Мир веб-дизайна просто притягивает нас своей безграничной возможностью выразить наши идеи и концепции через удивительные визуальные языки. Если вы хотите добавить в свою работу нечто особенное, то svg анимация тильда может стать вашим надежным помощником.
Изначально созданная для работы с векторной графикой, svg анимация дает вам широкий спектр возможностей для создания захватывающих и динамичных визуальных эффектов на вашем веб-сайте. И если вы стремитесь к тому, чтобы сделать свои проекты более живыми и привлекательными, это руководство поможет вам разобраться в основных принципах создания svg анимации тильда, чтобы вы могли достичь взрыва креативности в своих работах.
Захватывающий, завораживающий взгляд, ошеломляющий – такие эпитеты приходят на ум, когда вы видите потрясающую svg анимацию тильда на веб-сайте. Это как магия, которая создает движение в статичном веб-мире, делая страницу более интерактивной и запоминающейся. Однако, несмотря на волшебство, svg анимация тильда – это не магия, а искусство, которое станет доступным и понятным для вас.
Роль анимации в дизайне веб-сайтов: зачем нужно знать, что такое SVG?

SVG, или масштабируемая векторная графика, позволяет создавать изображения, которые остаются четкими и оптимизированными при любом увеличении или уменьшении размера. Благодаря этому, SVG особенно полезно для разработки анимаций, которые должны быть прекрасно отображены на различных устройствах и экранах.
Анимация в дизайне веб-сайтов выполняет несколько функций. Во-первых, она привлекает внимание посетителей и делает сайт более интересным и привлекательным. Плавные и красивые движения элементов на странице могут захватить воображение и помочь передать задуманную эмоцию или идею. Во-вторых, анимация может быть использована для повышения юзабилити и структурирования информации - двигающиеся элементы могут указывать на взаимодействие, подчеркнуть и выделить важные разделы или помочь пользователям ориентироваться на странице. В-третьих, анимация помогает улучшить понимание и восприятие контента - она может использоваться для объяснения сложных процессов или иллюстрации абстрактных понятий.
Знание основ SVG и умение создавать анимации с их помощью позволяет дизайнерам и разработчикам воплотить свои идеи в жизнь и создать уникальные, запоминающиеся веб-сайты. Этот раздел статьи предлагает пошаговое руководство по созданию SVG анимации в программе Tilda, чтобы помочь вам освоить эту увлекательную технику и применить ее в своих проектах.
Инструменты и программное обеспечение для разработки векторной графики и управления ее движением

В данном разделе мы рассмотрим различные инструменты и программное обеспечение, которые используются для создания и управления анимацией векторной графики. Благодаря этим инструментам, вы сможете воплотить свои творческие идеи в интерактивные и динамичные произведения и привнести уникальный стиль в свои работы без необходимости знания программирования.
- Графические редакторы: это специальные программы, которые позволяют создавать и редактировать векторную графику. Среди наиболее популярных инструментов в этой области стоит отметить Adobe Illustrator, CorelDRAW и Inkscape. С их помощью вы сможете рисовать формы и создавать сложные векторные объекты, которые будут базой для вашей анимации.
- Анимационные программы: эти программы предоставляют инструменты для создания и управления анимацией векторной графики. Некоторые из них, такие как Adobe Animate и Synfig Studio, имеют возможность создавать сложные анимированные движения и эффекты, использовать различные временные функции и контролировать параметры анимации. Благодаря этим программам, вы сможете добиться плавности и реалистичности ваших анимаций.
Помимо графических редакторов и анимационных программ, также существуют удобные онлайн-инструменты, которые позволяют создавать и редактировать векторную графику, а также анимировать ее. Некоторые из таких инструментов доступны бесплатно, например, Gravit Designer и Vectr. Используя их, вы сможете экспериментировать с формами и цветами, создавать сложные анимированные переходы и добавлять интерактивные элементы к вашей работе.
В итоге, выбор инструментов и программного обеспечения для создания и управления SVG анимацией зависит от ваших предпочтений и опыта. Ознакомившись с различными инструментами, вы сможете выбрать наиболее удобный и функциональный вариант для реализации своих идей и создания потрясающих анимационных проектов.
Основополагающие принципы работы с форматом SVG и его потенциал для живых изображений

