В мире развлечений нас периодически охватывает желание создать что-то новое, уникальное. И если вы уже озаботились вопросом, каким образом можно усовершенствовать игровой процесс в Roblox, то данная статья может оказаться для вас максимально полезной.
Интеграция использования Electron в платформе Roblox становится все более популярной среди разработчиков, позволяя объединить мощность двух передовых инструментов для создания удивительных игр и приложений.
Electron, с его многофункциональностью и гибкостью, открывает перед разработчиками возможности для создания интуитивно понятных и инновационных пользовательских интерфейсов.
Roblox, в свою очередь, предлагает богатые инструменты для создания игровых миров, обеспечивая огромную свободу творчества и взаимодействия с миллионами игроков по всему миру.
Сочетание этих двух платформ позволяет разработчикам создавать игры с богатым функционалом, обеспечивая при этом удобную навигацию и взаимодействие пользователя с приложением.
В этой статье мы рассмотрим ключевые аспекты использования Electron в Roblox и поделимся советами о том, как эффективно использовать их в своих проектах.
Знакомство с платформой Electron

В этом разделе мы рассмотрим платформу, которая обеспечивает возможность создания кросс-платформенных приложений с использованием веб-технологий. Эта платформа даёт разработчикам возможность создавать функциональные и мощные приложения для различных операционных систем, без необходимости изучать различные языки программирования или платформы разработки.
Electron – это инструмент, который позволяет создавать настольные приложения с помощью HTML, CSS и JavaScript. Он объединяет в себе функциональность веб-разработки с возможностями мощного клиентского приложения, работающего нативно на операционной системе.
Особая фишка Electron заключается в том, что он использует движок Chromium для отображения веб-контента и нативные API для доступа к хост-системе. Это позволяет создавать приложения, которые визуально и функционально ничем не отличаются от обычных настольных программ.
Electron предоставляет разработчикам широкий спектр инструментов, библиотек и ресурсов для создания кросс-платформенных приложений. Он также имеет активное сообщество разработчиков, которое делится опытом и создаёт инструменты, помогающие расширять возможности платформы.
В следующих разделах мы более подробно рассмотрим возможности и особенности работы с Electron, а также рассмотрим способы интеграции с платформой Roblox для создания уникальных и интересных приложений.
Основные возможности фреймворка для создания многоплатформенных приложений

В данном разделе мы рассмотрим основные функциональные возможности платформы, которая служит для разработки приложений, способных работать на различных операционных системах. Фреймворк предоставляет разработчикам широкий функционал для создания графических интерфейсов, взаимодействия с операционной системой и многого другого.
Один из главных преимуществ фреймворка заключается в его переносимости на различные платформы. Это означает, что приложение, разработанное с использованием данного инструмента, может быть запущено на операционных системах Windows, macOS и Linux. Более того, приложение будет иметь единый внешний вид и интерфейс вне зависимости от платформы, что существенно экономит время и ресурсы разработчиков.
Фреймворк также предоставляет возможность создания мощных и интерактивных приложений с помощью HTML, CSS и JavaScript. Благодаря этим технологиям разработчики могут создавать красивые и интуитивно понятные интерфейсы, используя множество готовых компонентов и библиотек.
Кроме того, фреймворк предлагает различные инструменты для взаимодействия с операционной системой и реализации дополнительных функций в приложении. Разработчики могут использовать API фреймворка для работы с файловой системой, создания диалоговых окон, управления процессами и многого другого.
| Платформо- независимость | Переносимость приложений на разные платформы |
| Графический интерфейс | Создание красивых и интуитивно понятных интерфейсов |
| Взаимодейс- твие с ОС | Интеграция с операционной системой и реализация дополнительных функций |
Почему выбирать Electron для улучшения взаимодействия в Roblox?

Electron позволяет разработчикам Web-приложений использовать JavaScript, HTML и CSS для создания полноценных десктопных приложений, радикально расширяя функциональность и возможности применения в области игр. Благодаря его гибкой архитектуре и богатому набору инструментов, Electron предоставляет разработчикам Roblox широкий спектр возможностей для создания интерактивных и инновационных игровых функций.
- Повышение производительности: эффективное использование ресурсов компьютера и оптимизация процессов взаимодействия между игрой и пользователем.
- Усиленная визуальная обработка: создание качественных визуальных эффектов, анимаций и интерфейсов пользовательского опыта.
- Расширенные интерфейсные возможности: интеграция с внешними API, дополнительные элементы управления и функции пользовательского интерфейса.
- Легкость разработки и сопровождения: возможность использовать уже знакомые инструменты и технологии, что упрощает процесс создания и сопровождения игр.
- Переносимость: разработка десктопных приложений, которые могут работать на разных операционных системах, таких как Windows, macOS и Linux.
Использование Electron в сочетании с Roblox открывает безграничные возможности для создания более мощных и интересных игр. Этот инструмент дает возможность разработчикам реализовать свои идеи и вдохнуть новую жизнь в мир виртуальной реальности Roblox.
Установка фреймворка для разработки на платформе Roblox

