Дизайн и разработка интерфейсов играют огромную роль в современном мире информационных технологий. Предоставление пользователю удобного и логичного интерфейса является одной из важнейших задач при создании продукта. В этой статье рассмотрим процесс разработки универсального набора элементов пользовательского интерфейса (UI Kit) и его имплементации в Figma - популярном инструменте для дизайна интерфейсов.
UI Kit - это набор предварительно созданных элементов, символов и стилей, которые используются для создания пользовательского интерфейса. Он позволяет дизайнерам и разработчикам использовать повторно готовые компоненты, что ускоряет процесс проектирования и поддержки дизайна. Figma, в свою очередь, предоставляет возможность создания и редактирования UI Kit'ов с помощью интуитивно понятного интерфейса и расширенного набора инструментов.
В нашей статье мы рассмотрим шаги, необходимые для создания уникального набора элементов пользовательского интерфейса в Figma. Мы поговорим о выборе цветовой палитры, создании базовых компонентов, добавлении иконок и анимаций, а также организации библиотеки символов для последующего повторного использования. Каждый этап будет сопровождаться подробными объяснениями и примерами, позволяющими легко следовать инструкциям даже тем, кто только начинает знакомиться с Figma и дизайном пользовательского интерфейса.
Зачем нужен набор пользовательского интерфейса (UI Kit) и его роль в Figma

UI Kit является важной составляющей процесса разработки интерфейса, так как он позволяет значительно упростить и ускорить работу дизайнера. Благодаря UI Kit, дизайнер может использовать заранее проработанные компоненты и стили, что существенно сокращает время, затрачиваемое на создание каждого элемента интерфейса с нуля.
Использование UI Kit позволяет создать единообразный и согласованный дизайн, что особенно важно при работе в команде или при разработке продукта с несколькими экранами. Благодаря использованию набора пользовательского интерфейса, различные интерфейсы в приложении имеют одинаковый стиль и узнаваемость.
Кроме того, UI Kit обеспечивает возможность повторного использования компонентов, что помогает сэкономить время и усилия при дальнейшей работе над проектом или создании новых интерфейсов. Как результат, UI Kit становится незаменимым инструментом для повышения производительности и эффективности в процессе разработки пользовательского интерфейса в Figma.
Определение понятия UI (User Interface) Kit и его роль в процессе разработки

UI Kit включает в себя шаблоны, иконки, кнопки, текстовые стили, цветовые схемы и другие компоненты, которые могут быть использованы для построения пользовательского интерфейса. Он предоставляет ранее разработанные и продуманные элементы, объединенные в единое решение, которое можно использовать повторно в различных проектах.
Роль UI Kit в процессе разработки заключается в том, чтобы сэкономить время и упростить задачу проектирования и создания интерфейса. Он позволяет дизайнерам и разработчикам сосредоточиться на более креативных аспектах проекта, минимизируя необходимость постоянного повторения уже разработанных элементов. Благодаря единому стилю и консистентности, UI Kit также помогает создавать узнаваемые и привлекательные интерфейсы, которые удовлетворяют ожиданиям и потребностям пользователей.
Функционал и преимущества UI Kit в Figma для дизайнеров

UI Kit в Figma позволяет дизайнерам экономить время и ресурсы, предоставляя готовые элементы интерфейса, такие как кнопки, формы, иконки, навигационные панели и многое другое. Благодаря наличию UI Kit, дизайнерам необходимо только выбрать нужный элемент, а затем легко его адаптировать и стилизовать под свои потребности проекта.
Кроме того, UI Kit в Figma обеспечивает единообразие визуального стиля и согласованность интерфейса. Это особенно важно при работе в команде или при долгосрочном развитии проекта, так как он позволяет соблюдать единые принципы дизайна и устраняет возможность появления разнородных элементов и стилей в интерфейсе.
Благодаря UI Kit дизайнеры также могут более эффективно работать над итерациями и прототипированием, так как уже имеют готовые и проверенные элементы для использования в проекте. Это позволяет сосредоточиться на создании новых и уникальных элементов интерфейса, а не на разработке базовых компонентов с нуля.
Таким образом, UI Kit в программе Figma предоставляет дизайнерам мощный инструментарий, с помощью которого они могут более эффективно работать, сокращать время разработки и поддерживать единообразие визуального стиля в проекте. Он позволяет сфокусироваться на создании уникальных и качественных элементов дизайна, не отвлекаясь на рутинные задачи и повторную разработку базовых компонентов.
Плюсы использования библиотеки пользовательских интерфейсов для разработки дизайнов в одной из популярных систем визуального прототипирования

