В современном развитии веб-приложений немыслима работа без использования преимуществ и решений, которые предоставляет технология, неразрывно связанная с асинхронностью. Одной из эффективных инструментов, позволяющих достичь максимальной отзывчивости и производительности, является механизм AJAX (асинхронный JavaScript и XML).
Эта передовая технология позволяет осуществлять обмен данными между веб-сервером и клиентом в фоновом режиме, без перезагрузки всей страницы. В результате, пользовательский опыт улучшается, поскольку обновление частей страницы становится мгновенным и плавным. AJAX - это неотъемлемая составляющая современного web-программирования и он нашел свое применение во многих языках программирования, включая популярный язык, чье обозначение начинается с буквы "П".
Разработчики на языке программирования, начинающие свой путь в изучении AJAX, зачастую сталкиваются с вопросом о том, как корректно реализовать асинхронные запросы и обработку данных на сервере. Судя по многочисленным примерам и публикациям, язык программирования, обозначаемый буквой "П", имеет обширные возможности для работы с AJAX. В данной статье мы рассмотрим несколько интересных примеров использования асинхронных HTTP-запросов в языке программирования, называемом буквой "П", и расскажем о том, как они могут помочь вам в построении быстрых и отзывчивых веб-приложений.
Основы фоновых запросов: зачем они важны и как они работают

Основная идея фоновых запросов заключается в возможности обращения к серверу асинхронно, без вмешательства пользователя и без перезагрузки всей страницы. Это позволяет подгружать и обновлять данные в реальном времени, взаимодействовать с сервером в фоновом режиме, не останавливая работу интерфейса пользователя.
Зачем это нужно?
Фоновые запросы снижают нагрузку на сервер и улучшают производительность, так как обновления происходят только для определенных элементов страницы, а не для всего содержимого. Это позволяет значительно сократить время отклика сервера и повысить отзывчивость приложения.
Кроме того, фоновые запросы позволяют использовать фильтры и сортировки без перезагрузки страницы, сохраняя при этом введенные пользователем данные. Это делает взаимодействие с сервером более гибким и удобным для пользователя.
Другим важным преимуществом фоновых запросов является возможность работы с данными в формате JSON или XML. Это позволяет обмениваться данными между сервером и клиентом в структурированном виде, обрабатывать их легко и эффективно.
Таким образом, фоновые запросы через AJAX (Asynchronous JavaScript and XML) предоставляют мощный инструмент для создания динамических и отзывчивых веб-приложений, улучшают производительность и взаимодействие с сервером, а также обеспечивают более удобный и гибкий опыт пользователю.
Основные принципы работы Ajax: понимание механизма и взаимодействие на веб-страницах

Одним из важных принципов Ajax является асинхронность. Вместо того, чтобы ждать, пока сервер вернет полный ответ, Ajax позволяет отправлять и получать данные асинхронно. Это означает, что веб-страница может продолжать выполняться и отображаться пользователю, пока данные обрабатываются на сервере. Такая асинхронная модель работы позволяет достичь более быстрого и отзывчивого взаимодействия.
Еще одним принципом Ajax является использование техники обновления частей страницы без перезагрузки. Вместо того, чтобы загружать всю страницу снова, Ajax позволяет обновлять только определенные части, которые изменились. Это дает возможность создавать интерфейсы, где пользователь может взаимодействовать с отдельными элементами страницы, не затрагивая остальную часть.
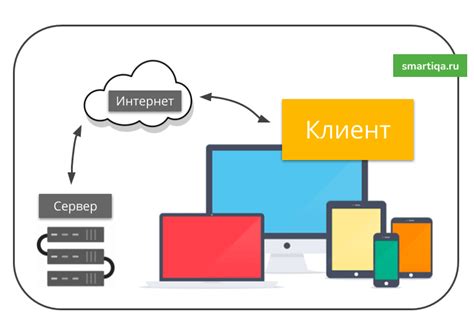
Для взаимодействия между веб-страницей и сервером посредством Ajax используются HTTP-запросы. Обычно это делается с помощью асинхронного запроса XMLHTTP, который взаимодействует с сервером на уровне HTTP. При отправке запроса, сервер может возвращать данные в различных форматах, таких как XML, JSON или HTML, и эти данные могут быть обработаны и отображены на странице.
Для удобного использования Ajax на веб-страницах, разработчики обычно используют JavaScript. С помощью JavaScript можно легко отправлять асинхронные запросы, обрабатывать полученные данные и обновлять содержимое страницы без перезагрузки. Однако, настоящий мощь Ajax проявляется в совместной работе с серверными технологиями, такими как Python. Python предоставляет возможность обрабатывать и обрабатывать запросы на сервере, обеспечивая более динамическое и интерактивное взаимодействие с пользователем.
Обновление данных на странице с помощью Ajax запросов