В данном разделе мы рассмотрим процесс установки необходимого инструмента для разработки в среде Roblox, который позволит нам создавать эффективные и многофункциональные приложения.
Получение доступа к возможностям Roblox для разработки требует наличия фреймворка, который позволит нам создавать и взаимодействовать с игровыми механиками, а также иметь полный контроль над графическим интерфейсом. В этом разделе мы расскажем о процессе установки подходящего инструмента, который является неотъемлемой частью разработки на платформе Roblox.
1. Выбор и загрузка инструмента.
Перед тем как начать разрабатывать приложения в среде Roblox, вам необходимо выбрать и загрузить соответствующий инструмент. На текущий момент существует различное программное обеспечение, однако одним из наиболее популярных является Electron - мощный фреймворк, предоставляющий возможности для создания мультиплатформенных приложений.
2. Загрузка и установка Electron.
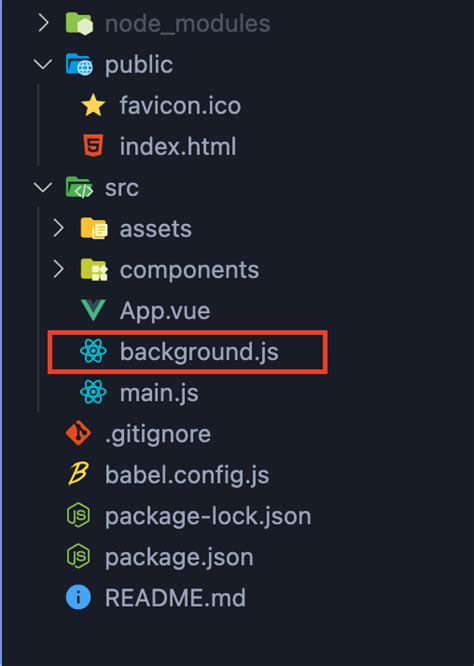
После того, как вы выбрали Electron в качестве фреймворка для вашего проекта, вам необходимо загрузить его с официального сайта разработчика. Перейдите на страницу загрузки и следуйте инструкциям для установки. Убедитесь, что выбрали соответствующую версию, которая подходит для вашей операционной системы.
3. Подключение Electron к проекту Roblox.
После успешной установки Electron вам потребуется настроить подключение фреймворка к вашему проекту Roblox. Для этого необходимо добавить необходимые зависимости и настройки в вашем редакторе кода. Следуйте инструкциям, предоставленным в документации Electron, для правильной интеграции.
Теперь вы готовы использовать мощные возможности Electron в своем проекте Roblox. Установка фреймворка является важным шагом на пути к созданию высококачественных и интерактивных приложений.
Создание оконного интерфейса для вашего приложения с помощью Electron

Вам необходимо создать графическую оболочку для вашего приложения, в которой пользователи смогут видеть и взаимодействовать с содержимым. В Electron вы можете создать окно с помощью модуля BrowserWindow. Окно может содержать различные элементы управления, такие как кнопки, поля ввода, список и т. д.
Один из способов создания окна состоит в создании нового экземпляра класса BrowserWindow и установке необходимых параметров, таких как размер, заголовок и начальный URL. Вы можете настроить внешний вид окна с помощью CSS и контролировать его поведение с помощью JavaScript.
Когда окно создано, вы можете добавить элементы управления к нему с помощью HTML-тегов и CSS. Например, вы можете создать кнопку с помощью тега button и настроить ее стили с помощью CSS. Вы также можете добавить обработчики событий к элементам управления, чтобы реагировать на действия пользователя, такие как нажатие кнопки.
Кроме того, вам может потребоваться создать различные окна для разных частей вашего приложения. Вы можете создать новое окно, предоставив новый экземпляр BrowserWindow с различными параметрами, или использовать функцию createWindow, которая создаст новое окно с заданными параметрами и загрузит указанный URL.
В этом разделе мы рассмотрели основы создания окенного интерфейса для вашего приложения с помощью Electron. Помните, что ваши возможности весьма гибки, и вы можете настроить окна под свои потребности, добавляя элементы управления и контролируя их функциональность с помощью JavaScript.
Работа с ресурсами и файловой системой в Electron

