В наши дни плееры стали неотъемлемой частью нашей жизни, предоставляя возможность наслаждаться музыкой, видео и другими мультимедийными контентом где угодно и когда угодно. Нередко мы встречаемся с разнообразными плеерами, которые поражают нас потрясающими эффектами, создающими впечатление присутствия в другом измерении.
Интересно заметить, что за всей магией этих эффектов скрывается изысканное взаимодействие света и звука. Широко известно, что звуковая волна способна влиять на нашу психологию и эмоциональное состояние, создавая атмосферу и перенося нас в новый мир. А добавление световых эффектов позволяет усилить воздействие звука, создавая незабываемый опыт для наших чувств.
Но как же создать такое волшебство собственными руками? Не так уж сложно, как может показаться! В этой статье мы рассмотрим подробное руководство по созданию эффекта плеера, который захватит ваше воображение и погрузит в мир новых впечатлений. Подготовьтесь к приключению, в котором свет и звук объединятся, чтобы создать нечто поистине волшебное.
Значимость эффекта плеера и его влияние

Эффект плеера способен создать атмосферу и настроение во время просмотра или прослушивания контента. От дизайна плеера и его эффектов будет зависеть, насколько привлекательным будет восприниматься контент пользователем.
Кроме того, функциональные элементы эффекта плеера также играют важную роль. Благодаря ним пользователь может легко управлять воспроизведением, регулировать громкость, выбирать режимы просмотра и многое другое. Качество реализации этих элементов имеет непосредственное влияние на удобство использования плеера и, как следствие, на общее впечатление пользователей от контента.
Итак, эффект плеера - это нечто большее, чем просто функциональное средство воспроизведения. Он отвечает за эстетику и удобство использования контента. Учитывая его важность, особое внимание следует уделить разработке и дизайну плеера, чтобы наполнить контентом восприятие пользователей и обеспечить комфортное пользовательское взаимодействие.
Определение платформы для разработки медиаплеера

При выборе подходящей платформы для создания медиаплеера необходимо учесть множество факторов и основные требования проекта. Конкурирующие платформы предлагают различные функциональные возможности, инструменты разработки, экосистемы и прочие преимущества, которые следует учесть для достижения желаемого результата.
Первоначальный выбор платформы
Подойдя к этапу выбора платформы для создания медиаплеера, разработчику следует определиться с основными аспектами проекта, которые будут влиять на выбор. Эти аспекты включают в себя:
- Требования к функционалу и возможности расширения
- Совместимость с различными браузерами и операционными системами
- Производительность и возможность масштабирования
- Наличие и поддержка различных медиаформатов
- Легкость интеграции с различными сервисами
Различные платформы и их особенности
Существует несколько популярных платформ, которые предлагают средства для создания медиаплееров:
- JavaScript-фреймворки и библиотеки: Эти инструменты предоставляют мощные средства разработки и широкие возможности для создания пользовательского интерфейса и управления медиаконтентом. Известные фреймворки включают React, AngularJS, Vue.js и другие.
- Flash и Silverlight: Ранее широко используемые платформы, которые обеспечивали мощные возможности воспроизведения видео и аудио. Однако, они стали устаревать и потеряли поддержку со стороны многих устройств.
- Нативное приложение: Разработка медиаплеера в виде нативного приложения позволяет максимально использовать функциональные возможности операционной системы и гарантировать оптимальную производительность. Однако, требуется дополнительная работа по созданию версий для различных платформ и поддержке обновлений.
Выбор оптимальной платформы
Для выбора оптимальной платформы необходимо внимательно оценить требования проекта, ограничения и предпочтения разработчиков. Решение о выборе платформы можно принять на основе уровня знаний и опыта команды разработчиков, языков программирования, доступных ресурсов и временных рамок проекта.
Особенности различных платформ и их преимущества

В данном разделе мы рассмотрим основные особенности различных платформ, которые используются для создания плееров, и оценим их преимущества.
Существует множество платформ, которые можно использовать для создания плееров со своими уникальными характеристиками и возможностями. Они могут варьироваться по степени сложности, гибкости и доступности для разработчиков. Каждая платформа имеет свою уникальную экосистему, инструменты и ресурсы, что позволяет разработчикам выбирать подходящий под их нужды инструментарий.
Некоторые платформы предоставляют больше свободы в настройке интерфейса плеера и возможность создания пользовательских тем и дизайна. Другие платформы могут обладать лучшей оптимизацией и производительностью, что особенно важно при работе с видео и аудио материалами высокого разрешения и битрейта. Кроме того, некоторые платформы могут обеспечивать лучшую совместимость с различными браузерами и устройствами, что позволяет повысить доступность плеера для широкой аудитории пользователей.
Изучение особенностей различных платформ и их преимуществ поможет разработчикам сделать осознанный выбор и определиться с наиболее подходящей платформой для создания эффектного плеера соответствующего их требованиям и ожиданиям пользователей.
| Платформа | Описание | Преимущества |
|---|---|---|
| HTML5 | Стандартный язык разметки для разработки веб-страниц и приложений. |
|
| Flash | Мультимедийная платформа для создания интерактивных веб-приложений. |
|
| JavaScript | Язык программирования для создания интерактивных и динамических веб-страниц. |
|
Настройка основных функций медиа-плеера