Работая с SVG, вы можете использовать разнообразные возможности и инструменты для создания анимированных эффектов, что делает ваше визуальное представление еще более привлекательным и эффектным. Вам доступны различные типы анимации, от простых движений и переходов до сложных и динамичных эффектов.
Одна из главных преимуществ работы с SVG-анимацией заключается в возможности контролировать и изменять параметры анимации в реальном времени. Вы можете задавать скорость и продолжительность анимации, применять эффекты и фильтры, использовать интерполяцию для создания плавных переходов между состояниями элементов.
Кроме того, SVG дает возможность создавать интерактивные объекты, которые реагируют на пользовательские действия. Вы можете связывать анимацию с событиями, такими как щелчок мыши или наведение курсора, чтобы сделать вашу анимацию еще более динамичной и взаимодействующей.
Понимание основных принципов работы с SVG, а также его возможностей для анимации, поможет вам создавать уникальные и креативные визуальные эффекты, которые будут отличаться от обычных статичных изображений. Вам предстоит полное управление над каждым аспектом анимации и возможность воплотить свою идею в динамический и интерактивный контент.
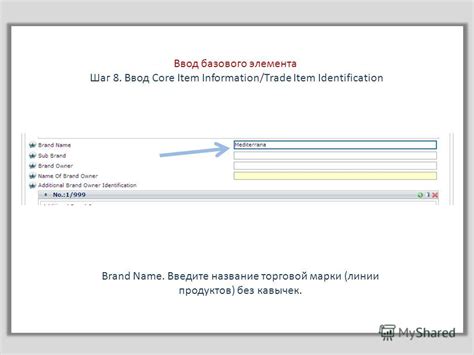
Шаг 1: Ответвление создания базового элемента тильда

Настройка параметров и применение эффектов к тильда анимации

В данном разделе мы рассмотрим шаги по настройке различных параметров и применению эффектов к созданной тильда анимации. Несмотря на то, что эти шаги зависят от конкретного проекта и предпочтений разработчика, мы предоставим некоторые общие рекомендации и примеры.
- Настройка времени и интервала анимации: Первым шагом в настройке параметров анимации является определение продолжительности анимации и интервала между кадрами. Здесь важно учитывать желаемую длительность и скорость анимации, чтобы достичь нужного эффекта.
- Применение трансформаций: Тильда позволяет применять различные трансформации к объектам внутри анимации. Вы можете использовать схлопывание, повороты, масштабирование и другие эффекты для создания желаемого визуального стиля.
- Работа с цветами и градиентами: Один из способов придать анимации дополнительную глубину и эффектность - это использование различных цветов и градиентов. Вы можете создавать плавные переходы между цветами или использовать градиентные заливки для придания объемности объектам.
- Применение фильтров и эффектов: Тильда также предоставляет возможность применять различные фильтры и эффекты к объектам в анимации. Это может быть размытие, тени, мерцание и другие эффекты, которые помогут создать желаемую атмосферу или усилить воздействие на зрителя.
- Настройка тайминга и интерактивности: Чтобы сделать анимацию еще более интересной и вовлекающей, вы можете настроить тайминг тильда анимации, добавить эффекты задержки, изменить порядок проигрывания кадров и т. д. Также возможно добавить интерактивность, чтобы пользователи могли управлять анимацией с помощью мыши или жестов.
Конечно, эти шаги лишь являются общим руководством, и вы всегда можете экспериментировать с различными настройками и эффектами, чтобы достичь уникального и захватывающего результата. Главное - проявить творческий подход и уделить внимание деталям, чтобы каждая анимация стала неповторимой и запоминающейся.
Шаг 3: Оживление и добавление взаимодействия в анимацию tilda

В этом разделе мы рассмотрим, как добавить движение и интерактивность к нашей анимации tilda, чтобы сделать ее более живой и увлекательной для зрителей.
- Добавление плавности движения: Мы рассмотрим различные способы создания плавного перехода между различными элементами анимации. Это поможет сделать переходы более естественными и привлекательными.
- Применение эффектов и трансформаций: Мы изучим различные эффекты и трансформации, которые можно применить к элементам анимации, чтобы придать им уникальные и интересные визуальные эффекты.
- Добавление взаимодействия: Мы рассмотрим, как добавить взаимодействие в анимацию, чтобы пользователи могли взаимодействовать с ней. Это может быть в виде щелчка на элементы, перетаскивания объектов или ввода данных.
- Использование скриптов и библиотек: Мы рассмотрим, как использовать скрипты и библиотеки для добавления сложных функций в анимацию, таких как анимация более сложных фигур или включение звуковых эффектов.
В результате наша анимация tilda станет динамичной и захватывающей, привлекая внимание зрителей и создавая максимальный эффект визуального воздействия.
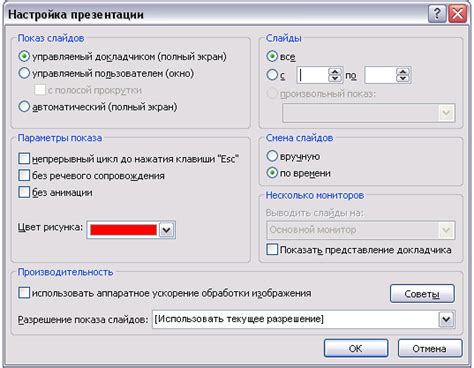
Шаг 4: Повышение эффективности и оптимизация производительности векторной анимации