Работа с ресурсами
Одним из способов работы с ресурсами в Electron является использование встроенных модулей, позволяющих загружать и обрабатывать различные типы файлов, такие как изображения, звуки, видео и другие медиафайлы. Вы сможете осуществлять их просмотр, проигрывание и манипулирование без необходимости внешних библиотек или плагинов.
Также вам предоставляется возможность внедрять в приложение пользовательские ресурсы, которые могут быть полезны для создания интерактивных элементов, стилей или других компонентов интерфейса. Загрузка и использование таких ресурсов в вашем Electron-приложении будет простым и удобным процессом.
Работа с файловой системой
Один из ключевых аспектов разработки в Electron - работа с файловой системой. С помощью специальных API вы сможете получать доступ к файлам на локальном компьютере пользователя, читать и записывать данные, создавать, перемещать и удалять файлы и папки. Это открывает широкие возможности для реализации функционала, связанного с сохранением и загрузкой данных, обработкой файловых операций и многими другими задачами, где работа с файловой системой является неотъемлемой частью приложения.
Независимо от того, нужно ли вам работать с ресурсами или файловой системой в Electron, этот раздел предложит вам все необходимые инструменты и рекомендации для эффективной и удобной работы с данными в вашем приложении.
Взаимодействие между кодом игры и платформой разработки

В данном разделе мы рассмотрим как обеспечить эффективное взаимодействие между кодом игры и платформой разработки. Это позволит оптимизировать процесс создания игр, улучшить функциональность и повысить удобство работы разработчиков.
Для обеспечения взаимодействия между кодом игры и платформой разработки необходимо установить соответствующие механизмы, которые позволят передавать данные и команды между двумя средами. Одним из таких механизмов является использование различных API, которые позволяют осуществлять обмен данными и синхронизировать работу кодовой базы игры и платформы разработки.
Взаимодействие может быть реализовано через использование различных событий и функций, которые позволяют передавать данные и команды в обе стороны. Например, путем вызова определенных функций в кодовой базе игры можно передать данные в платформу разработки для их дальнейшей обработки. Также можно установить события, которые будут срабатывать при определенных действиях в игре и позволят инициировать выполнение определенных команд в платформе.
| Примеры взаимодействия | Описание |
|---|---|
| Отправка сообщений | |
| Управление объектами и атрибутами | Возможность изменять параметры и свойства объектов в игре через платформу разработки, что позволяет динамически изменять игровой процесс |
| Создание пользовательского интерфейса | Возможность использовать средства платформы разработки для создания и настройки пользовательского интерфейса игры |
Умелое использование взаимодействия между кодом игры и платформой разработки позволяет значительно упростить и ускорить процесс разработки, а также обеспечить более гибкую и настраиваемую игровую систему.
Создание пользовательского интерфейса с помощью Electron

В данном разделе будет рассмотрено создание пользовательского интерфейса при помощи Electron. Мы поговорим о том, как визуально оформить приложение, создавать окна, добавлять элементы управления и улучшать взаимодействие с пользователем.
Один из ключевых аспектов разработки приложений – создание удобного и привлекательного пользовательского интерфейса. Весьма важно обеспечить простоту использования, эффективность и функциональность приложения. Поэтому для успешного создания пользовательского интерфейса нужно учитывать не только эстетические, но и практические аспекты.
В рамках разработки с помощью Electron вы можете выбрать различные подходы к созданию пользовательского интерфейса. Один из способов - использование HTML, CSS и JavaScript. Например, вы можете использовать CSS для стилизации элементов интерфейса, а JavaScript для обработки событий и динамического обновления пользовательского интерфейса.
| Преимущества | Недостатки |
|---|---|
| Простота создания интерфейса | Необходимость владения HTML/CSS/JS |
| Возможность быстрого изменения дизайна | Сложность оптимизации производительности |
| Гибкость и переносимость | Некоторые ограничения по функционалу |
Важно учитывать особенности вашего приложения при выборе элементов интерфейса. Подумайте, какую информацию пользователь должен видеть, какие действия ему доступны, и как это лучше всего представить. Используйте стандартные элементы управления, чтобы облегчить навигацию и снизить порог вхождения для новых пользователей.
Также рассмотрите возможности адаптивного дизайна, чтобы ваш интерфейс хорошо выглядел на различных устройствах и экранах. Имейте в виду, что пользовательский интерфейс должен быть не только красивым, но и удобным. Размещайте элементы так, чтобы пользователь мог удобно и быстро получить доступ ко всем функциям приложения.
В следующем разделе мы подробнее рассмотрим конкретные способы создания пользовательского интерфейса с помощью Electron, а также рекомендации по его оптимизации и улучшению пользовательского опыта.
Отладка и тестирование приложения на базе Electron: настройка и проверка функциональности

