Если вы хотите погрузиться в чудесный мир программирования, то вы, безусловно, сталкивались с таким языком программирования, как JavaScript. Этот универсальный инструмент позволяет создавать интерактивные элементы на веб-страницах и делает их более динамичными и интересными для пользователя. Однако, для начинающих программистов, может показаться немного сложным освоение нового языка и выбор среды разработки.
В нашей статье мы расскажем о том, как начать использовать JavaScript с помощью одного из самых простых инструментов разработки - текстового редактора. Вас точно заинтересует, как создавать интерактивные функции с помощью простых команд и как сделать ваш сайт гораздо более привлекательным.
Вы будете удивлены, насколько легко и просто начать работать с JavaScript, используя всего лишь простой текстовый редактор. Благодаря его минималистичному интерфейсу и удобству в использовании, вы сможете углубиться в изучение основ языка программирования и начать создавать свои первые скрипты уже сегодня!
Ввод в мир работы с JavaScript в Notepad

В данном разделе мы познакомимся с основами использования JavaScript в Notepad, открыв для себя удивительный и гибкий мир программирования. Здесь вы найдете подробные инструкции и примеры кода, которые помогут вам начать своё путешествие в создании динамичных веб-страниц.
Мы рассмотрим различные методы использования JavaScript в Notepad, включая создание переменных, использование условий и циклов, а также манипуляцию с элементами HTML-страницы. Вы узнаете, как работать со встроенным объектом Document, который предоставляет доступ к содержимому страницы, а также как взаимодействовать с пользователем через события и обработчики.
- Работа с переменными: понятие и объявление
- Структуры управления: условные операторы и циклы
- Взаимодействие с пользователем: обработка событий и создание обработчиков
- Манипуляция с элементами страницы: изменение содержимого и стилей
- Расширение возможностей с помощью встроенных объектов
Необходимо отметить, что для работы с JavaScript в Notepad требуется базовое знание HTML и CSS. В дальнейшем вы сможете создавать динамические и интерактивные веб-страницы, повышая их функциональность и привлекательность для пользователей.
Почему важно освоить язык программирования JavaScript?

JavaScript является универсальным языком, который можно использовать для создания интерактивных веб-сайтов, разработки приложений и даже создания графических игр. Он обладает огромным потенциалом и широким спектром применения, что делает его незаменимым инструментом для разработчика. Изучение JavaScript позволит вам создавать динамичные и интерактивные веб-сайты, придавая им жизнь и функциональность.
JavaScript также является одним из самых популярных языков программирования в мире. Это означает, что знание JavaScript открывает широкие возможности для трудоустройства и карьерного роста. Спрос на JavaScript-разработчиков постоянно растет, и работодатели всегда ценят специалистов, владеющих этим языком.
Не стоит забывать и о том, что JavaScript имеет огромное количество ресурсов для самообразования, включая онлайн-курсы, документацию и активные сообщества, где вы можете найти помощь и поддержку от других разработчиков. Изучение JavaScript дает вам возможность быть частью этого сообщества и обмениваться знаниями и опытом с другими единомышленниками.
Подготовка к использованию Notepad для работы с языком программирования JavaScript

В данном разделе мы рассмотрим важные аспекты подготовки для работы с языком программирования JavaScript в редакторе Notepad. Мы изучим необходимые инструменты и настройки, позволяющие эффективно разрабатывать и отлаживать код.
- Установка и настройка Notepad
- Выбор правильных расширений файлов
- Работа с символами и кодировкой
- Использование отступов и комментариев
- Организация файлов и папок проекта
Первым шагом в подготовке к использованию Notepad для работы с JavaScript является установка и настройка самого редактора. Мы рассмотрим основные параметры, которые следует установить, чтобы обеспечить комфортное и продуктивное программирование.
Далее рассмотрим выбор правильных расширений файлов. Корректное назначение расширений файлов поможет вам легко идентифицировать файлы вашего проекта и облегчит вам работу со всеми подключаемыми скриптами и стилями.
Работа с символами и кодировкой является важным аспектом разработки на любом языке программирования. Мы изучим, какие символы и кодировки наиболее часто используются в JavaScript и как установить их в Notepad, чтобы быть уверенными в правильной интерпретации вашего кода.
Использование отступов и комментариев является хорошей практикой программирования, которая поможет вам сделать ваш код более читаемым и понятным для других разработчиков. Мы рассмотрим, как правильно организовать отступы и комментарии в Notepad для JavaScript-кода.
В конце мы рассмотрим организацию файлов и папок проекта. Эффективное структурирование файлов поможет вам легко найти нужный код и избежать ненужных ошибок при работе с JavaScript в Notepad.
Подготовка к созданию нового файла на языке программирования для редактирования текста

