Всем нам знаком процесс работы с интерактивными элементами на веб-страницах. Мы привыкли использовать различные поля ввода, которые позволяют нам взаимодействовать с сайтами, отправлять данные и получать ответы. Однако редко задумываемся о том, как именно они работают и какие возможности предоставляют разработчику.
В данной статье мы предлагаем рассмотреть детально работу инпутов в HTML и их основные принципы. Мы погрузимся в их мир и узнаем, каким образом они позволяют считывать и передавать информацию, устанавливать ограничения на ввод, а также как можно стилизовать эти элементы.
Опираясь на практические примеры, мы постараемся помочь вам разобраться во всех нюансах и усовершенствовать ваше взаимодействие с пользователем. Для большей наглядности мы приведем несколько примеров использования инпутов, которые помогут лучше понять возможности их применения.
Значение и применение инпутов в HTML

Одной из основных целей использования инпутов является получение информации от пользователя. Благодаря различным типам инпутов, таким как текстовые поля, чекбоксы, раскрывающиеся списки и другие, веб-страницы могут предоставлять пользователю возможность вводить данные в формате, удобном для него. Это позволяет собирать информацию, необходимую для дальнейшей обработки или анализа. Кроме того, инпуты используются для создания разнообразных интерактивных элементов, таких как кнопки, слайдеры или переключатели, которые позволяют пользователю взаимодействовать с контентом страницы и выполнять различные действия.
Инпуты также играют важную роль в сфере веб-проектирования, помогая разработчикам создавать удобные, интуитивно понятные и доступные веб-формы. Они позволяют настраивать предварительные значения, устанавливать ограничения на вводимую информацию, проводить валидацию данных и многое другое. Благодаря широкому спектру возможностей, предоставляемых инпутами, веб-разработчики получают гибкость и контроль над процессом ввода данных, что помогает создать удобный интерфейс и повысить качество пользовательского опыта.
Описание ключевой функции полей ввода в создании веб-страниц

Поля ввода играют ключевую роль в создании веб-форм, позволяя пользователям вводить и передавать различные данные на сервер. Эти элементы предоставляют возможность пользователю взаимодействовать с контентом страницы, например, отправлять комментарии, регистрироваться на сайте, оформлять заказы и многое другое.
Каждое поле ввода имеет свое назначение и определяет тип данных, которые могут быть введены пользователем. Например, с помощью текстовых полей можно вводить любой текстовый контент, такой как имя, фамилию, адрес и т.д. Поля для ввода числовых значений ограничивают возможность пользователя ввести только числовые данные, а поле для ввода email-адресов проверяют правильность формата ввода электронной почты.
Помимо основных функций сбора данных, поля ввода также могут обладать дополнительными возможностями, такими как автодополнение, маски для ввода, валидация введенных данных и другие. Для того чтобы обеспечить удобство использования и привлекательность веб-страницы, необходимо учитывать не только функциональную сторону полей ввода, но и их эстетический вид, соответствующий общему стилю дизайна веб-страницы.
- Поля ввода позволяют собирать разнообразные данные от пользователей
- Каждое поле имеет свое назначение и ограничения на тип данных
- Поля ввода дополняются дополнительными функциями для удобства пользователя
- Дизайн полей ввода должен соответствовать общему стилю веб-страницы
Виды полей ввода данных в HTML

В данном разделе рассмотрим различные виды полей ввода данных, предоставляемых языком разметки HTML. Используя разнообразные типы полей, можно создавать интерактивные формы, которые позволяют пользователю вводить, выбирать и передавать различные данные.
| Тип | Описание | Пример |
|---|---|---|
| Текстовое поле | Позволяет пользователю вводить текстовую информацию. | |
| Поле для пароля | Аналогично текстовому полю, но скрывает введенные символы. | |
| Чекбокс | Позволяет пользователю выбирать одно или несколько значений из предложенных вариантов. | Спорт |
| Радиокнопки | Позволяют пользователю выбирать одно значение из группы предложенных вариантов. | Мужской |
| Выпадающий список | Позволяет пользователю выбрать одно значение из списка предложенных вариантов. | |
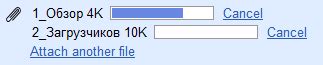
| Файловый инпут | Позволяет пользователю выбрать и загрузить файл на сервер. |
Это лишь некоторые из наиболее часто используемых разновидностей полей ввода данных, предоставляемых HTML. Комбинируя и настраивая их свойства, можно добиться различных вариаций и функциональности взаимодействия с пользователем. Ознакомившись с каждым типом инпута, вы сможете выбрать наиболее подходящий для вашей конкретной ситуации.
Обзор различных типов полей ввода и их функциональных возможностей

В данном разделе мы рассмотрим разнообразие и функционал различных типов полей ввода, доступных в HTML, для создания более интуитивных и гибких пользовательских интерфейсов.
- Текстовые поля ввода
- Поля для ввода паролей
- Флажки и переключатели
- Списки выбора
- Радиокнопки
- Календари
- Ползунки и прокрутки
Каждый из этих типов инпутов обладает своими уникальными функциями и настраиваемыми параметрами, которые позволяют создавать пользовательские формы, адаптированные к конкретным нуждам и требованиям проекта. Текстовые поля позволяют пользователю вводить произвольный текст, а поля для ввода паролей предназначены для ввода конфиденциальных данных и скрытого отображения символов. Флажки и переключатели позволяют пользователю выбирать один или несколько вариантов из предложенного списка, а списки выбора и радиокнопки предоставляют выбор из заранее определенных значений.
Кроме того, существуют специализированные типы полей ввода, такие как календари, которые позволяют пользователю выбрать дату и время с помощью графического интерфейса, и ползунки и прокрутки, которые позволяют пользователю выбирать числовые значения из определенного диапазона. Совокупность всех этих разнообразных типов инпутов позволяет разработчикам создавать богатые формы, обеспечивая пользователей удобными и интуитивно понятными средствами взаимодействия с веб-приложением или сайтом.
Примеры применения элементов ввода в разметке HTML

