В мире современного веб-разработчика одним из самых важных инструментов стала возможность выполнять операции асинхронно. Именно для этих целей были разработаны промисы - инновационные абстракции, которые позволяют легко и эффективно управлять операциями, имеющими неопределенное время выполнения.
Суть использования промисов заключается в операциях, которые не блокируют исполнение кода. Это позволяет избежать задержек, вызванных долгими операциями, и вместо ожидания завершения выполнять другие полезные действия. Такой подход активно применяется в JavaScript для улучшения пользовательского опыта и повышения производительности веб-приложений.
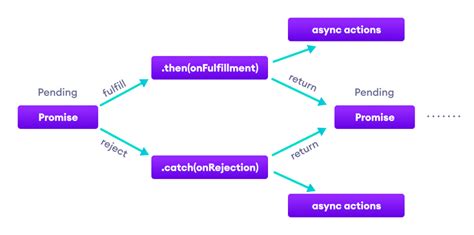
Промисы представляют собой обещания о выполнении операции, но без указания конкретного времени ее завершения. С помощью промисов разработчик может легко отслеживать состояние операции, определить, успешно она завершилась или произошла ошибка, и выполнить необходимые действия в зависимости от этого. Благодаря непосредственному взаимодействию с промисами, код становится более понятным, удобным для отладки и более гибким в плане управления асинхронными операциями.
Асинхронное программирование в Языке позволяет эффективно управлять задачами, выполняемыми независимо друг от друга

Асинхронное программирование в языке представляет собой подход, который позволяет выполнение и обработку операций или задач не последовательно, а параллельно. Это позволяет максимально эффективно использовать ресурсы и управлять задачами, выполняемыми независимо друг от друга.
- Асинхронное программирование позволяет избежать блокировки основного потока выполнения, позволяя выполнять задачи параллельно и не останавливая основной процесс.
- При использовании асинхронного программирования, задачи выполняются независимо друг от друга, что позволяет снизить время выполнения программы.
- В языке существуют различные механизмы, которые позволяют реализовывать асинхронное программирование, такие как обратные вызовы, промисы, асинхронные функции, генераторы и другие.
- Асинхронное программирование особенно полезно при работе с операциями, требующими обращения к внешним ресурсам, например, чтения или записи данных из базы данных, выполнения HTTP-запросов, обработки файлов и т.д.
- Правильное использование асинхронного программирования может значительно повысить производительность и отзывчивость приложений, особенно в случаях, когда необходимо выполнить несколько задач одновременно или когда операции занимают много времени.
Преимущества использования обещаний в языке программирования JavaScript

Одним из ключевых преимуществ промисов является облегчение управления асинхронным кодом. Благодаря использованию промисов, можно избежать глубокой вложенности колбэков и обратных вызовов, что значительно упрощает чтение и понимание кода. Кроме того, промисы позволяют структурировать асинхронный код в виде цепочки операций, что позволяет логически объединять несколько последовательных шагов выполнения.
| Преимущество | Описание |
|---|---|
| Устойчивость к исключениям | Промисы автоматически переходят в состояние rejected в случае возникновения ошибки, что позволяет упростить обработку исключений и предотвращает блокировку стека вызовов. |
| Гибкое управление потоком выполнения | Промисы предоставляют механизмы для планирования и координации выполнения асинхронных операций, таких как Promise.all или Promise.race, позволяющие оптимизировать производительность и согласованность работы приложения. |
| Обработка успешного выполнения операции | Промисы предоставляют возможность указать обработчик для успешного завершения операции, что упрощает логику приложения и избавляет от необходимости использования сложных условных конструкций. |
| Легкая модификация и расширение кода | Промисы обладают гибкостью и легкостью в использовании, что позволяет легко изменять и расширять функциональность с сохранением читаемости и согласованности кода. |
Основные способы работы с обещаниями в языке программирования JavaScript