В этом разделе мы рассмотрим несколько ключевых функций, которые можно настроить в медиа-плеере, чтобы оптимизировать его работу под ваши потребности. Наладка этих функций позволит вам получить максимальное удовлетворение от использования плеера и настроить его в соответствии с вашими предпочтениями.
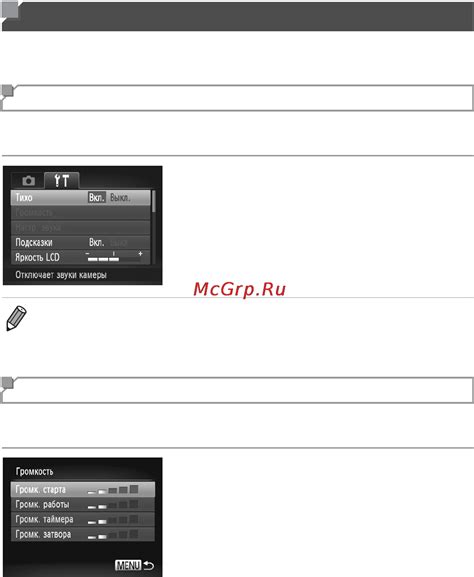
Одной из основных функций, которую можно настроить, является громкость звука. С помощью этой функции вы сможете контролировать громкость воспроизведения, чтобы соответствовать вашим предпочтениям и условиям окружающей среды. Некоторые плееры также предлагают функцию автоматической регулировки громкости, которая позволяет плееру самостоятельно подстраиваться под уровень громкости записей.
Другой важной функцией, которую можно настроить, является скорость воспроизведения. Некоторые плееры позволяют ускорять или замедлять воспроизведение записей в зависимости от ваших потребностей. Эта функция может быть полезна, например, при изучении иностранного языка или воспроизведении аудиокниг с ускоренным чтением.
Не менее важной функцией плеера является настройка эквалайзера. Эта функция позволяет вам управлять балансом громкости по различным частотам, делая звук более балансированным и приятным для вашего слуха. Вы можете настроить эквалайзер в соответствии с вашими музыкальными предпочтениями или в зависимости от жанра музыки, которую вы слушаете.
Настройка управления громкостью, перемоткой и остановкой воспроизведения

В данном разделе мы рассмотрим детальную настройку функций управления звуком, перемоткой и паузой в вашем плеере. Здесь вы найдете полезные советы и инструкции по настройке этих функций на основе ваших предпочтений и потребностей.
Первоначально необходимо настроить управление громкостью. Вы можете регулировать громкость звука с помощью специального ползунка или кнопок на плеере. Оптимальное значение громкости зависит от вашего предпочтения и окружающей обстановки. Для предотвращения искажений звука рекомендуется подобрать уровень громкости, который не будет слишком высоким или низким.
Для удобства перемотки трека или видео можно использовать различные способы. Некоторые плееры предоставляют функцию перемотки по временной шкале, которая позволяет перемещаться к нужному моменту записи. Еще один вариант - использование кнопок пропуска на несколько секунд вперед или назад. Выберите метод перемотки, который лучше всего соответствует вашим потребностям и предпочтениям.
Для остановки воспроизведения плееры обычно предоставляют кнопку паузы. Эта функция позволяет вам приостановить воспроизведение и продолжить его в любое удобное для вас время. Кроме того, есть возможность использовать кнопку остановки, которая полностью прекращает воспроизведение. Выберите необходимый способ управления остановкой воспроизведения в зависимости от ваших потребностей.
| Управление громкостью | Регулировка громкости с помощью ползунка или кнопок |
| Перемотка | Использование временной шкалы или кнопок пропуска |
| Пауза и остановка | Использование кнопок паузы или остановки |
Добавление интерактивности в функционал плеера

