Когда дело доходит до типографики, нам всегда хочется выделить особенности и акценты в наших текстах. Наше внимание притягивают слова, которые подчеркивают и усиливают наше выражение и эмоции. Как можно достичь такого эффекта без замены шрифта или использования специальных программных решений?
Оказывается, способ создать жирный курсив в HTML может быть гораздо проще, чем мы думали. Совмещая два основных текстовых стиля - жирный и курсив, мы можем достичь потрясающих результатов. Такое сочетание стилей не только выделит ваш текст среди других, но и добавит ему особой выразительности и элегантности.
Мы расскажем вам о простом и понятном способе создания такого выделения текста в HTML. В этом гиде вы найдете все необходимые инструкции, чтобы легко и эффективно использовать этот метод в ваших проектах. Независимо от того, нужно ли вам подчеркнуть важность заголовка страницы, выбрать ключевые слова или просто добавить немного стиля в основной контент, жирный курсив станет отличным выбором для вас.
Форматирование текста: сочетание жирного и курсивного в HTML

Значение и важность знания HTML

HTML позволяет создавать простые и сложные веб-страницы, определять структуру документа, указывать форматирование текста, добавлять ссылки, изображения, анимацию и многое другое. Базовые знания HTML позволяют вам самостоятельно создавать и редактировать содержимое веб-страниц, а также лучше понимать и взаимодействовать с кодом, созданным другими разработчиками.
- HTML - неотъемлемый компонент веб-разработки
- HTML - ключевой язык для создания структуры веб-страниц
- HTML позволяет добавлять и форматировать содержимое страницы
- HTML дает возможность создавать ссылки, изображения, видео и другие элементы
- Знание HTML помогает лучше понимать и работать с веб-сайтами
Оформление текста в HTML: базовые элементы структурирования и видоизменения

Для создания качественного и эстетически привлекательного контента на сайте, оформление текста играет ключевую роль. Веб-разработчики и дизайнеры должны знать основные теги для структурирования и визуального оформления текста в HTML, чтобы создать эффективный и выразительный документ.
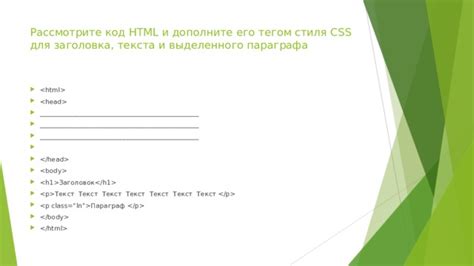
Одним из фундаментальных элементов является тег заголовка, который используется для выделения основных разделов текста. Теги заголовка позволяют правильно организовать структуру документа и помогают читателям быстро ориентироваться в его содержании. В HTML существует шесть уровней заголовков, начиная от h1 (наивысший уровень) и заканчивая h6 (наименьший уровень).
Для создания списков в HTML можно использовать различные теги. Тег ul используется для создания неупорядоченных списков, которые содержат пункты, не имеющие определенной последовательности. Тег ol позволяет создавать упорядоченные списки, где пункты нумеруются автоматически. Каждый пункт списка обозначается тегом li. Элементы списков позволяют лучше организовать информацию, делая ее более структурированной и доступной для пользователей.
В HTML также есть возможность использовать тег маркировки, которым можно выделить конкретный участок текста в рамках абзаца или перечисления. Применение тега mark помогает акцентировать внимание на важных моментах или визуально выделить особо значимую информацию.
Теги для создания выделенного стиля и акцентирования текста

Для достижения жирного и курсивного стиля текста в HTML можно использовать специальные теги, которые помогут выделить и акцентировать отдельные слова или фразы. Применение этих тегов дает возможность придать тексту более выразительный и яркий внешний вид.
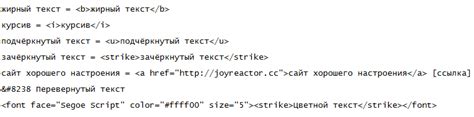
В HTML для создания жирного стиля текста используется тег , который обрамляет выделяемую часть текста и делает его выразительным и акцентированным. Текст, окруженный этим тегом, будет выделяться на фоне остального текста. Это полезно, чтобы подчеркнуть важность определенных слов или привлечь внимание читателя к особо значимым фразам.
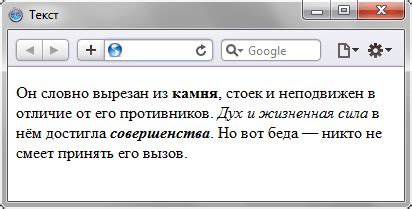
Для создания курсивного стиля текста используется тег . Курсивизация текста позволяет передать его эмоциональное оттенение или указать на цитату, поэтический смысл или важность. Обрамление текста внутри этого тега позволяет отличить его от обычного текста и привлечь внимание читателя к конкретным моментам или идеям.
Использование тегов для выделения текста

