Входить в виртуальное пространство собственного сайта гораздо проще и интереснее, когда под рукой имеются нужные инструменты и подключаемые теги, которые смогут придать контенту что-то необычное и эффектное.
Даже самые непревзойденные веб-приложения часто начинают свой успех именно с уникальных тегов, которые позволяют удивлять, заинтриговывать или просто облегчать понимание пользователем сути представленного на сайте.
Интуитивно-понятные и мощные по своей сути, такие теги обеспечивают конкретные функции, определяя не только структуру, но и внешний вид элементов веб-страниц.
В этой статье мы рассмотрим несколько примеров таких фантастических тегов, которые помогут улучшить пользовательский опыт и добавят пикантности в основной контент. Готовы раздобыть новые инструменты и открыть новые горизонты в веб-разработке?
Назначение маркеров в процессе создания веб-страницы

Маркеры, такие как заголовки, абзацы, списки и ссылки, позволяют организовать и представить информацию на веб-странице. Они помогают разработчику структурировать содержимое страницы в логическом порядке, указывая на его важность и связи между различными частями информации. Кроме того, использование семантических маркеров также полезно для роботов поисковых систем, которые индексируют веб-страницы и определяют их релевантность и полезность для пользователей.
Маркировка с помощью тегов позволяет устанавливать разную форматирование, внешний вид и поведение для разных типов контента на веб-странице. Разработчик может использовать стили и скрипты для настройки внешнего вида маркеров, создания интерактивности или даже реализации сложных функций, таких как проверка правописания или валидация форм.
Корректное использование и комбинирование маркеров позволяет создавать удобочитаемый, доступный и функциональный контент на веб-странице. Поэтому знание и понимание назначения и возможностей различных маркеров является неотъемлемой частью профессионализма веб-разработчика.
Основные элементы разметки в HTML

- Тег <h1>: Заголовок первого уровня, используется для представления наиболее важной информации на странице.
- Тег <p>: Параграф, используется для организации текста в абзацы.
- Тег <a>: Гиперссылка, позволяет создавать ссылки на другие страницы или места на текущей странице.
- Тег <img>: Изображение, используется для вставки графических файлов на страницу.
- Тег <ul>: Ненумерованный список, используется для представления элементов, которые не требуют порядкового нумерования.
- Тег <ol>: Нумерованный список, используется для представления элементов, которые нужно упорядочить.
- Тег <li>: Элемент списка, используется для определения отдельного элемента в списке.
Это лишь небольшой набор тегов, которые можно использовать в HTML для создания структуры и визуального представления контента на веб-странице. При разработке сайтов рекомендуется ознакомиться с другими элементами разметки, чтобы иметь возможность максимально точно и гибко описывать структуру и оформление страницы.
Описание и использование тегов header, nav, main

В этом разделе мы рассмотрим ключевые аспекты описания и применения тегов header, nav и main в веб-разработке. Мы осветим их функциональность и важность в создании удобной и навигируемой структуры веб-сайта.
Тег header предназначен для определения верхней части страницы, которая обычно содержит логотип, название сайта и основное меню навигации. Он помогает пользователю быстро ориентироваться и получить доступ к важным разделам сайта. Тег header также может содержать другие элементы, такие как поиск или контактные данные.
Тег nav представляет собой навигационное меню, которое обычно размещается внутри блока header. Он содержит ссылки на различные разделы сайта и помогает пользователю переходить между страницами. Тег nav улучшает доступность сайта и помогает поисковым машинам понять структуру сайта.
Тег main предназначен для обозначения основного содержимого страницы. Он содержит основную информацию, которую пользователь ожидает найти на странице, такую как статьи, новости или основные блоки контента. Тег main улучшает доступность и SEO-оптимизацию сайта, а также помогает разработчикам поддерживать чистую и понятную структуру документа.
Структурирование текста с помощью тегов

Для этого существуют различные теги в HTML, предназначенные специально для структурирования текста. Они позволяют выделить заголовки, абзацы, списки и другие элементы, что помогает организовать контент на странице таким образом, чтобы он был легко читаемым и понятным для посетителей.
Один из основных тегов для структурирования текста - это <h1> - <h6>, который используется для обозначения заголовков разных уровней. Заголовки помогают подчеркнуть главные идеи и темы страницы, а также установить иерархию информации.
Для выделения важных слов или фраз в тексте можно использовать <em> (курсив) или <strong> (жирный шрифт). Это позволяет подчеркнуть ключевые моменты и привлечь внимание читателя к важным деталям.
Тег <p> применяется для создания абзацев, что позволяет разделить текст на логические блоки и делает его более читаемым. Абзацы помогают организовать информацию так, чтобы каждый параграф содержал отдельное высказывание или идею.
В дополнение к вышеперечисленным тегам, HTML предлагает множество других тегов для структурирования текста, таких как <ul> и <ol> для создания маркированных и нумерованных списков, <blockquote> для выделения цитат, <pre> для форматирования предварительно отформатированного текста и многие другие.
Эффективное использование тегов для структурирования текста помогает организовать информацию на веб-странице, делает ее более доступной и удобной для пользователя, а также облегчает ее адаптацию для поисковых систем и ассистивных технологий. Поэтому важно понимать, какие теги использовать и какой смысл они несут.
Возможности с использованием тегов section, article и aside

