В сегодняшнем мире информационных технологий, мы все стремимся делать наши страницы в социальных сетях более интересными и привлекательными. К сожалению, не всегда наше содержимое самих публикаций удовлетворяет наши потребности в оригинальности и красоте.
Однако, не всем известно, что даже самые простые элементы в оформлении наших сообщений могут иметь огромное значение и делать наши страницы более привлекательными. Одной из таких возможностей является активная ссылка, которая привлечет внимание Ваших друзей или подписчиков.
В этой статье мы рассмотрим, как сделать синюю ссылку на странице в социальной сети ВКонтакте активной, чтобы она могла перенаправлять пользователя на другую страницу или сайт. Основная идея заключается в том, что активная ссылка можно сделать более заметной и при этом придать ей дополнительные функции. Важно понимать, что активная ссылка вызывает больший интерес в сравнении со стандартной ссылкой, благодаря своей визуальной привлекательности и удобству использования.
Основы гиперссылок во ВКонтакте: стандартно синего цвета

В этом разделе мы рассмотрим основные принципы использования гиперссылок в социальной сети ВКонтакте. Безусловно, гиперссылки играют важную роль в создании контента и обмене информацией, и поэтому важно понимать, как правильно работать с ними. В этом разделе мы углубимся в детали оформления гиперссылок и их функциональности в ВКонтакте.
Гиперссылка - это текстовый или графический объект, на который можно нажать для перехода на другую страницу или раздел веб-сайта. В ВКонтакте гиперссылки обычно имеют стандартно синий цвет, что позволяет пользователям легко идентифицировать их. Однако, несмотря на стандартный цвет, существует возможность изменять вид и поведение гиперссылок в соответствии с целями и задачами создателя контента.
Для установки гиперссылок в ВКонтакте достаточно использовать специальный тег <a>. Сам текст, который будет отображаться в виде гиперссылки, заключается внутри этого тега вместе с указанием URL-адреса страницы, на которую должна вести ссылка. При использовании тега <a>, можно также задавать различные атрибуты для изменения внешнего вида ссылки, например цвета, подчеркивания или изменения курсора при наведении.
Чтобы гиперссылка открылась в новой вкладке браузера, а не заменила текущую страницу, можно использовать атрибут target со значением "_blank". Это позволит пользователям не покидать основную страницу и возвращаться обратно, что особенно удобно, если ссылка ведет на внешний сайт или открывает дополнительную информацию.
Почему гиперссылки во ВКонтакте оформлены синим цветом по умолчанию?

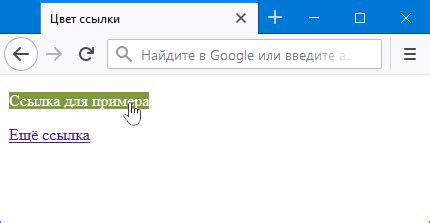
Голубой цвет, который выбран в ВКонтакте для ссылок, ассоциируется с надежностью, спокойствием и силой. Он известен своим успокаивающим и стимулирующим эффектом на психику человека. Такой цвет создает ощущение безопасности и помогает сосредоточить внимание на гиперссылках, делая их более удобными для использования.
Синий цвет также считается одним из наиболее видимых для человеческого глаза, благодаря своей способности притягивать внимание. Это особенно важно в контексте ВКонтакте, где миллионы пользователей ежедневно просматривают ленту новостей и сообщества. Благодаря синему цвету, гиперссылки выделяются среди других элементов и легко привлекают внимание пользователей, побуждая их к активному использованию ссылок.
Помимо этих психологических и визуальных факторов, синий цвет также широко использовался в традиционных веб-дизайнах и стал своеобразным стандартом для гиперссылок. Практически каждый интернет-пользователь запомнил подсвеченный, синий цвет ссылок как инструмент для перехода на другие страницы или получения дополнительной информации. Такое сформированное ожидание у пользователей делает синий цвет привычным и узнаваемым, повышая удобство использования ссылок в социальной сети ВКонтакте.
Преобразование синей ссылки в динамическую кнопку: пошаговое руководство

Приветствуем вас в нашем пошаговом руководстве, где мы поделимся с вами методами преобразования синей ссылки в динамическую кнопку на странице ВКонтакте. За несколько шагов вы научитесь создавать привлекательные и функциональные кнопки, которые помогут улучшить визуальный вид вашей страницы и сделают ее более интерактивной для ваших друзей и подписчиков.
Шаг 1: Подготовка HTML-кода
Первым шагом необходимо создать базовый HTML-код, который будет содержать элементы ссылки и стилей. Для этого вы можете использовать тег <a>, который является основным тегом для создания ссылок в HTML. Также потребуется применение стилей для придания кнопке желаемого внешнего вида.
Шаг 2: Добавление CSS-стилей
Вы можете использовать CSS для изменения стиля и внешнего вида кнопки. Для этого можно воспользоваться свойствами, такими как background-color (цвет фона), color (цвет текста), padding (отступы вокруг текста), и другими. Вам также понадобится выбрать желаемый цвет для фона и текста кнопки.
Шаг 3: Добавление интерактивности с помощью JavaScript
Чтобы сделать кнопку динамичной, можно использовать JavaScript-код. Он позволит добавить функциональность, такую как изменение фона или текста кнопки при наведении курсора мыши или при нажатии на нее. Вы можете использовать различные события, такие как onmouseover, onmouseout или onclick, чтобы изменить свойства кнопки при определенных действиях пользователя.
Следуя этим трём шагам, вы сможете преобразовать синюю ссылку в активную кнопку, которая добавит интересные возможности на вашей странице ВКонтакте. Не забывайте экспериментировать с различными стилями и эффектами, чтобы создать уникальные кнопки, которые будут соответствовать вашему стилю и предпочтениям.
Выбор стиля внешнего вида активной ссылки