В данном разделе мы рассмотрим примеры применения тегов, которые позволяют создавать выделенный и акцентированный текст в HTML-документах. Эти теги помогут вам подчеркнуть важность или особую значимость определенных слов или фраз в контексте вашего текста.
Тег strong используется для выделения текста жирным шрифтом. Он позволяет создать визуальное отличие от основного текста и привлечь внимание читателя к выделенным словам или фразам.
Тег em применяется для выделения текста курсивом и несет в себе смысловую нагрузку. Он отличается от тега strong тем, что выделяет не только внешний вид текста, но и передает информацию о его эмоциональной окраске или о важности слова в контексте.
Создание текста совмещающего жирность и курсивность

В данном разделе рассмотрим способы создания текста, который одновременно обладает свойствами жирности и курсивности. Такое сочетание стилей может быть полезным при выделении важной информации или для создания особого акцента на определенных словах или фразах.
Для достижения данного эффекта можно использовать комбинацию тегов strong и em. Тег обозначает жирное начертание текста, а тег - курсивное. При их совместном применении мы получаем искомый результат - текст одновременно выглядит и жирным, и курсивным.
Изменение цвета текста: добавление к эффекту жирности и курсива

Этот раздел расскажет о том, как изменить цвет текста, придавая ему эффекты жирности и курсива. С помощью соответствующих стилей и тегов можно достичь яркого визуального воздействия на контент, вызывая внимание читателей и подчеркивая важность определенной информации.
Для изменения цвета жирного текста можно использовать тег , который придает тексту полужирное начертание. Чтобы такой текст обрел также цветовую ноту, нужно добавить стиль к соответствующему элементу HTML. Например, можно использовать свойство color для указания желаемого цвета текста в формате RGB или с помощью предопределенных ключевых слов, таких как "red" или "blue".
Курсивный текст можно создать с помощью тега , который применяет к тексту наклонное начертание. Для добавления цвета к курсивному тексту также необходимо задать цветовой стиль. Это можно сделать аналогичным образом, устанавливая значение свойства color для нужного элемента.
Рекомендуется экспериментировать с различными цветовыми комбинациями, чтобы найти оптимальное сочетание жирности, курсива и цвета для вашего контента. Сохраняйте баланс между яркостью и читаемостью текста, учитывая особенности вашего дизайна и предпочтения вашей аудитории.
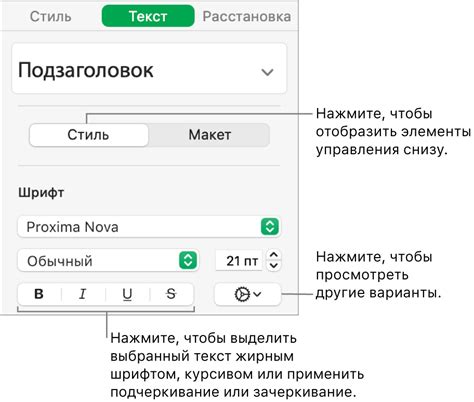
Использование CSS для форматирования текста

