В современном веб-разработке, где пользовательская интерактивность является ключевым показателем качества сайта, возникает необходимость в эффективном управлении элементами форм. Каждое взаимодействие пользователя с веб-страницей должно быть максимально удобным и понятным, чтобы обеспечить положительный опыт использования и сохранить интерес посетителей.
Аккуратное и интуитивно понятное управление полями ввода является одним из ключевых моментов, которые способствуют удобству пользовательского опыта. Ведь именно с помощью полей ввода пользователь взаимодействует с сайтом, передает важные данные и оставляет комментарии. Однако, иногда бывает нужно предоставить возможность отменить введенные пользователем данные и привести форму в начальное состояние.
Именно решение этой проблемы и является сегодня нашей целью. Мы рассмотрим один из способов сброса полей ввода javascript-библиотекой. Наша команда разработчиков изучает различные подходы и методы для создания лучшего опыта использования. И нам удалось обнаружить решение в виде одной библиотеки, которая позволяет легко и быстро сбросить значения всех полей формы - не теряя при этом другую ценную информацию.
Описание элемента ввода данных и способы его сброса с использованием библиотеки jQuery

Когда пользователь заполняет форму, могут возникнуть ситуации, когда необходимо сбросить значения элемента ввода для повторного использования формы или для удаления введенных данных. Ведь время от времени люди допускают ошибки или хотят очистить поле.
| Тип элемента ввода | Способ сброса |
|---|---|
| Текстовое поле | Установка пустого значения с помощью метода .val() |
| Флажок | Снятие отметки с помощью метода .prop() |
| Выбор из списка | Сброс выбранного значения с помощью метода .prop() или .val() |
| Поле для ввода чисел | Установка пустого значения с помощью метода .val() |
Используя библиотеку jQuery, можно легко сбросить значения элемента ввода, обращаясь к соответствующему элементу и применяя нужные методы библиотеки. Вспоминая о том, какие методы использовать для сброса значений элементов, можно значительно упростить процесс обработки форм и повысить удобство использования веб-приложений для конечных пользователей.
Определение понятия "элемент ввода"

Разнообразие типов полей ввода и их уникальные особенности

| Тип поля ввода | Описание |
|---|---|
| Текстовое поле | Позволяет пользователю вводить произвольный текст. Например, имя, фамилию, комментарий и т. д. Может содержать ограничения на количество символов или формат ввода. |
| Поле для пароля | Аналогично текстовому полю, но скрывает введенные символы, чтобы обеспечить безопасность. Вводимый текст заменяется символами-заменителями, такими как звездочки или точки. |
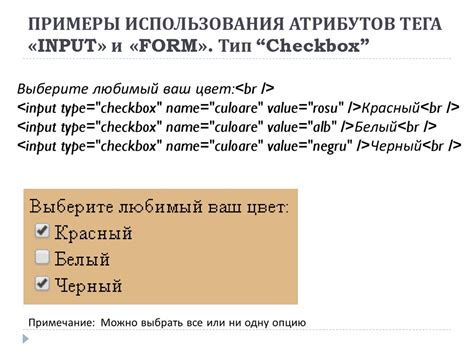
| Чекбокс | Позволяет пользователю выбрать одно или несколько значений из представленного списка. Отмеченные флажки передаются в виде текстовой строки или массива данных. |
| Радиокнопка | Позволяет пользователю выбрать одно значение из группы. В отличие от чекбокса, радиокнопка может иметь только одно отмеченное значение. Значения передаются в виде текстовой строки. |
| Выпадающее меню | Представляет собой список опций, из которых пользователь может выбрать одно значение. Выбранное значение передается в виде текстовой строки или числового идентификатора. |
| Файловое поле | Позволяет пользователю выбрать файл с компьютера. Выбранный файл передается на сервер для обработки, например, загрузки на сайт или хранения. |
| Скрытое поле | Не отображается на странице, но может содержать дополнительные данные, передаваемые на сервер вместе с другими полями формы. Часто используется для передачи идентификаторов или специфической информации. |
Каждый из этих типов полей ввода имеет свои собственные способы взаимодействия с пользователем, а также логику обработки введенных данных. Понимание особенностей каждого типа может помочь нам создавать более удобные и эффективные формы на нашем веб-сайте.
Причины, по которым требуется очистить поле ввода

Иногда возникает необходимость удалить информацию, которую пользователь ввел случайно или намеренно. Нетрудно представить ситуацию, когда поле ввода переполнено и необходимо сбросить его содержимое для удобного ввода новых данных.
Очистка полей ввода становится неотъемлемой частью пользовательского опыта и важным элементом функциональности веб-форм. Она позволяет пользователям легко исправить ошибки, удобно повторно использовать формы и сохранять чистоту и порядок вводимых данных.
Полезные способы работы с полями ввода при помощи jQuery