С помощью Ajax (асинхронного JavaScript и XML) запросов можно обмениваться данными между веб-браузером и сервером без перезагрузки всей страницы. Это позволяет обновлять только нужные части страницы, минимизируя время ожидания и уменьшая нагрузку на сервер.
- Преимущества использования Ajax запросов:
- Мгновенное обновление данных без перезагрузки страницы;
- Более отзывчивый пользовательский интерфейс;
- Снижение нагрузки на сервер и сеть;
- Улучшение пользовательского опыта.
Для реализации обновления данных на странице с помощью Ajax запросов в Python можно использовать различные библиотеки, такие как Flask, Django или Bottle. Эти библиотеки предоставляют инструменты для создания серверной логики, которая будет отвечать на Ajax запросы и обновлять данные на странице.
Процесс обновления данных на странице с помощью Ajax запросов обычно состоит из нескольких шагов:
- Написание клиентской JavaScript функции, которая будет отправлять Ajax запрос на сервер;
- Разработка серверной логики, которая будет обрабатывать Ajax запросы и генерировать обновленные данные;
- Обновление содержимого страницы с помощью JavaScript, используя полученные данные.
Пример использования Ajax запросов для обновления данных на странице может быть написан на языке Python с использованием библиотеки Flask. В этом примере клиентская JavaScript функция будет отправлять Ajax запрос на сервер, а серверная логика на стороне Flask будет обрабатывать запросы и возвращать обновленные данные. Затем, с помощью JavaScript, эти данные будут использованы для обновления содержимого страницы без перезагрузки.
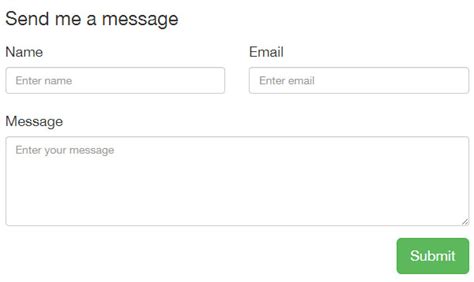
Асинхронная отправка формы на сервер с помощью Ajax

В этом разделе мы рассмотрим способ использования Ajax для асинхронной отправки формы на сервер, без необходимости перезагрузки страницы. Такой подход позволяет улучшить пользовательский опыт и повысить быстродействие веб-приложения.
При отправке формы на сервер обычным способом происходит полная перезагрузка страницы, что может вызывать задержки и снижать удобство использования. Ajax позволяет решить эту проблему, позволяя отправлять данные на сервер асинхронно, без перезагрузки страницы.
Использование Ajax для асинхронной отправки формы на сервер требует следующих шагов:
1. Настройка обработчика события отправки формы: необходимо написать JavaScript-код, который будет вызываться при отправке формы и обрабатывать данные перед их отправкой.
2. Создание Ajax-запроса: с помощью JavaScript-кода мы создадим объект XMLHttpRequest, который позволит установить соединение с сервером и отправить данные в фоновом режиме.
3. Отправка данных на сервер: с помощью метода .send() объекта XMLHttpRequest мы отправим данные на сервер без перезагрузки страницы.
4. Обработка ответа сервера: после отправки данных на сервер, мы будем ожидать ответа от сервера и обрабатывать его с помощью JavaScript-кода. Это позволит нам обновить содержимое страницы без перезагрузки.
Использование Ajax для асинхронного отправления формы на сервер является современным и эффективным подходом, который помогает улучшить пользовательский опыт и повысить производительность веб-приложений. В следующих разделах мы рассмотрим примеры кода на Python, которые позволят вам использовать Ajax для асинхронной отправки формы на сервер.
Реализация асинхронных запросов с использованием библиотеки jQuery