В данном разделе будет рассмотрено, как подготовиться к созданию нового файла на языке программирования с помощью инструмента Notepad, обеспечивающего возможность редактирования текста. Будут представлены пошаговые инструкции, особенности и рекомендации по организации и сохранению файла.
- Определение цели создания нового файла
- Выбор подходящего языка программирования
- Запуск приложения Notepad для создания файла
- Настройка основных параметров в Notepad
- Организация структуры и форматирование текста в файле
- Сохранение файла с правильным расширением
- Проверка и исправление возможных ошибок
После ознакомления с данным разделом, читатель будет иметь все необходимые знания и навыки для создания нового файла на языке программирования с помощью Notepad, а также будет готов к дальнейшей работе с редактором.
Основы структуры языка программирования JavaScript

В данном разделе представлены основные концепции и правила написания синтаксиса языка JavaScript. Изучение данных аспектов позволит начинающим программистам расширить свои навыки и понимание принципов создания JavaScript-кода.
Переменные и их типы
Переменные являются основными строительными блоками JavaScript. Они позволяют хранить и изменять данные в процессе выполнения программы. В JavaScript существуют различные типы данных, такие как числа, строки, логические значения и другие. Управление типами данных позволяет осуществлять различные операции и логические вычисления.
Операторы и выражения
Операторы представляют собой символы и ключевые слова, которые служат для выполнения различных действий с значениями. Они могут выполнять математические операции, сравнивать значения, соединять строки и многое другое. Выражения, составленные из операторов и операндов, используются для создания логики и алгоритмов программы.
Условные операторы и циклы
Условные операторы позволяют контролировать ход выполнения программы, основываясь на условиях. С помощью них программист может указывать, каким образом должна работать программа в зависимости от различных сценариев. Циклы, в свою очередь, позволяют повторять определенные действия несколько раз, что сделает программу более эффективной и гибкой.
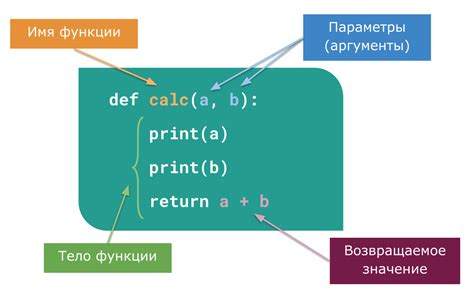
Функции и области видимости
Функции представляют собой блоки кода, которые могут быть вызваны для выполнения определенной задачи. Они помогают организовать код и повторно использовать определенный набор инструкций в разных частях программы. Область видимости определяет доступность определенных переменных и функций в разных частях кода.
Обработка ошибок и отладка
Ошибки в программировании неизбежны, но важно уметь их обрабатывать и находить. JavaScript предлагает механизм обработки исключений, который позволяет элегантно реагировать на возможные ошибки в коде. Кроме того, для упрощения отладки программы предоставляются инструменты, такие как консоль разработчика и инспектирование кода.
Изучение основ синтаксиса JavaScript позволит начинающим программистам овладеть фундаментальными аспектами языка и повысить уровень своих навыков в программировании. Этот раздел поможет сформировать прочную основу для дальнейшего изучения и использования JavaScript в практике.
Стартовая программа на JavaScript в редакторе Notepad