UI Kit предоставляет широкий спектр готовых элементов и компонентов, которые можно использовать для создания различных дизайнов. Благодаря использованию таких библиотек, дизайнер может сосредоточиться на главных аспектах дизайна, таких как создание эстетически привлекательного интерфейса, оптимизированного для пользователя.
Одним из главных преимуществ использования UI Kit является единообразие дизайна. Библиотеки предлагают набор стандартных элементов и компонентов, которые разработчик может использовать повторно в различных проектах. Это не только помогает сохранить единообразие и профессиональный вид дизайнов, но и экономит время, которое могло бы быть потрачено на создание однотипных элементов с нуля.
Важным аспектом использования UI Kit является его потенциал для улучшения коммуникации в команде разработчиков. Благодаря тому, что UI Kit предоставляет единый набор элементов, он становится неким словарем визуальных компонентов, который позволяет унифицировать коммуникацию и избежать разного толкования терминов и понятий при обсуждении проектов. Команда может единообразно интерпретировать элементы интерфейсов и избегать путаницы и недопонимания.
И наконец, использование готовых пользовательских интерфейсов позволяет экономить время и ускорять процесс разработки дизайна. Благодаря наличию уже готовых элементов, которые могут быть переиспользованы, дизайнер может быстрее собирать интегрированные макеты и вносить корректировки при необходимости, не тратя время на создание каждого элемента с нуля.
В результате, использование UI Kit предоставляет ряд преимуществ для дизайнеров, включая единообразие, улучшенную коммуникацию и экономию времени, способствуя более эффективному и профессиональному процессу разработки пользовательского интерфейса в Figma.
Создание собственного набора графических интерфейсов в программе для создания макетов

В данном разделе мы рассмотрим процесс создания уникальных наборов графических интерфейсов в популярной программе для создания макетов. Вы узнаете, как разработать собственный набор элементов, который поможет вам значительно ускорить процесс проектирования и создания интерфейсов для ваших проектов.
1. Планирование и анализ Прежде чем приступить к созданию собственного набора элементов, необходимо определить основные требования и потребности, которые он должен удовлетворять. Выполните анализ существующих интерфейсов, изучите тренды и модные решения в дизайне, чтобы создать уникальные и современные элементы. | 2. Создание базовых элементов Следующий шаг - создание базовых элементов, которые будут основой вашего набора. Это могут быть кнопки, поля ввода, иконки и другие распространенные элементы интерфейса. Важно позаботиться о согласованности и последовательности стилей и цветов, чтобы обеспечить единообразный внешний вид набора. |
3. Создание компонентов Компоненты - это повторяющиеся элементы интерфейса, которые могут быть использованы в разных проектах. Создавая компоненты, вы экономите время и усилия при создании макетов, а также обеспечиваете единообразие визуального стиля в ваших проектах. Разделите элементы на категории и создайте множество гибких компонентов для различных целей. | 4. Анализ и обновление Как только ваш набор графических элементов готов, необходимо проанализировать его использование и получить обратную связь от пользователей. Используйте эту информацию для оптимизации и улучшения своего набора. Внесите изменения, основанные на ваших наблюдениях и отзывах, чтобы создать более эффективный и удобный набор элементов. |
Изучение основных принципов дизайна интерфейсов

В данном разделе мы погрузимся в изучение ключевых принципов дизайна интерфейсов, которые помогут вам создавать эффективные и привлекательные пользовательские интерфейсы.
Визуальная иерархия
Одним из важных аспектов дизайна интерфейсов является создание визуальной иерархии, которая позволяет пользователю быстро и легко ориентироваться на странице. Этот принцип включает в себя правильное использование размеров, цветов, шрифтов и макетов, чтобы выделить важную информацию и упорядочить элементы интерфейса.
Согласованность
Важно создавать единообразные и последовательные элементы интерфейса, чтобы обеспечить легкость восприятия и использования. Это включает в себя использование одной цветовой палитры, стилей кнопок, типографии и прочих элементов, которые обеспечивают согласованность во всем проекте.
Простота и ясность
Одним из главных принципов дизайна интерфейсов является создание простых и понятных интерфейсов. Чем меньше сложности и запутанности взаимодействия с пользовательским интерфейсом, тем больше вероятность того, что пользователи будут успешно выполнять задачи и удовлетворены использованием продукта.
Удобство использования
При создании интерфейса необходимо учесть потребности и ожидания пользователей. Это включает в себя создание интуитивно понятной навигации, расположение элементов на странице в соответствии с логикой использования и обеспечение легкого доступа к ключевым функциям продукта.
Адаптивность и доступность
Современные интерфейсы должны быть адаптивными и доступными для различных устройств и пользователей с разными потребностями. Это включает в себя использование адаптивного дизайна, альтернативных текстов для изображений, возможности увеличения шрифта и других элементов интерфейса для людей с ограниченными возможностями.
Интерактивность и обратная связь
Интерфейс должен взаимодействовать с пользователем и предоставлять обратную связь о происходящих действиях. Важно создавать интерактивные элементы и использовать анимацию, звуковые и визуальные эффекты для ясной обратной связи о действиях пользователя и состоянии интерфейса.
Изучение и понимание основных принципов дизайна интерфейсов полезно для всех, кто хочет создавать удобные и привлекательные пользовательские интерфейсы, независимо от используемых инструментов и технологий.
Создание и стилизация набора компонентов в инструменте дизайна