В данном разделе рассмотрим основные методы и приемы, которые помогут вам эффективно работать с промисами, представляющими концепцию асинхронных операций в JavaScript.
| Метод | Описание |
|---|---|
| then | Метод then используется для связывания обработчика с успешным результатом промиса. Он позволяет определить функцию, которая будет запущена после того, как промис выполнится успешно. |
| catch | Метод catch предназначен для перехвата ошибок, возникающих в процессе выполнения промиса. Он позволяет определить функцию, которая будет вызвана при возникновении ошибки. |
| finally | Метод finally позволяет определить функцию, которая будет вызвана вне зависимости от того, успешно ли завершился промис или произошла ошибка. Этот метод применяется, когда требуется выполнить определенные действия вне зависимости от результата промиса. |
| Promise.resolve | Метод Promise.resolve создает новый промис, который переходит в состояние "выполнено" с указанным значением. Этот метод позволяет преобразовывать другие значения в промисы или использовать его для создания промиса, завершенного успешно. |
| Promise.reject | Метод Promise.reject создает новый промис, который переходит в состояние "отклонено" с указанной ошибкой. Этот метод позволяет создавать промисы, завершающиеся с ошибкой. |
Использование этих методов позволяет более гибко управлять асинхронными операциями в JavaScript, обеспечивая лучшую читаемость и удобство кода.
Создание новых обещаний

Когда мы создаем новое обещание, мы создаем объект, который представляет результат асинхронной операции. Это позволяет нам явно указать, что операция может быть выполнена или отклонена в будущем.
Чтобы создать новое обещание, мы можем воспользоваться встроенным конструктором Promise. Он принимает функцию-обработчик, которая в свою очередь принимает два параметра: resolve и reject.
Обработка результатов выполнения асинхронных обещаний

Когда асинхронные операции завершаются, желательно иметь возможность обрабатывать результаты и принимать соответствующие действия. Промисы в JavaScript предоставляют нам механизм для выполнения этой задачи.
После выполнения промиса, мы можем привязать к нему обработчики, которые будут выполняться в зависимости от результата. Если промис успешно выполнился, мы можем обработать полученное значение и продолжить выполнение кода в соответствии с этим результатом. Если же промис завершился с ошибкой, мы можем обработать эту ошибку и выполнить необходимые действия.
| Метод | Описание |
|---|---|
.then() | Привязывает обработчик, который будет вызван при успешном выполнении промиса. |
.catch() | Привязывает обработчик, который будет вызван в случае возникновения ошибки при выполнении промиса. |
.finally() | Привязывает обработчик, который будет выполнен в любом случае после завершения промиса, независимо от результата. |
Использование этих методов позволяет нам гибко управлять обработкой результатов выполнения промисов. Мы можем выполнять определенные действия при успешном выполнении, обрабатывать ошибки и выполнить дополнительные действия после завершения промиса.
Цепочки промисов

Цепочки промисов представляют собой механизм, который позволяет связывать несколько промисов вместе, чтобы получить результаты последовательных вычислений. В результате, код становится более читабельным и позволяет избежать "callback hell" - ситуации, когда обработка асинхронных операций становится затруднительной из-за вложенности колбэков.
Цепочки промисов могут быть построены с использованием метода .then(), который вызывается на объекте промиса и принимает в себя функцию-обработчик для выполнения следующей асинхронной операции. Результат выполнения предыдущего промиса передается в качестве аргумента в функцию-обработчик.
Каждый вызов метода .then() возвращает новый промис, что позволяет последовательно связывать несколько операций в одной цепочке. Также, метод .catch() может быть использован для обработки ошибок в цепочке промисов.
| Метод | Описание |
|---|---|
| .then() | Выполняет функцию-обработчик после успешного выполнения предыдущего промиса |
| .catch() | Выполняет функцию-обработчик в случае возникновения ошибки в предыдущем промисе |
Цепочки промисов в JavaScript позволяют легко управлять последовательностью асинхронных операций и предоставляют удобный способ обработки ошибок. Их использование позволяет сделать код более структурированным и понятным, улучшая его поддерживаемость и читаемость.
Отсроченное выполнение с помощью обещаний

Часто возникает необходимость в возможности откладывать выполнение определенных операций до выполнения некоторого условия или получения результата другой асинхронной операции. В языке программирования JavaScript для решения подобных задач применяются обещания, которые позволяют отложить выполнение кода до момента, когда требуемое условие будет выполнено или результата будет получен.
Использование обещаний бывает особенно полезным в случаях, когда некоторая операция требует значительного времени на выполнение, например, загрузка данных с сервера или выполнение асинхронных запросов. Вместо блокирования выполнения кода на достижение результата, можно использовать промисы для отложенного выполнения и продолжить работу с уже полученным результатом.
Обещания в JavaScript позволяют работать с асинхронными операциями синхронным образом, предоставляя мощный механизм для управления потоком выполнения и обработки ошибок. Они позволяют декомпозировать сложные задачи на более простые обещания, что способствует повышению читаемости и поддерживаемости кода.
Отложенное выполнение с помощью промисов также позволяет производить параллельную обработку нескольких асинхронных задач и следить за их состоянием с помощью различных методов промисов. Например, можно одновременно запустить несколько асинхронных запросов к серверу и дождаться их завершения или обработать результаты каждого запроса в отдельности.
Таким образом, использование промисов в JavaScript предоставляет мощный инструмент для организации отложенного выполнения операций, обработки асинхронных операций и управления потоком выполнения кода.
Обнаружение ошибок при использовании обещаний в JavaScript

