов, пользовательский интерфейс может передать данные на серверную сторону приложения для дальнейшей обработки и хранения.
Обмен данными
Передача информации с пользовательского интерфейса на бэкенд может осуществляться различными способами. Однако, все они стремятся обеспечить надежную и безопасную передачу данных. Такие методы включают использование HTTP запросов, AJAX технологий или web-сокетов. Каждый из этих механизмов имеет свои особенности и подходит для определенного типа задач.
HTTP запросы
Один из самых распространенных способов передачи данных с фронтенда на бэкенд - использование HTTP запросов. Этот протокол позволяет отправлять информацию с помощью запросов типа GET или POST. GET запросы используются для получения данных с сервера, а POST - для отправки информации на сервер. При отправке данных, их может сопровождать различная метаинформация, что обеспечивает более гибкую и удобную передачу.
AJAX технологии
AJAX (Asynchronous JavaScript and XML) - это подход, позволяющий отправлять асинхронные запросы на сервер без перезагрузки всей страницы. Этот метод позволяет частично обновлять содержимое страницы, динамически подгружать данные или выполнять другие операции без прерывания работы интерфейса. Используя AJAX, данные могут передаваться на бэкенд в режиме реального времени.
Web-сокеты
Web-сокеты - это технология двусторонней связи между браузером и сервером, позволяющая передавать информацию в режиме реального времени. Часто они применяются для реализации чата, онлайн-игр и других приложений, где требуется мгновенная передача данных. Использование web-сокетов позволяет более эффективно обмениваться информацией между клиентом и сервером без постоянного обновления страницы.
Передача данных с фронтенда на бэкенд - важный аспект разработки приложений. Выбор правильного метода передачи зависит от требований и особенностей конкретного приложения. Однако, независимо от выбранного подхода, необходимо гарантировать безопасность и надежность передачи информации между клиентом и сервером, чтобы обеспечить корректную работу всего приложения.
Обработка данных на сервере: преобразование информации для работы с фронтендом

В процессе разработки веб-приложений на основе Node.js, бэкенд-сервер выполняет целый ряд операций над данными, включая валидацию, фильтрацию, преобразование форматов, агрегацию и подготовку к хранению в базе данных. При этом нам необходимо грамотно структурировать обработку данных на сервере, чтобы обеспечить высокую производительность и надежность работы.
| Операция | Описание |
|---|---|
| Валидация | Определение корректности входных данных по определенным правилам и ограничениям. |
| Фильтрация | Исключение ненужных или некорректных данных с целью оптимизации обработки и хранения информации. |
| Преобразование форматов | Перевод значения из одного формата в другой (например, число в строку или наоборот) для удобства обработки и отображения. |
| Агрегация | Свод или объединение данных из разных источников или наборов информации с целью создания более полной и полезной информации. |
| Подготовка к хранению | Приведение данных к структуре и формату, соответствующим требованиям выбранной системы хранения (например, базе данных). |
Оптимальная обработка данных на бэкенде позволяет упростить работу с фронтендом, а также обеспечивает безопасность и эффективность работы веб-приложения. Поэтому важно тщательно разрабатывать и реализовывать методы обработки данных на бэкенде, учитывая специфику конкретного проекта и требования пользователей.
Отправка ответа с серверной части на клиентскую часть в веб-приложении

Вопрос-ответ

Какая роль выполняет фронтенд и бэкенд в приложении на Node.js?
Фронтенд отвечает за пользовательский интерфейс, то есть то, как пользователи взаимодействуют с приложением. Бэкенд, в свою очередь, отвечает за обработку запросов от клиента, взаимодействие с базой данных и выполнение бизнес-логики.
Какую роль играет Node.js в связке между фронтендом и бэкендом?
Node.js является серверной средой выполнения JavaScript, что позволяет использовать один язык программирования и одну технологическую стек для разработки и фронтенд- и бэкенд-частей приложения. Это упрощает процесс разработки и обмена данными между фронтендом и бэкендом.
Какую роль выполняют HTTP-запросы в связке между фронтендом и бэкендом на Node.js?
HTTP-запросы используются для обмена данными между клиентом (фронтендом) и сервером (бэкендом). Фронтенд может отправлять HTTP-запросы на бэкенд для получения данных, сохранения данных или выполнения других операций, а бэкенд может отвечать на эти запросы, возвращая результаты или статусы операций.
Каким образом можно связать фронтенд и бэкенд на Node.js?
Связка между фронтендом и бэкендом на Node.js может быть осуществлена с помощью API (Application Programming Interface). Фронтенд отправляет HTTP-запросы на API бэкенда, а бэкенд обрабатывает эти запросы, выполняет необходимые операции и возвращает результаты обратно фронтенду.
Какие инструменты и технологии можно использовать для связи фронтенда и бэкенда на Node.js?
Для связи фронтенда и бэкенда на Node.js можно использовать различные инструменты и технологии, такие как Express.js, RESTful API, AJAX, WebSocket и т.д. Express.js - это популярный фреймворк для написания бэкенд-приложений на Node.js, RESTful API - это архитектурный стиль для построения веб-сервисов, AJAX - это подход для асинхронной передачи данных между фронтендом и бэкендом без перезагрузки страницы, WebSocket - это протокол для двунаправленной связи между клиентом и сервером.
Как связать фронтенд и бэкенд при создании приложения на Node.js?
Для связи фронтенда и бэкенда приложения на Node.js можно использовать различные методы коммуникации, такие как AJAX, WebSocket или REST API. Выбор конкретного метода зависит от требований вашего проекта и используемых технологий.
Как использовать AJAX для связи фронтенда и бэкенда в Node.js приложении?
Для использования AJAX в Node.js приложении вам понадобится отправлять HTTP-запросы из фронтенда к серверу, на котором работает бэкенд. Вы можете использовать библиотеки, такие как Axios или Fetch API, для выполнения AJAX-запросов. На сервере вы должны настроить маршруты (routes) для обработки таких AJAX-запросов и обрабатывать их, возвращая необходимые данные обратно в клиентскую часть.