В данном разделе будем рассматривать процесс разработки и оформления библиотеки компонентов в популярном графическом инструменте. Мы изучим способы создания и настройки набора элементов дизайна с помощью различных инструментов и функций. Такой набор компонентов будет полезен для повышения эффективности и согласованности разработки проектов.
Прежде чем приступить к созданию набора компонентов, важно определиться с общей архитектурой и структурой этой библиотеки. Мы рассмотрим различные подходы к категоризации компонентов и способы организации их хранения для удобного доступа и быстрой настройки.
- Одним из важных аспектов при создании набора компонентов является использование единых стилей и цветовой палитры. Мы изучим методы создания и применения стилей, а также настроим цвета, шрифты и другие атрибуты дизайна, чтобы обеспечить однородность внешнего вида компонентов.
- Для упрощения работы и ускорения процесса разработки, мы ознакомимся с возможностями создания макетов с использованием компонентов и использования их в различных проектах. Такой подход позволит легко вносить изменения в дизайн и обеспечит гибкость и масштабируемость проектов.
- Для удобства работы с набором компонентов в Figma, мы изучим функции копирования и экспорта, а также настроим правила использования символов и экземпляров компонентов. Это позволит эффективно использовать и управлять набором элементов дизайна.
- Наконец, мы рассмотрим методы тестирования и обновления библиотеки компонентов, а также поделимся советами по управлению версиями и совместной работе над набором элементов.
Сделав акцент на методах создания и оформления библиотеки компонентов в Figma, вы сможете сэкономить время и повысить эффективность работы над проектами. Готовая библиотека компонентов обеспечит единый стиль и согласованность в дизайне, что в свою очередь ускорит процесс разработки и облегчит внесение изменений.
Организация и поддержка библиотеки пользовательского интерфейса в Figma: советы и подсказки

Для эффективной работы над проектами в Figma важно правильно организовать и поддерживать библиотеку пользовательского интерфейса. В этом разделе мы поделимся с вами полезными советами и подсказками, как организовать свою коллекцию компонентов, улучшить эффективность работы команды и обеспечить согласованность дизайна.
1. Структурируйте и именуйте компоненты
Одним из ключевых аспектов поддержки библиотеки пользовательского интерфейса является правильная структурированность компонентов. Называйте их таким образом, чтобы было понятно, к какой части интерфейса они относятся. Используйте синонимы и близкие по смыслу слова для обогащения вашего словаря и улучшения понимания дизайнерами и разработчиками.
2. Используйте вариации и состояния
Одним из главных преимуществ Figma является возможность создания вариаций компонентов и их переиспользование в разных состояниях. Используйте это функциональное преимущество для создания набора компонентов, которые могут изменяться под разные условия использования. Например, добавление состояний "активно", "неактивно" или "в фокусе" позволит максимально гибко использовать ваш UI Kit для различных сценариев.
3. Документируйте правила использования
Чтобы обеспечить согласованность дизайна и упростить работу команды над проектом, необходимо документировать правила использования компонентов. Создайте внутреннюю документацию, где будет описано, какие компоненты использовать в каких случаях, а также примеры их применения. Это поможет избежать ошибок и несоответствий в процессе разработки.
4. Обновляйте и сопровождайте библиотеку
Библиотека пользовательского интерфейса должна быть живым и актуальным ресурсом. Регулярно обновляйте ее, добавляйте новые компоненты и правила использования, а также удаляйте устаревшие элементы. Сопровождайте библиотеку в течение всего проекта и обращайте внимание на фидбэк пользователей - это поможет создать эффективный и понятный UI Kit.
| Советы по организации и поддержке UI Kit в Figma: |
|---|
| Структурируйте и именуйте компоненты |
| Используйте вариации и состояния |
| Документируйте правила использования |
| Обновляйте и сопровождайте библиотеку |
Лучшие советы по использованию набора интерфейса в программе для дизайна