В этом разделе мы рассмотрим разнообразные варианты использования элементов ввода в HTML-разметке. Мы покажем, как можно создавать различные виды полей для ввода текста, чисел и даты, а также как использовать переключатели, флажки и кнопки для управления контентом на веб-странице.
Одним из наиболее распространенных примеров использования элементов ввода является создание форм для сбора информации от пользователей. С помощью элементов ввода можно создавать текстовые поля для ввода имени, адреса электронной почты или сообщения. Также можно использовать числовые поля для ввода возраста или количества товаров, даты для выбора даты рождения или заказа, а также флажки и переключатели для выбора дополнительных опций.
В разметке HTML существует множество атрибутов и возможностей, которые можно применять к элементам ввода. Например, с помощью атрибута "required" можно указать, что поле для ввода обязательно для заполнения перед отправкой формы. Атрибут "maxlength" позволяет ограничить максимальное количество символов, которое можно ввести в поле. Также можно использовать атрибут "placeholder" для отображения подсказки в поле ввода, которая исчезнет при активации.
В данном разделе мы рассмотрим примеры кода для создания различных элементов ввода и демонстрации их функционала. Вы сможете скопировать код из примеров и использовать его в своих проектах, а также внести необходимые изменения в соответствии с требованиями вашего веб-приложения.
- Пример создания текстового поля для ввода информации
- Пример использования числового поля для ввода количества товаров
- Пример добавления полей для выбора даты и времени
- Пример использования флажков и переключателей для выбора опций
- Пример создания кнопок для отправки формы или выполнения других действий
Практические примеры кода для создания разнообразных вариантов ввода данных

Этот раздел предоставляет практические примеры кода, которые помогут вам реализовать различные виды ввода данных на вашем веб-сайте. Каждый пример содержит описание и код, который можно использовать в HTML-документе.
Пример 1: Текстовое поле
В данном примере показан код для создания простого текстового поля, куда пользователь может вводить произвольный текст. Такое поле можно использовать, например, для оставления комментариев.
<input type="text" name="comment" size="30" maxlength="100">Пример 2: Поле для ввода числа
В этом примере показан код для создания поля, в которое пользователь может вводить только числа. Можно использовать такое поле, например, для ввода возраста или количества товара.
<input type="number" name="age" min="18" max="99">Пример 3: Переключатель
В данном примере показан код для создания переключателя, который позволяет пользователю выбрать один из нескольких предопределенных вариантов. Это может быть полезно, например, для выбора пола или города проживания.
<input type="radio" name="gender" value="male"> Мужской
<input type="radio" name="gender" value="female"> Женский
<input type="radio" name="gender" value="other"> ДругойПример 4: Флажок
Здесь представлен код для создания флажка, который позволяет пользователю выбрать одно или несколько предопределенных значений. Это может быть полезно, например, для выбора категорий товаров или предпочитаемых жанров фильмов.
<input type="checkbox" name="category" value="books"> Книги
<input type="checkbox" name="category" value="movies"> Фильмы
<input type="checkbox" name="category" value="music"> МузыкаПример 5: Выпадающий список
В этом примере показан код для создания выпадающего списка, в котором пользователь может выбрать одну опцию из списка. Такой список может использоваться, например, для выбора страны или языка.
<select name="country">
<option value="ru">Россия</option>
<option value="us">США</option>
<option value="uk">Великобритания</option>
</select>Эти примеры помогут вам легко реализовать различные виды ввода данных на вашем веб-сайте. Вы можете использовать их в своих проектах или вдохновиться для создания собственных форм ввода.
Вопрос-ответ

Какие основные типы инпутов существуют в HTML?
В HTML существует несколько основных типов инпутов, таких как текстовое поле (input type="text"), поле для ввода пароля (input type="password"), чекбокс (input type="checkbox"), радиокнопка (input type="radio"), выпадающий список (input type="select") и другие.
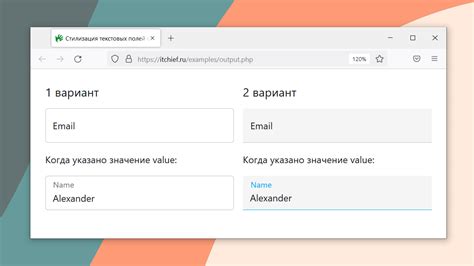
Каким образом можно задать значение по умолчанию для инпута?
Для задания значения по умолчанию для инпута можно использовать атрибут value. Например, .
Как установить ограничение на вводимое пользователем значение в инпуте?
Для установки ограничения на вводимое значение в инпуте можно использовать атрибуты min и max. Например, позволяет вводить только числа от 0 до 100.
Как задать обязательность заполнения инпута?
Для задания обязательного заполнения инпута можно использовать атрибут required. Например, обязывает пользователя заполнить текстовое поле перед отправкой формы.
Каким образом можно создать кастомный дизайн для инпута?
Для создания кастомного дизайна для инпута можно использовать CSS. Например, можно задать разные стили для фокусировки инпута, его состояния при ошибке, а также добавить фоновую картинку или изменить цвета элемента.