Тег section является контейнером для группировки связанных по значимости элементов контента. Он позволяет разделить страницу на логические секции, позволяющие организовать информацию удобным образом. Например, вы можете использовать этот тег для разделения страницы на вводные данные, основной контент и дополнительную информацию.
Тег article используется для обозначения самостоятельного контента или отдельной статьи. Он позволяет выделить определенный блок информации и сделать его более независимым от остального содержимого страницы. Например, в блоге вы можете использовать этот тег для отображения отдельных статей или новостей.
Тег aside предназначен для выделения дополнительной и вспомогательной информации, необходимой для понимания основного контента страницы. Он может содержать блоки со ссылками, рекламой, архивами и другой информацией, которая не относится непосредственно к основному содержанию.
| Тег section | Тег article | Тег aside |
|---|---|---|
| Группирует контент | Обозначает самостоятельный контент | Выделяет дополнительную информацию |
| Структурирует страницу | Позволяет делать отдельные блоки независимыми | Содержит вспомогательную информацию |
| Улучшает читабельность | Помогает с организацией контента | Упрощает навигацию |
Работа со структурой и внешним видом таблиц и форм

В данном разделе мы рассмотрим набор тегов, предназначенных для организации информации в таблицы и создания интерактивных форм на веб-сайте.
Теги для работы с таблицами позволяют создавать удобную и понятную структуру для отображения данных. Они позволяют определить заголовки таблицы, объединять ячейки, устанавливать стили и ширину колонок, а также задавать цвета и границы. Использование этих тегов совместно с CSS позволяет легко настраивать внешний вид таблицы, делая ее привлекательной и функциональной для пользователя.
Теги для работы с формами позволяют создавать интерактивные элементы, с помощью которых пользователь может отправлять данные на сервер и взаимодействовать с веб-страницей. Они позволяют создавать текстовые поля ввода, флажки, кнопки, радиокнопки, выпадающие списки и другие элементы, которые пользователь может заполнить или выбрать. Они также позволяют устанавливать различные атрибуты элементов формы, такие как обязательное заполнение, ограничения на вводимые данные и дополнительные действия при отправке формы.
Используя соответствующие теги для работы с таблицами и формами, вы сможете создавать удобную и информативную структуру, а также добавлять интерактивность и функциональность на веб-страницы. Используйте возможности этих тегов с умом, чтобы предоставить пользователям удобный и интуитивно понятный интерфейс.
Разбор тегов table, form, input

Исследуем функционал и особенности тегов table, form, input для разработки веб-проектов.
Обратим внимание на использование тега table, который позволяет создавать таблицы для структурирования и представления информации на веб-страницах. Рассмотрим его основные атрибуты и возможности для создания различных видов таблиц.
Разберем тег form, который используется для создания форм на веб-страницах. Узнаем, какие атрибуты и элементы формы можно использовать для сбора информации от пользователя и передачи ее на сервер для обработки.
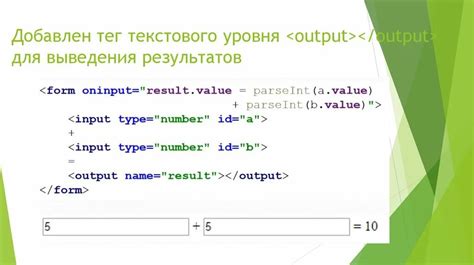
Воспользуемся возможностями тега input, который является одним из основных элементов формы. Разберем различные типы полей ввода и их особенности, такие как текстовое поле, чекбокс, радиокнопки, поле для загрузки файлов и др.
При изучении этих тегов будем уделять внимание их использованию в соответствии с методологиями разработки и современными стандартами, чтобы создавать удобные и функциональные пользовательские интерфейсы.
Вопрос-ответ

Что такое теги в веб-разработке и зачем они нужны?
Теги в веб-разработке представляют собой определенные команды или инструкции, которые используются для оформления и структурирования веб-страниц. Они нужны для определения различных элементов на странице, таких как заголовки, параграфы, изображения и другие. Теги помогают браузеру правильно интерпретировать и отображать информацию на веб-странице.
Какие есть основные теги в веб-разработке и как их использовать?
Основные теги в веб-разработке включают, например, теги для заголовков (например,для основного заголовка и
для подзаголовков), теги для параграфов (
), теги для изображений (
), теги для списков (
для маркированного списка и
для нумерованного списка) и другие. Чтобы использовать тег, нужно указать его название в угловых скобках, например, ...тег>.
Как подключить сторонний CSS-файл к веб-странице с помощью тега?
Для подключения стороннего CSS-файла к веб-странице необходимо использовать тег. Внутри открывающего тега нужно указать атрибут href со значением, содержащим путь к файлу CSS. Например,. Это позволит браузеру загрузить указанный CSS-файл и применить стили к веб-странице.
Как использовать теги для создания ссылок на другие страницы в веб-разработке?
Для создания ссылок на другие страницы в веб-разработке используется тег . Внутри открывающего тега нужно указать атрибут href со значением, содержащим путь к целевой странице, либо абсолютный URL. Например, О компании. При клике на такую ссылку браузер перенаправит пользователя на указанную страницу.