В данном разделе мы рассмотрим, как изменить внешний вид активной ссылки в социальной сети ВКонтакте. Будет представлено несколько вариантов стилизации, которые позволят выделить ссылку среди остального содержимого страницы и привлечь внимание посетителей.
Рассмотрим различные способы оформления активной ссылки в ВКонтакте, которые помогут сделать ее более привлекательной и заметной. Мы рассмотрим такие стили, как подчеркивание, изменение цвета и шрифта, а также добавление эффектов при наведении курсора.
При выборе стиля активной ссылки важно учитывать ее контекст, цветовую гамму страницы и цель, которую предполагается достичь. Разные стили могут быть более или менее уместными в определенных ситуациях, поэтому в данном разделе представлены варианты, из которых можно выбрать наиболее подходящий для конкретного случая.
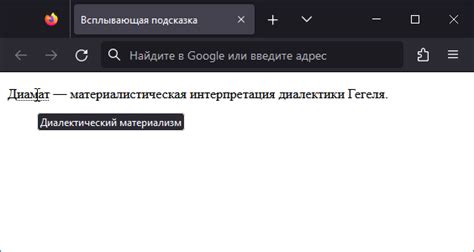
Придайте уверенность пользователю с помощью всплывающей подсказки для активной ссылки

В интерфейсе ВКонтакте существует возможность добавить всплывающую подсказку к активной ссылке, что способствует повышению уверенности пользователей при навигации по сайту. Этот прием помогает уточнить смысл ссылки, предоставляет информацию о том, что произойдет при ее активации и дает дополнительное объяснение контекста.
Решение: Используйте атрибут 'title' для создания всплывающей подсказки для активной ссылки. Добавьте несколько дополнительных слов или фраз, которые помогут прояснить ее смысл и уверенность пользователей в правильности выбора действия.
Пример: <a href="https://example.com" title="Получите дополнительную информацию о продукте">Ссылка на продукт</a>
При наведении курсора на ссылку, пользователь увидит всплывающую подсказку, где будет указано, что при активации данной ссылки он получит дополнительную информацию о продукте. Этот подход помогает создать прозрачность и доверие, что улучшает опыт пользователей и повышает конверсию.
Использование HTML-разметки для создания интерактивных ссылок в ВКонтакте

В данном разделе мы рассмотрим, как через HTML-разметку можно создавать ссылки, которые становятся интерактивными и приобретают специальные эффекты в социальной сети ВКонтакте.
HTML-формат является универсальным языком разметки, который используется для создания веб-страниц. С его помощью мы можем задавать различные параметры для элементов страницы, в том числе и для ссылок. В данном случае, мы рассмотрим, как при помощи HTML-разметки можно изменить стандартное оформление ссылок в ВКонтакте и сделать их более привлекательными и интерактивными для пользователя.
| HTML-тег | Описание | Пример использования |
| <a> | Тег для создания гиперссылок | <a href="https://example.com">Ссылка</a> |
| <span> | Тег для определения строчных элементов документа | <span style="color: blue;">Ссылка</span> |
| <div> | Тег для определения блочных элементов документа | <div class="link">Ссылка</div> |
Применение различных HTML-тегов и атрибутов позволяет нам изменять внешний вид ссылок в ВКонтакте. Например, при помощи тега <a> и атрибута href можем указать адрес, на который будет переходить пользователь при клике на ссылку. Используя атрибут style и теги <span> или <div>, мы можем задавать различные стили и эффекты для ссылки, такие как изменение цвета, подчеркивание, изменение шрифта и другие.
Использование HTML-разметки позволяет нам создавать активные и эффектные ссылки в ВКонтакте, которые будут привлекать внимание пользователей и повышать их интерес к контенту наших веб-страниц. Знание основ разметки HTML является одним из фундаментальных навыков при создании интерактивных и качественных веб-ресурсов.
Возможности HTML-разметки в ВКонтакте: значимость форматирования для визуального оформления текста и улучшения пользовательского опыта

Одним из основных преимуществ HTML-разметки в ВКонтакте является возможность форматирования текста. С помощью тегов strong и em можно выделить важные слова и фразы, делая их более заметными для читателя. Это особенно полезно при оформлении информационных постов, объявлений или рекламных сообщений. Кроме того, HTML-разметка позволяет использовать списки (
- и
- ) для удобного представления информации, разделять текст на абзацы с помощью тега
и создавать кавычки с помощью тега . Все это способствует лучшему восприятию текста и повышает его читабельность.
Более того, HTML-разметка позволяет вставлять гиперссылки, которые являются основным средством интерактивности в онлайн-среде. Внешние ссылки (пример) могут отправлять пользователей на другие веб-ресурсы, а внутренние ссылки (к примеру) могут перемещать пользователей внутри содержимого страницы. Правильное использование гиперссылок позволяет обеспечить более гладкую навигацию и улучшить удобство использования ВКонтакте.
С помощью HTML-разметки в ВКонтакте также можно вставлять изображения с помощью тега , создавать таблицы (