Первый шаг - создайте новый файл в редакторе Notepad. После этого, приступите к написанию программного кода. Следует отметить, что логика программы будет обернута в функцию, чтобы обеспечить более организованную структуру.
- Начните с добавления тега
<script>в ваш файл. Это тег, который указывает на то, что код внутри него является JavaScript. - Создайте функцию с помощью синтаксиса
function. Дайте ей имя, которое описывает функциональность вашей программы. - Внутри функции можно добавить одну или несколько инструкций. Например,
alert('Привет, мир!');выведет всплывающее окно с текстом "Привет, мир!".
Вот и всё, ваша первая программа на JavaScript в Notepad готова! Теперь сохраните файл с расширением ".js" и запустите его веб-браузере. Вы увидите результат работы вашей программы.
В данном разделе мы ознакомились с процессом создания стартовой программы на JavaScript в редакторе Notepad. Это всего лишь начало вашего путешествия в мир программирования, но вам уже удалось сделать первый шаг в изучении JavaScript. Теперь вы можете приступить к изучению более сложных концепций и функций языка.
Отладка кода JavaScript в текстовом редакторе

Раздел "Отладка кода JavaScript в текстовом редакторе" предназначен для тех, кто только начинает погружаться в программирование на JavaScript и столкнулся с необходимостью проверять и исправлять ошибки в своем коде. В этом разделе мы рассмотрим основные инструменты и методы отладки, которые помогут вам в максимальной степени оптимизировать ваш JavaScript-код.
1. Использование консоли
Пример использования консоли:
console.log("Сообщение для отладки");2. Установка точек останова
Другой важный инструмент отладки JavaScript-кода - это установка точек останова. Точки останова позволяют вам приостановить выполнение программы в определенном месте, чтобы вы могли внимательно изучить состояние переменных, значения и ход исполнения кода. Это очень полезно при поиске и исправлении ошибок.
Пример установки точки останова:
debugger;
3. Использование инструментов для анализа кода
Дополнительным способом отладки JavaScript-кода является использование специальных инструментов и средств для анализа кода. Эти инструменты помогут вам обнаружить потенциальные проблемы в коде, такие как неиспользуемые переменные, неправильное использование функций или синтаксические ошибки. Они предоставляют дополнительные возможности для оптимизации и улучшения вашего кода.
Примеры инструментов для анализа кода:
- JSLint
- ESLint
- JSHint
Используя эти инструменты и методы, вы сможете значительно повысить качество и эффективность вашего JavaScript-кода, а также минимизировать количество ошибок. Это важные навыки для любого начинающего программиста на языке JavaScript.
Работа с переменными и типами данных в языке программирования JavaScript

При работе с переменными в JavaScript необходимо учитывать их правила и возможности. Переменные являются именованными ячейками памяти, которым можно присвоить определенное значение, которое может быть изменено во время выполнения программы. В языке JavaScript имеется несколько типов данных, которые могут быть присвоены переменным. Каждый тип данных имеет свои особенности и предлагает различные операции.
Одним из наиболее распространенных типов данных в JavaScript является числовой тип (number). Он представляет числа как целые, так и с плавающей точкой и поддерживает различные операции арифметики. Также в JavaScript можно использовать строковый тип (string), который представляет последовательность символов и позволяет работать с текстовыми данными. Кроме того, в JavaScript также присутствуют логический тип (boolean), объекты, массивы и другие типы данных, которые позволяют более гибко и удобно организовывать данные в программе.
При работе с переменными важно понимать, что JavaScript является языком со слабой типизацией. Это означает, что переменная может изменять свой тип данных в процессе выполнения программы. В то же время, необходимо быть внимательными при работе с операциями сравнения типов данных, чтобы избежать ошибок и непредсказуемого поведения программы.
В данном разделе мы подробно рассмотрим различные типы данных в JavaScript, изучим основные операции с переменными и исследуем их поведение в различных сценариях. Разберем примеры использования переменных и типов данных для решения практических задач. После изучения данного раздела вы будете иметь полное представление о работе с переменными и типами данных в языке программирования JavaScript.
Основные операции и функции в языке программирования JavaScript