Для реализации асинхронных запросов в PHP используется технология Ajax. С ее помощью можно установить связь между клиентской и серверной сторонами, передавать данные без необходимости обновления всей страницы. Библиотека jQuery предоставляет удобные и мощные средства для работы с Ajax, значительно упрощая процесс создания запросов и обработки ответов.
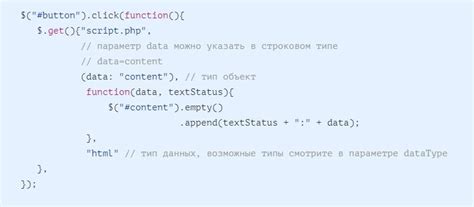
С помощью функций и методов библиотеки jQuery можно осуществлять асинхронные запросы на сервер, передавать данные в формате JSON или XML, обрабатывать полученные ответы. Для отправки запроса используется метод $.ajax(), который позволяет указать URL, метод запроса, данные для отправки и функции обработки ответа. Также можно использовать упрощенные методы $.get() или $.post() для отправки GET и POST запросов соответственно.
- Используя библиотеку jQuery, можно реализовать динамическую загрузку контента на страницу без перезагрузки, например, при прокрутке или по нажатию кнопки. Это позволяет создать более интерактивный и отзывчивый интерфейс для пользователей.
- Также можно отправлять данные на сервер для обработки и получать результаты без перезагрузки страницы. Это особенно полезно для форм, где можно проверять и обрабатывать ввод пользователя на лету, без необходимости отправки формы и получения новой страницы с результатами.
- Библиотека jQuery также предоставляет средства для работы с промисами, которые позволяют более удобно организовать последовательность асинхронных запросов и обработку полученных данных.
Использование библиотеки jQuery для реализации Ajax запросов в Python позволяет значительно упростить процесс взаимодействия между клиентом и сервером, сократить объем передаваемых данных и улучшить пользовательский опыт.
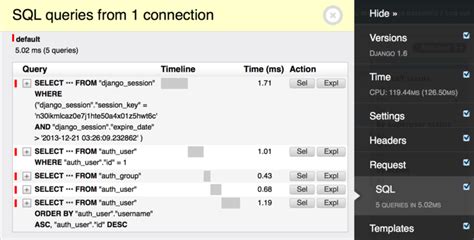
Извлечение данных из базы с помощью Ajax

В этом разделе рассмотрим подходы к использованию Ajax запросов для получения данных из базы данных. Благодаря этой технологии, вы можете создавать динамические веб-страницы, которые обмениваются данными с сервером без перезагрузки страницы.
Одна из наиболее распространенных ситуаций, которую мы можем встретить, - это необходимость загрузить информацию из базы данных и отобразить ее на веб-странице в реальном времени. Ajax позволяет нам сделать это эффективно. Возможности Ajax запросов позволяют отправлять запросы на сервер и получать ответы от него в формате JSON или XML, в зависимости от наших потребностей.
Для начала процесса извлечения данных из базы, необходимо настроить соединение с базой данных и создать обработчик запросов на сервере. На стороне клиента мы можем использовать JavaScript для отправки асинхронного запроса Ajax на сервер и обработки полученных данных.
Процесс извлечения данных из базы данных при использовании Ajax оказывается гибким и мощным инструментом для создания интерактивных веб-приложений. При правильном использовании этой технологии можно достичь быстрой загрузки данных и обновления контента без перезагрузки страницы, что улучшит пользовательский опыт и эффективность работы вашего веб-приложения.
Использование асинхронных запросов во фреймворке Django

В данном разделе будем рассматривать способы применения асинхронных запросов во фреймворке Django. Мы изучим, как использовать возможности AJAX для создания динамических веб-страниц, которые обмениваются данными с сервером без перезагрузки страницы. Это значительно повышает удобство использования веб-приложений, ускоряет их работу и улучшает пользовательский опыт.
Когда мы говорим о применении AJAX-запросов в Django, мы имеем в виду возможность отправки асинхронных запросов от клиента к серверу и получение ответа без перезагрузки страницы. Это особенно полезно при работе с формами, обновлении содержимого страницы без перезагрузки и обработке пользовательских действий.
Для создания AJAX-запросов в Django, мы можем использовать встроенную библиотеку jQuery, которая облегчает отправку асинхронных запросов и обработку ответов от сервера. Мы изучим, как использовать jQuery AJAX для отправки GET и POST запросов, передачи данных, обработки ответов, а также обработки ошибок.
Кроме того, мы рассмотрим использование AJAX-запросов в Django для реализации функций, таких как автозаполнение форм, фильтрация данных, пагинация и динамическое обновление содержимого страницы на основе пользовательских действий. Будут приведены примеры кода, объяснения и рекомендации по использованию AJAX во фреймворке Django.
В результате изучения данного раздела вы сможете создавать более интерактивные и отзывчивые веб-приложения с использованием AJAX-запросов во фреймворке Django, что значительно улучшит пользовательский опыт.
Вызов удаленных API и получение данных с помощью технологии Ajax