Оптимизация SVG анимаций состоит из нескольких этапов. Важно настроить режимы отрисовки элементов и минимизировать количество обновлений экрана, используя различные техники. Уменьшение размеров файла и сжатие данных - также неотъемлемые части работы над оптимизацией SVG анимации.
Одним из ключевых аспектов оптимизации SVG анимаций является избегание ненужных сложных вычислений. Зачастую существуют более простые и эффективные способы достижения желаемого визуального эффекта без перегрузки процессора или графического ускорителя.
Быстрый отклик и максимальная гладкость анимации могут быть достигнуты путем использования аппаратного ускорения и специальных оптимизированных методов рендеринга. Взаимодействие с GPU (графическим процессором) и применение асинхронного выполнения операций позволяют справиться с большим количеством сложных эффектов, не ухудшая производительность.
Возможные трудности и их преодоление при разработке эффектной тильды

Создание захватывающей и оригинальной тильды требует определенных навыков и технической осведомленности. Однако, на пути к достижению впечатляющего результата могут возникнуть трудности, требующие тщательного решения.
Возможная проблема: Недостаточное знание языка разметки SVG.
Решение: Для успешного создания тильды рекомендуется углубиться в изучение основ SVG-разметки и ознакомиться с документацией, предоставляемой SVG-стандартом. Дополнительно можно использовать онлайн-ресурсы и руководства, которые помогут в изучении и практическом применении SVG.
Возможная проблема: Сложности с выбором наиболее подходящих эффектов для тильды.
Решение: Ключевым моментом является понимание цели и задачи создания тильды. Необходимо тщательно изучить возможные эффекты SVG и выбрать те, которые наилучшим образом подчеркнут желаемый стиль или идею. Экспериментирование с различными эффектами и комбинациями позволит достичь желаемого визуального эффекта.
Возможная проблема: Оптимизация и поддержка тильды на разных устройствах и браузерах.
Решение: Тильда, созданная с использованием SVG-разметки, может иметь высокую степень детализации и сложности, что может привести к проблемам производительности на разных устройствах и браузерах. Для решения этой проблемы рекомендуется оптимизировать код тильды, минимизировать количество ненужных элементов и использовать сжатые форматы файлов.
Возможная проблема: Недостаточное внимание ко деталям и акцентам
Решение: Важно уделить должное внимание деталям, цветам и акцентам тильды, так как они могут значительно влиять на восприятие и внешний вид анимации. Рекомендуется провести тщательный анализ и ревизию создаваемой тильды, чтобы достичь максимальной эффективности и визуальной привлекательности.
Возможная проблема: Отсутствие пользовательского взаимодействия с тильдой.
Решение: Чтобы сделать тильду интерактивной и более привлекательной для пользователей, можно использовать различные техники, такие как добавление анимаций по наведению курсора, кликабельные области или возможность изменять параметры тильды с помощью пользовательского ввода. Это поможет сделать тильду более привлекательной и интересной для взаимодействия.
Вопрос-ответ

Как создать svg анимацию тильда?
Для создания svg анимации тильда потребуется использовать CSS анимации и SVG-элементы. В статье представлено пошаговое руководство, которое поможет вам создать такую анимацию.
Какие программы и ресурсы мне понадобятся для создания svg анимации тильда?
Для создания svg анимации тильда вам понадобятся текстовый редактор, такой как Sublime Text или Visual Studio Code, а также браузер, который поддерживает SVG-файлы. Кроме того, вам может пригодиться иконка тильда для использования в анимации, которую можно найти на различных ресурсах в интернете.
Какие преимущества имеет svg анимация тильда?
SVG анимация тильда имеет несколько преимуществ. Во-первых, она создает эффектный и привлекательный визуальный эффект, который может быть использован для улучшения дизайна веб-сайта. Во-вторых, эта анимация плавная и легко настраиваемая, позволяя создавать интересные эффекты перехода и привлекать внимание пользователя.
Могу ли я использовать svg анимацию тильда на своем веб-сайте?
Да, вы можете использовать svg анимацию тильда на своем веб-сайте. Статья предоставляет подробные инструкции о том, как создать такую анимацию, которые вы можете следовать, чтобы внедрить ее на своем веб-сайте. Вам также понадобится доступ к соответствующей иконке тильда для использования в анимации.
Какая поддержка svg анимации тильда в различных браузерах?
SVG анимации тильда обычно хорошо поддерживаются современными браузерами, такими как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge. Однако поддержка могла бы быть ограничена в старых версиях браузеров или в некоторых мобильных устройствах. Поэтому рекомендуется проверить поддержку перед использованием анимации на вашем веб-сайте.
Как создать svg анимацию тильда?
Для создания svg анимации тильда необходимо использовать язык разметки SVG и анимационные возможности CSS. В статье "Создание svg анимации тильда: пошаговое руководство" подробно описываются шаги по созданию такой анимации. Перед началом работы потребуется знание основ SVG и CSS. Пошаговые инструкции и примеры приведены в статье, что позволяет легко следовать за процессом создания анимации.
Какие инструменты понадобятся для создания svg анимации тильда?
Для создания svg анимации тильда потребуется текстовый редактор для написания кода, браузер для просмотра и отладки созданной анимации, а также базовые знания языка разметки SVG и анимационных возможностей CSS. Примеры кода и пошаговые инструкции приведены в статье "Создание svg анимации тильда: пошаговое руководство", что делает процесс создания анимации достаточно простым.