Использование набора интерфейса в графическом редакторе может значительно упростить и ускорить процесс создания дизайна. Однако, чтобы достичь максимальной эффективности, необходимо придерживаться нескольких важных принципов.
- Организация компонентов. Для удобства работы с набором интерфейса необходимо правильно организовать его компоненты. Рекомендуется использовать логические группировки элементов, такие как блоки, контролы и иконки. Это поможет быстро находить нужные элементы и сохранять единый стиль дизайна.
- Гибкость и масштабируемость. При создании набора интерфейса следует учесть возможность его гибкого и масштабируемого использования. Важно предусмотреть различные варианты состояний элементов, а также возможность быстрой настройки и изменения их параметров.
- Документация и описание. Для удобства использования набора интерфейса желательно предоставить документацию и описание всех компонентов. Это поможет другим дизайнерам или разработчикам быстро ориентироваться в его функциональности и применении.
- Стандартизация стилей. Для создания единого стиля дизайна рекомендуется использовать стандартизированные стили для всех компонентов набора интерфейса. Это позволит сохранить последовательность и узнаваемость дизайна на различных экранах и устройствах.
- Тестирование и обратная связь. После создания набора интерфейса рекомендуется провести тестирование его использования на реальных проектах. Это позволит выявить возможные недочеты и улучшить его функциональность. Также важно принимать обратную связь от пользователей и использовать ее для дальнейшего совершенствования набора.
Следуя этим принципам, вы сможете максимально эффективно использовать набор интерфейса в программе для дизайна, ускоряя процесс разработки и обеспечивая единый стиль дизайна на всех этапах работы.
Принципы повторного использования компонентов из библиотеки интерфейса

Одним из ключевых принципов повторного использования компонентов является создание модульной структуры, которая позволяет собирать компоненты из множества маленьких и независимых подкомпонентов. Каждый подкомпонент может затем использоваться в разных контекстах и сценариях, что значительно упрощает процесс адаптации UI под разные задачи.
Другим принципом является стремление к унификации и стандартизации компонентов. Это означает создание единых правил и гайдлайнов для создания и использования компонентов. Это помогает установить единый стиль и обеспечить консистентность интерфейса в разных приложениях и проектах.
Один из важных аспектов повторного использования компонентов - их гибкость и адаптивность. Компоненты должны быть легко настраиваемыми и способными адаптироваться к разным условиям использования. Это означает, что компоненты должны поддерживать параметризацию и быть готовыми к изменениям внешнего вида или функциональности.
Другой важный принцип - документация и доступность компонентов. Чтобы повторное использование компонентов было эффективным, необходимо иметь хорошее понимание их функциональности, возможностей и правил использования. Подробная документация и доступность компонентов также облегчают работу разработчиков, позволяют избежать дублирования функциональности и ускоряют процесс создания интерфейса.
В целом, использование компонентов из библиотеки интерфейса по принципам повторного использования позволяет создавать более эффективные, согласованные и гибкие пользовательские интерфейсы. Это упрощает разработку, улучшает пользовательский опыт и способствует повышению эффективности работы разработчиков.
Вопрос-ответ

Как начать создавать UI Kit в Figma?
Для начала создания UI Kit в Figma необходимо открыть приложение Figma на своем компьютере и создать новый проект. Затем создайте новый файл и выберите необходимый размер холста. Вы уже готовы начать создавать свой UI Kit!
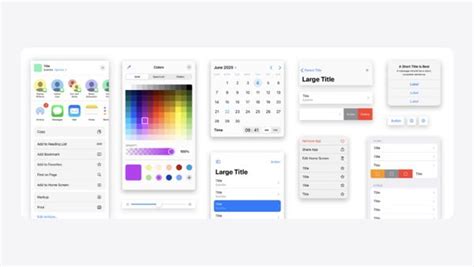
Как добавить цветовую палитру в UI Kit?
Чтобы добавить цветовую палитру в UI Kit, вам нужно открыть панель «Свойства» на правой стороне приложения Figma и выбрать вкладку «Цвета». Затем щелкните на значке палитры и выберите цвета, которые вы хотите добавить. После этого нажмите на кнопку «Добавить» и цветы будут добавлены в ваш UI Kit.