В этом разделе мы рассмотрим несколько полезных методов, которые предоставляет jQuery для работы с элементами формы, предназначенными для ввода данных. Знание этих методов позволит вам более гибко управлять и обрабатывать данные, вводимые пользователями, на вашем веб-сайте.
- Изменение значения поля ввода
- Очистка поля ввода
- Проверка наличия значения в поле ввода
- Установка фокуса на поле ввода
- Отключение поля ввода
Первый метод позволяет изменить значение поля ввода на желаемое. Вы можете использовать этот метод, чтобы автоматически заполнять поля при загрузке страницы или после определенных событий.
Второй метод очищает поле ввода, удаляя из него текущее значение. Это может быть полезно, например, если вы хотите предоставить пользователям возможность легко очистить поля, если они ошиблись или хотят ввести новую информацию.
Третий метод позволяет проверить, содержит ли поле ввода какое-либо значение. Это может быть полезным для валидации формы перед отправкой или для отображения сообщений об ошибке в случае отсутствия заполнения поля.
Четвертый метод устанавливает фокус на поле ввода, что означает, что после загрузки страницы или определенного действия курсор будет автоматически размещен в выбранном поле ввода, что облегчает пользователю начало ввода без необходимости устанавливать фокус вручную.
Последний метод позволяет отключить поле ввода, делая его недоступным для изменений или ввода данных. Это может быть полезно, если вы хотите временно заблокировать поле или во время выполнения определенных операций.
Примеры использования метода .val() для очистки поля ввода

В этом разделе мы рассмотрим некоторые примеры использования метода .val() из библиотеки jQuery для освобождения текстового поля от содержимого. Этот метод позволяет очистить значение поля ввода и установить его в пустое состояние, что может быть полезным при создании форм или после отправки данных.
Метод .val() обеспечивает гибкость в управлении содержимым полей ввода. Он позволяет нам не только получать текущее значение поля, но и изменять его содержимое. Для сброса поля ввода, мы можем просто использовать метод .val() со значением "пусто" или пустыми кавычками в качестве параметра. Это позволит очистить поле и сделать его готовым для нового ввода данных.
Давайте рассмотрим несколько примеров, чтобы увидеть, как это работает на практике. Во-первых, допустим у нас есть поле для ввода имени, которое уже содержит какое-то значение. Чтобы очистить это поле, мы можем использовать следующий код:
$("input[name='name']").val("");Это изменит значение поля ввода имени на пустую строку, что приведет к его очистке. Точно так же мы можем очистить поле ввода email:
$("input[name='email']").val("");Если у нас есть несколько полей для сброса, мы можем использовать цикл, чтобы пройти по всем указанным input'ам и сбросить их значения. Например:
$("input[type='text']").each(function(){
$(this).val("");
});Этот код найдет все текстовые поля на странице и очистит их значения. Мы можем также применить этот подход к другим типам полей, заменив селектор на нужный.
Использование метода.removeAttr() для снятия атрибутов input

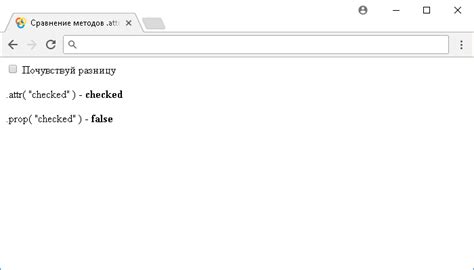
.removeAttr() – это метод, который позволяет удалить указанный атрибут у выбранных элементов HTML. В контексте сброса input, этот метод может быть использован для удаления атрибутов, таких как значение, состояние чекбокса или состояние радиокнопок, возвращая поля ввода в исходное состояние.
Важно отметить, что применение .removeAttr() к элементам input позволяет только удалить атрибуты, но не сбросить значения по умолчанию. Для сброса значений в полях ввода, необходимо обратиться к атрибуту .val() или .prop().
Использование .removeAttr() для снятия атрибутов input является удобным и эффективным способом обеспечения возможности сброса значений в формах и предоставления пользователям плавного опыта использования веб-приложений.
Возможности метода .prop() при снятии значения ввода

В данном разделе мы рассмотрим применение метода .prop() при обнулении входных значений в HTML-формах.
Метод .prop() предоставляет различные возможности взаимодействия с элементами формы, позволяя изменять и контролировать их свойства и состояния. В контексте нашей темы, данный метод может быть использован для снятия значения ввода и приведения элемента в исходное состояние. Это может быть полезно, например, при необходимости очистки формы после отправки данных или при обновлении содержимого страницы.
| Метод .prop() | Описание |
|---|---|
| .prop("value", "") | Устанавливает значение ввода пустой строкой |
| .prop("checked", false) | Снимает отметку с элемента типа "checkbox" |
| .prop("selected", false) | Снимает выбор с элемента типа "option" в списке выбора |
Приведенные выше примеры демонстрируют использование метода .prop() с различными параметрами для снятия значений с элементов формы. С помощью данного метода можно обнулить значение ввода, снять отметку с флажка или снять выбор с пункта в списке выбора. Используя .prop() с нужными параметрами, можно легко и эффективно обновить интерфейс веб-страницы и предоставить пользователям возможность снова вводить информацию или делать выборы.
Каким образом применяется метод reset() для восстановления значений ввода