Для начала, перед тем как приступить к отладке, необходимо правильно настроить окружение. Для этого используются средства отладки, такие как инструменты разработчика браузера, которые предоставляются в пакете Electron. Они позволяют отслеживать выполнение программы, анализировать код на наличие ошибок и непредвиденного поведения, а также осуществлять пошаговую отладку для поиска и исправления проблем.
Помимо инструментов разработчика, есть и другие полезные техники и методы, которые помогут вам в процессе отладки и тестирования приложения. Одним из таких методов является использование логирования, то есть записи информации о ходе выполнения программы в специальные файлы или консоль. Логи позволяют отслеживать изменения состояния приложения и анализировать его работу на разных этапах.
Кроме того, для обнаружения ошибок и проблем в приложении на базе Electron, полезным может оказаться тестирование в реальных условиях. Тестирование включает в себя проверку функциональности приложения на разных операционных системах и разных устройствах, а также на различных разрешениях экрана. Это позволяет выявить потенциальные проблемы и улучшить интерактивность и реактивность приложения.
В данном разделе мы рассмотрели основные аспекты отладки и тестирования приложения на базе Electron. Знание этих техник и методов позволит вам эффективно находить и исправлять ошибки, а также гарантировать работоспособность и стабильность вашего приложения во время эксплуатации.
Распространение и публикация разработанных приложений с помощью Electron

Раздел посвящен распространению и публикации приложений, созданных с использованием мощных возможностей Electron, в популярную онлайн-платформу Roblox. Здесь мы обсудим различные стратегии распространения, рассмотрим основные этапы публикации и поделимся полезными советами для успешного представления вашего приложения широкой аудитории Roblox.
1. Подготовка приложения для публикации
Первым шагом перед публикацией вашего приложения на платформе Roblox является подготовка приложения к данному процессу. В этом разделе мы рассмотрим важные аспекты, такие как оптимизация кода и ресурсов, подготовка графического интерфейса и обеспечение безопасности приложения.
2. Платформы для распространения
Следующим шагом при публикации вашего приложения будет выбор подходящей платформы для его распространения. В данном разделе мы рассмотрим популярные платформы, такие как Roblox Studio, которая предоставляет удобное окружение для загрузки и распространения вашего приложения.
3. Создание пакета установки
Когда ваше приложение готово к распространению, необходимо создать пакет установки, который обеспечит простоту и удобство установки вашего приложения на устройства пользователей. В этом разделе мы рассмотрим различные инструменты и методы для создания пакетного установщика и объясним, как правильно настроить его параметры.
4. Маркетинг и привлечение пользователей
После успешной публикации вашего приложения важно сфокусироваться на его продвижении и привлечении новых пользователей. В данном разделе мы расскажем о стратегиях маркетинга, включая использование социальных сетей, событий и рекламы, а также деликатного подхода к монетизации приложения.
5. Обновление и поддержка приложения
После публикации вашего приложения, важно поддерживать его актуальность и обновлять его функциональность для удовлетворения потребностей пользователей. В этом разделе мы рассмотрим лучшие практики по обновлению и поддержке вашего приложения, включая управление версиями, реализацию обратной связи пользователей и исправление ошибок.
Все эти этапы помогут вам эффективно распространять и публиковать ваше приложение, созданное с использованием Electron, на платформе Roblox. Раздел содержит полезные рекомендации и советы, позволяющие успешно продвигать ваше приложение и привлекать новых пользователей.
Вопрос-ответ

Что такое Electron и как он связан с Roblox?
Electron - это фреймворк, который позволяет создавать кросс-платформенные приложения с использованием веб-технологий. Он является основой для разработки программного обеспечения Roblox Studio, с помощью которого создаются игры в Roblox.
Как использовать Electron в Roblox?
Для использования Electron в Roblox вам необходимо установить его на свой компьютер. После этого вам понадобится создать новый проект в Roblox Studio и настроить его таким образом, чтобы он использовал Electron в качестве фреймворка для разработки. Подробная инструкция по настройке и использованию Electron в Roblox приведена в статье.
Какие преимущества дает использование Electron в Roblox?
Использование Electron в Roblox предоставляет несколько преимуществ. Во-первых, это позволяет создавать кросс-платформенные приложения, работающие на разных операционных системах. Во-вторых, Electron предоставляет доступ к множеству инструментов и библиотек, которые значительно упрощают процесс разработки игр в Roblox. Наконец, использование Electron позволяет создавать более гибкие и мощные приложения с использованием веб-технологий.
Можно ли использовать Electron вместе с другими фреймворками для разработки игр?
Да, Electron можно использовать вместе с другими фреймворками для разработки игр. Например, вы можете использовать Electron вместе с фреймворком Unity для создания настольных игр. Для этого вам потребуется настроить ваш проект таким образом, чтобы он использовал как Electron, так и выбранный вами фреймворк. Однако, стоит учитывать, что использование нескольких фреймворков может усложнить процесс разработки и требует определенных навыков и знаний.