При работе с обещаниями в JavaScript важно иметь возможность эффективно обнаруживать и обрабатывать ошибки, возникающие в процессе выполнения асинхронных операций. Неправильное обращение с ошибками может привести к непредсказуемым результатам и сложностям в отладке программы.
Одним из способов отслеживания ошибок в промисах является использование метода .catch(). Этот метод позволяет установить обработчик ошибок, который будет вызываться в случае, если обещание завершается с ошибкой. Метод .catch() может быть использован для отлавливания ошибок и выполнения соответствующих действий для их обработки.
Другим способом обработки ошибок в промисах является добавление метода .then() с двумя аргументами: первый аргумент представляет функцию, которая будет вызвана при успешном выполнении обещания, второй аргумент представляет функцию, которая будет вызвана при ошибке. В случае возникновения ошибки, вторая функция будет вызвана и передаст ошибку как аргумент.
- Отслеживание ошибок может помочь в идентификации проблем при выполнении асинхронных операций.
- Метод .catch() используется для установки обработчика ошибок в промисах.
- Добавление функции обработки ошибки вторым аргументом метода .then() также позволяет управлять ошибками в промисах.
Комбинирование промисов: объединение сила и результатов

Когда мы комбинируем промисы, мы совмещаем их потенциалы и структурируем последовательность задач. Это позволяет нам эффективно управлять асинхронными операциями и обрабатывать результаты в нужном порядке.
Существует несколько методов комбинирования промисов, таких как Promise.all и Promise.race. Метод Promise.all принимает массив промисов и возвращает новый промис, который будет разрешен только тогда, когда все промисы из массива будут успешно выполнены. Это позволяет нам объединить несколько асинхронных операций и получить их результаты в виде массива.
| Метод | Описание |
|---|---|
Promise.all | Возвращает новый промис, который разрешается, когда все промисы из массива разрешаются |
Promise.race | Возвращает новый промис, который разрешается по результату самого быстрого промиса из массива |
Метод Promise.race также принимает массив промисов, но возвращает новый промис, который будет разрешен по результату самого быстрого промиса из массива. Это позволяет нам получать результаты операций, которые выполнились быстрее остальных, и использовать их для дальнейшей работы.
Комбинирование промисов в JavaScript позволяет нам управлять асинхронными задачами и получать результаты в нужном порядке. Это важный принцип работы с промисами, который позволяет нам эффективно использовать асинхронный код и создавать более сложные алгоритмы.
Примеры использования промисов в реальных проектах

Возможности промисов в сфере программирования широко применяются в реальных проектах, обеспечивая удобство работы и повышая эффективность разработки. Множество предприятий в разных отраслях успешно используют промисы для обработки асинхронных операций и управления потоками данных.
| Проект | Описание |
|---|---|
| Интернет-магазин | На примере интернет-магазина можно показать применение промисов при загрузке данных о товарах, их фотографий и описаний с удаленного сервера. Асинхронные запросы к API магазина выполняются в фоновом режиме с использованием промисов, что позволяет отобразить страницу с товарами только после того, как все необходимые данные будут получены и обработаны. |
| Социальная сеть | При разработке социальной сети промисы активно используются для загрузки и обработки большого объема данных, например, новостей, комментариев и ленты активности пользователей. Благодаря промисам, удается сделать загрузку и отображение данных более плавными и реактивными, так как промисы гарантируют, что новые данные будут отображены только после их полной загрузки и обработки. |
| Административная панель | В проектах с административными панелями, промисы находят применение при отправке запросов на сервер для выполнения различных операций: создание, редактирование и удаление данных. Промисы позволяют удобно управлять последовательностью запросов, обрабатывая их результаты и отображая обновленные данные в реальном времени. |
Все эти примеры показывают, как промисы в JavaScript могут значительно облегчить поток работы, упростить асинхронное программирование и сделать взаимодействие с сервером и обработку данных более удобными и надежными.
Вопрос-ответ

Что такое промисы в JavaScript?
Промисы в JavaScript – это объекты, предназначенные для управления асинхронными операциями. Они позволяют управлять последовательностью выполнения различных операций, обрабатывать ошибки и получать результаты асинхронных действий.