В этом разделе мы рассмотрим, как с помощью метода reset() можно восстановить исходные значения полей ввода веб-формы. Данный метод позволяет очистить введенные пользователем данные и вернуть поля ввода в исходное состояние, без использования дополнительных библиотек или фреймворков.
- Применение метода reset() для сброса значений полей ввода
- Описание работы метода reset() и его особенностей
- Различные способы использования метода reset() в JavaScript
- Примеры кода с применением метода reset() для сброса полей ввода
- Ограничения и возможные проблемы при использовании метода reset()
Использование метода reset() является удобным решением для сброса значений полей ввода веб-формы. Он позволяет вернуть форму в исходное состояние и обеспечить пользователю возможность ввода новых данных без необходимости перезагрузки страницы или использования дополнительных средств. Настоятельно рекомендуется использовать данный метод в сочетании с другими средствами валидации и проверки пользовательского ввода, чтобы обеспечить безопасность и надежность веб-приложения.
Ценные рекомендации для очистки поля ввода с использованием jQuery

В данном разделе мы представляем ценные советы и рекомендации в отношении удачной очистки текстового поля. При ограниченном доступе к функционалу сторонних библиотек и применении выбранной технологии, необходимо учесть некоторые важные аспекты в процессе очистки данных, введенных пользователем.
Экспериментирование с различными подходами
Дополнительные советы не ограничиваются всего лишь одним способом очистки поля ввода. Рекомендуется экспериментировать с различными вариантами и подходами, исследуя их эффективность и применимость в своих проектах.
Использование альтернативной логики
Одним из ценных советов является рассмотрение использования альтернативной логики для сброса введенных данных. Обратите внимание на различные функции и методы, предоставляемые jQuery, которые могут предложить альтернативный путь для очистки поля ввода без непосредственного использования специальных функций "val" или "attr".
Обработка специфических случаев
При разработке собственной логики для сброса данных в поле ввода необходимо учесть специфические случаи, такие как множественные полевые элементы, условия обработки и взаимодействие с другими элементами интерфейса. Уделите должное внимание анализу и решению таких сценариев для максимальной функциональности и удобства пользователя.
Тщательное тестирование
Необходимость тщательного тестирования различных методов сброса поля ввода не следует недооценивать. Перед развертыванием или внедрением любых изменений на продакшн-сервере рекомендуется детальное тестирование в различных средах и на различных платформах, чтобы обнаружить и устранить потенциальные проблемы и неполадки.
Следуя данным рекомендациям, вы сможете оптимизировать процесс сброса полей ввода, обеспечивая удобство использования и максимальную функциональность для пользователей.
Вопрос-ответ

Как сбросить значения полей ввода с помощью jQuery?
Чтобы сбросить значения полей ввода с использованием jQuery, вы можете использовать функцию val() для установления пустой строки в качестве значения. Например, чтобы сбросить значение текстового поля с id "myInput", вы можете использовать следующий код: $("#myInput").val("");
Можно ли сбросить значения всех полей ввода на странице с помощью одной команды jQuery?
Да, с помощью jQuery вы можете сбросить значения всех полей ввода на странице с помощью одной команды. Для этого вы можете использовать селектор ":input" для выбора всех элементов ввода, а затем применить функцию val("") для сброса значений. Например, следующий код сбросит значения всех полей ввода на странице: $(":input").val("");
Как проверить, является ли поле ввода пустым с помощью jQuery?
Для проверки, является ли поле ввода пустым с использованием jQuery, вы можете использовать функцию val() для получения значения поля и функцию trim() для удаления лишних пробелов. Затем вы можете проверить, равно ли полученное значение пустой строке. Например, следующий код проверит, является ли текстовое поле с id "myInput" пустым: if($.trim($("#myInput").val()) === "") { // поле ввода пустое }
Как сбросить значение выпадающего списка с помощью jQuery?
Для сброса значения выпадающего списка с использованием jQuery, вы можете снова использовать функцию val() и установить пустое значение. Например, чтобы сбросить значение выпадающего списка с id "mySelect", вы можете использовать следующий код: $("#mySelect").val("");
Можно ли сбросить значение чекбокса или переключателя с помощью jQuery?
Да, вы можете сбросить значение чекбокса или переключателя с помощью jQuery. Вы можете использовать функцию prop() для установки свойства "checked" равным false. Например, чтобы сбросить значение чекбокса с id "myCheckbox", вы можете использовать следующий код: $("#myCheckbox").prop("checked", false);
Как сбросить значение поля input с помощью jQuery?
Если вы хотите сбросить значение поля input к его исходному состоянию (значению по умолчанию), вы можете использовать метод .val() и передать аргументом пустую строку. Например, $("input").val("");. Это удалит текущее значение поля input и заменит его на пустую строку. Таким образом, поле input будет сброшено.
Как сбросить значение всех полей input на странице с помощью jQuery?
Для сброса значений всех полей input на странице вы можете использовать селектор ":input" в сочетании с методом .val(). Например, $(":input").val("");. Этот код найдет все поля input на странице и установит их значения в пустую строку, что приведет к их сбросу.