Этот раздел посвящен основным операциям и функциям, доступным в языке программирования JavaScript. Здесь мы рассмотрим ключевые понятия и синонимы, которые помогут вам легче понять и использовать эти элементы в своих проектах.
- Присваивание значений переменным
- Арифметические операции
- Условные операторы и логические выражения
- Циклы и итерации
- Функции и их использование
- Работа с массивами и объектами
- Работа с строками
- Обработка событий и взаимодействие с пользователем
Понимание этих операций и функций JavaScript является важной основой для создания интерактивных веб-страниц и приложений. Знание основных концепций поможет вам эффективно использовать JavaScript для управления данными, обработки событий и создания логики в вашем коде.
Развитие функциональных возможностей JavaScript в текстовом редакторе Notepad

Путем внедрения определенных расширений и плагинов, пользователи могут значительно улучшить работу с JavaScript в Notepad. Эти инструменты предлагают разнообразные возможности, такие как подсветка синтаксиса, автозавершение кода, отладка и многое другое.
Дополнительные функции, предоставляемые расширениями, значительно упрощают разработку, обеспечивая удобство и эффективность в процессе написания кода. Например, подсветка синтаксиса позволяет легче визуализировать структуру кода, а автозавершение кода экономит время и снижает вероятность ошибок.
Отладчики и другие инструменты, доступные после расширения функциональности Notepad, позволяют найти и исправить ошибки, тестировать и отслеживать выполнение кода. Это особенно полезно для начинающих разработчиков, которые могут иметь трудности с отладкой своего кода в начальных стадиях обучения.
В целом, расширение использования JavaScript в Notepad является полезным инструментом для улучшения производительности и эффективности работы с этим языком. Это позволяет улучшить качество кода, снизить вероятность ошибок и облегчить процесс разработки в целом.
Вопрос-ответ

Как начать использовать JavaScript в Notepad для начинающих?
Чтобы начать использовать JavaScript в Notepad, первым делом вам нужно открыть текстовый редактор Notepad на вашем компьютере. Затем создайте новый файл и сохраните его с расширением ".html". В открывшемся файле напишите код JavaScript между тегами . Пример кода может выглядеть так: . После этого откройте файл в веб-браузере, и вы увидите результат исполнения вашего кода JavaScript.
Как проверить правильность написания кода JavaScript в Notepad?
Проверить правильность написания кода JavaScript в Notepad можно с помощью встроенных инструментов веб-браузера. Откройте ваш файл ".html" с JavaScript-кодом в веб-браузере, затем откройте консоль разработчика, нажав F12 на клавиатуре и перейдя на вкладку "Console" или "Консоль". Если ваш код написан правильно, то в консоли не должно появиться ошибок, и вы увидите ожидаемый результат исполнения.
Можно ли использовать библиотеки и фреймворки JavaScript с Notepad?
Да, можно использовать библиотеки и фреймворки JavaScript с Notepad. Для этого вам нужно будет подключить ссылку на файл библиотеки или фреймворка к вашему HTML-документу с помощью тега
: . После этого вы сможете использовать функционал библиотеки или фреймворка в своем JavaScript-коде.
Можно ли отлаживать JavaScript в Notepad?
Не совсем в Notepad, так как Notepad не предоставляет встроенных инструментов для отладки JavaScript-кода. Однако вы можете использовать веб-браузеры с встроенными средствами разработчика, такими как Google Chrome или Mozilla Firefox, для отладки вашего кода. Откройте ваш файл ".html" в одном из этих браузеров, нажмите F12 на клавиатуре, перейдите во вкладку "Console" или "Консоль" и здесь вы сможете отслеживать ошибки, выводить сообщения в консоль, а также использовать другие инструменты для отладки и анализа вашего JavaScript-кода.