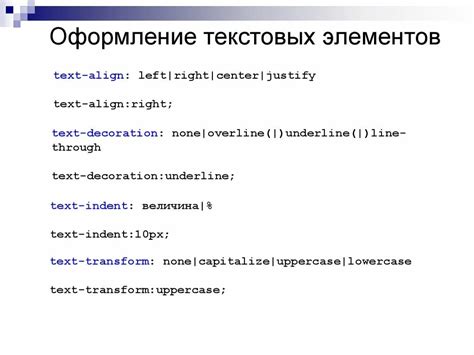
Веб-разработчики имеют возможность применять CSS для создания стильного и уникального внешнего вида текста на сайтах. Это позволяет им контролировать шрифты, размеры, цвета, отступы и другие аспекты текстового контента, чтобы достичь желаемого эффекта.
Один из основных инструментов CSS - использование свойств font-weight и font-style. С помощью font-weight можно задать уровень жирности текста, от обычного до полужирного или жирного, в то время как свойство font-style позволяет установить стиль, например, курсив. Комбинируя эти свойства, можем создавать жирный, курсив, жирный курсив или обычный текст, в зависимости от наших потребностей и предпочтений.
Чтобы применить эти стили к тексту, необходимо использовать соответствующие CSS-селекторы и задать значения для указанных свойств. Например, с помощью селектора strong можно задать жирный шрифт, а селектор em применяется для курсивного стиля. Как средство добавления дополнительного украшения текста, можно изменять его цвет, добавлять тени, использовать различные шрифты и другие творческие подходы, чтобы создать уникальный дизайн и привлечь внимание читателей.
Рекомендации по применению текста с выделенным начертанием в HTML

В данном разделе мы рассмотрим эффективное использование различных способов выделения текста в HTML с помощью методов, которые позволяют придать оформлению сайта более структурированный и профессиональный вид.
Одним из таких способов является использование жирного начертания, которое придает выделенным фрагментам текста большую внимательность со стороны читателя. Жирный текст может быть использован для сообщения ключевых идей и выделения важных фраз, что способствует лучшему восприятию информации.
Курсивный текст, в свою очередь, позволяет уточнить или выделить дополнительную информацию внутри текста. Курсив может быть использован для обозначения цитат, иностранных слов или фраз и других вспомогательных элементов, которые требуют особого внимания.
Важно понимать, что умеренное и обоснованное использование этих выделений помогает сделать текст более читаемым и заметным, но избыточное или неправильное использование может привести к потере эффекта и перегруженности страницы. Поэтому рекомендуется использовать выделения с умеренностью и осознанно, учитывая особенности контента и цели страницы.
- Жирный начертание следует использовать только для ключевых слов и фраз, оставляя основное содержание набраным обычным начертанием.
- Курсивный текст рекомендуется применять для выделения второстепенной информации и уточнений.
- Лучше избегать одновременного использования жирного и курсивного начертания, чтобы избежать излишней перегрузки подчеркнутых фрагментов текста.
- Памятайте, что цель выделений – улучшение читаемости текста и помощь читателю сосредоточиться на важной информации.
При правильном использовании выделений текста в HTML, вы сможете сделать страницу более удобной для восприятия и выделить ключевую информацию. Помните, что баланс и умеренность – ключ к успешному дизайну и эффективной коммуникации.
Вопрос-ответ

Как сделать текст жирным курсивом в HTML?
Для того чтобы сделать текст жирным курсивом в HTML, вы можете использовать тег для обозначения курсива и тег для обозначения жирного шрифта. Если вы хотите, чтобы текст был одновременно жирным и курсивным, вы можете вложить эти теги друг в друга. Например, Текст.
Есть ли еще способы сделать текст жирным курсивом в HTML?
Да, помимо использования тегов и , вы можете также использовать тег для обозначения жирного шрифта и тег для обозначения курсива. При желании, эти теги тоже можно вложить друг в друга, чтобы получить жирный курсив. Например, Текст.
Как изменить размер текста, сделанного жирным курсивом в HTML?
Чтобы изменить размер текста, сделанного жирным курсивом в HTML, вы можете использовать CSS свойство font-size. Например, вы можете добавить атрибут style к тегу, содержащему текст, и установить его значение на нужный размер. Например, Текст.
Могу ли я использовать только жирный или только курсивный стиль для текста в HTML?
Да, конечно! Если вы хотите применить только жирный стиль к тексту, вы можете использовать тег или . Если же вам нужен только курсивный стиль, вы можете использовать тег или . В обоих случаях, просто оберните нужный текст в соответствующий тег.
Можно ли применять жирный курсив к только части слова?
Да, можно применять жирный курсив к только части слова. Для этого вы можете использовать тег с классом или атрибутом style, чтобы выделить нужную часть текста и применить к ней соответствующие стили. Например, часть слова.