В данном разделе рассмотрим, как использовать технологию Ajax для вызова удаленных API и получения данных. Ajax (асинхронный JavaScript и XML) позволяет обновлять содержимое веб-страницы без перезагрузки всей страницы. Это особенно полезно при работе с удаленными API, поскольку можно получать и отображать данные в реальном времени.
Один из основных преимуществ использования технологии Ajax при работе с удаленными API - это возможность отправки асинхронных запросов, что означает, что приложение не будет заблокировано в ожидании ответа от сервера. Это дает пользователю возможность продолжать взаимодействие с приложением, а данные будут получены и отображены в фоновом режиме.
Для вызова удаленного API с помощью Ajax, необходимо отправить HTTP-запрос на сервер и обработать полученные данные. Одним из наиболее распространенных методов отправки запросов является метод GET, который используется для получения данных. Часто данные возвращаются в формате JSON, который легко обрабатывается в Python.
Чтобы использовать технологию Ajax в Python, мы можем воспользоваться библиотекой requests, которая предоставляет удобные методы для отправки HTTP-запросов и работы с полученными данными. Мы также можем использовать модуль json для преобразования данных из формата JSON в объекты Python.
| Шаг | Описание |
|---|---|
| 1 | Импортируем библиотеку requests и модуль json. |
| 2 | Отправляем GET-запрос на удаленный API с помощью функции requests.get(). |
| 3 | Получаем ответ от сервера и проверяем его код состояния - успешный ответ имеет код 200. |
| 4 | Преобразуем полученные данные в объекты Python с использованием функции json.loads(). |
| 5 |
Пример использования Ajax для вызова удаленных API и получения данных в Python позволяет создавать динамические и интерактивные веб-приложения, которые могут взаимодействовать с внешними сервисами и отображать актуальную информацию для пользователей.
Динамическое обновление контента на странице с помощью Ajax запросов

С помощью Ajax запросов можно создавать интерактивные элементы на странице, такие как динамические формы, фильтры, карусели и другие интерфейсные компоненты. Это позволяет улучшить пользовательский опыт, обеспечивая более быструю и плавную работу сайта.
Для реализации динамического обновления контента используется комбинация языков программирования, включая Python на серверной стороне, и JavaScript на клиентской стороне. С помощью Ajax запросов, клиентский JavaScript может отправлять асинхронные запросы на сервер, которые обрабатываются программой на Python. Можно использовать различные фреймворки и библиотеки на обоих языках, чтобы упростить процесс разработки и улучшить эффективность кода.
- Обновление таблиц с данными без перезагрузки страницы
- Добавление и удаление элементов из списка без обновления всей страницы
- Показ и скрытие дополнительной информации на странице без перезагрузки
- Проверка наличия новых сообщений или уведомлений с помощью периодических Ajax запросов
- Валидация данных на стороне сервера без перезагрузки страницы
Создание динамического содержимого на странице с помощью Ajax запросов в Python позволяет создавать интерактивные и отзывчивые веб-приложения, которые создают лучший пользовательский опыт и повышают эффективность работы сайта. Применение Ajax запросов в разработке веб-приложений на Python открывает широкие возможности для создания современных и интуитивно понятных интерфейсов.
Пример реализации бесконечной прокрутки с помощью запросов без перезагрузки страницы

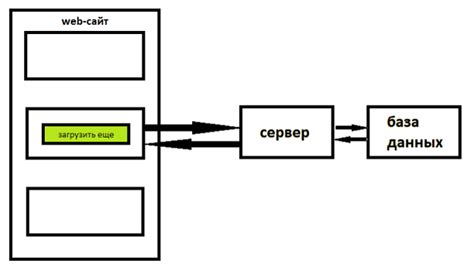
Мы рассмотрим пример реализации функционала бесконечной прокрутки на веб-странице с использованием AJAX запросов в Python. Бесконечная прокрутка позволяет загружать дополнительный контент на страницу по мере прокрутки пользователя вниз без перезагрузки всей страницы.
Для реализации бесконечной прокрутки, мы будем использовать JavaScript код, который будет отслеживать действие прокрутки пользователем. Когда пользователь прокручивает страницу до конца, будет выполнен AJAX запрос к серверу, чтобы получить новую порцию данных для отображения.
На сервере, мы создадим Python функцию, которая будет обрабатывать AJAX запросы и возвращать необходимые данные. Мы будем использовать фреймворк Flask, чтобы создать простой сервер и обработчик для нашего примера. Функция будет загружать и возвращать новые данные в формате JSON.
В JavaScript коде мы настроим прослушивание события прокрутки страницы и отправку AJAX запросов при достижении конца страницы. Полученные данные будут добавлены в элемент страницы, чтобы отобразить их пользователю. Процесс будет продолжаться, пока на сервере не закончатся данные для загрузки.
Таким образом, мы сможем создать пережим бесконечной прокрутки с помощью AJAX запросов в Python, позволяющий загружать дополнительный контент на страницу без перезагрузки, обеспечивая плавное и бесперебойное взаимодействие с пользователем.
Вопрос-ответ

Что такое Ajax запросы в Python?
Ajax (Asynchronous JavaScript and XML) - это метод асинхронной обработки данных на веб-страницах с помощью JavaScript. В рамках Python, Ajax запросы представляют собой отправку запросов на сервер без перезагрузки всей страницы, что позволяет динамически обновлять только необходимые части страницы.
Какие есть примеры использования Ajax запросов в Python?
Примеры использования Ajax запросов в Python включают обработку форм без перезагрузки страницы, автоматическое обновление контента на веб-странице, асинхронную валидацию данных, динамическую загрузку данных из базы данных и динамическое добавление или удаление элементов страницы.