В данном разделе мы рассмотрим техники и методы по добавлению интерактивности в плеер, чтобы создать более привлекательный и удобный пользовательский опыт. Ключевая задача состоит в том, чтобы позволить пользователям взаимодействовать с плеером и иметь возможность контролировать воспроизведение и другие функции на основе своих предпочтений и потребностей.
Варианты интерактивности можно реализовать с помощью различных элементов и функций, таких как:
- Кнопки управления: добавление кнопок для воспроизведения, остановки, перемотки, регулировки громкости и других действий.
- Перетаскивание ползунка: позволяет пользователю выбирать определенную позицию в видео или аудио файле, перемещая ползунок.
- Отображение длительности: добавление информации о текущей позиции в файле и общей длительности, чтобы пользователи могли легко ориентироваться во времени.
- Переключение между видео/аудио дорожками: предоставляет возможность выбора разных аудио или видео потоков при их наличии.
- Поддержка субтитров: добавление возможности включения и отключения субтитров к видео или аудио файлу.
- Управление скоростью воспроизведения: позволяет пользователю ускорить или замедлить темп воспроизведения в зависимости от индивидуальных предпочтений.
Использование этих и других элементов и функций добавит интерактивности к плееру, повышая его функциональность и удобство использования для пользователей.
Использование кнопок и элементов управления

В данном разделе рассмотрим применение различных кнопок и элементов управления для создания и настройки эффекта, который позволит управлять плеером и его функциональностью.
Кнопки – это элементы интерфейса, предназначенные для вызова определенных действий при нажатии на них. Они позволяют пользователю простым и интуитивно понятным способом управлять плеером: переходить к следующему треку, остановить или возобновить проигрывание музыкального файла, регулировать громкость и другие функции.
Элементы управления представляют собой интерактивные элементы, которые обеспечивают более расширенные возможности взаимодействия с плеером. С их помощью пользователь может изменять настройки, выбирать плейлисты или альбомы, создавать собственные плейлисты, добавлять песни в очередь воспроизведения и многое другое.
Выбирая и настраивая кнопки и элементы управления, вы можете создать уникальный и интуитивно понятный плеер, который будет отвечать всем требованиям и вкусам пользователей.
Настройка видимости панелей управления

Доступные опции настройки включают возможность отключить или включить элементы управления, выбор их расположения, настройку прозрачности и конфигурацию цветовой схемы. Это позволяет создавать плееры, которые полностью соответствуют дизайну вашего сайта или приложения.
Отключение или включение элементов управления: Вы можете регулировать, какие элементы управления отображаются на плеере. Например, вы можете отключить панель громкости или кнопку перемотки, если считаете, что они не нужны для вашего контента.
Настройка расположения элементов: Вы можете выбирать, где размещать панели управления в плеере. Например, вы можете решить, что панель управления должна быть расположена внизу плеера или сверху.
Настройка прозрачности: С помощью настроек прозрачности вы можете сделать панели управления более прозрачными, чтобы они меньше мешали просмотру контента.
Конфигурация цветовой схемы: Вы можете выбирать цвета для различных элементов плеера, чтобы сделать его соответствующим вашему стилю или марке.
Настройка внешнего вида плеера позволяет вам создать уникальное пользовательское впечатление и вести свою аудиторию через поток контента с комфортом и стилем.
Составление гармоничной цветовой схемы, подбор шрифтов и определение размеров элементов необычайно важно для создания эффектного плеера

Для создания эффектного плеера требуется правильно сочетать оттенки, чтобы достичь гармонии. Использование конкретных цветов может подчеркнуть определенные части плеера или элементы его интерфейса.
Кроме цветов, шрифты играют важную роль в создании эффекта плеера. Выбор шрифтов должен соответствовать общей идее плеера и быть читабельным для пользователей. От шрифта зависит, насколько информация на плеере будет прочитываемой и понятной.
Размеры элементов также влияют на внешний вид и удобство использования плеера. Пропорции элементов должны быть гармоничными, чтобы плеер выглядел сбалансированным и привлекательным для взгляда.
Выбор правильной цветовой схемы, подходящих шрифтов и определение размеров элементов позволят создать эффектный плеер, который будет привлекать внимание и доставлять удовольствие от использования.
Вопрос-ответ

Как создать эффект плеера в своем проекте?
Для создания эффекта плеера в своем проекте, вам необходимо использовать HTML, CSS и JavaScript. Вам нужно создать разметку для плеера, стилизовать его с помощью CSS и добавить функциональность с помощью JavaScript.
Какие инструменты нужно использовать для создания эффекта плеера?
Для создания эффекта плеера вам потребуются основные знания по HTML, CSS и JavaScript. Вы также можете использовать дополнительные библиотеки и фреймворки, такие как Bootstrap или jQuery, чтобы упростить процесс разработки.
Как настроить воспроизведение аудио или видео в плеере?
Чтобы настроить воспроизведение аудио или видео в плеере, вам необходимо добавить соответствующий HTML-элемент в разметку плеера, указать путь к файлу аудио или видео, а затем использовать JavaScript для управления воспроизведением.
Как можно добавить дополнительные функции к плееру?
Чтобы добавить дополнительные функции к плееру, вам нужно использовать JavaScript для создания соответствующих функций. Например, вы можете добавить кнопки для управления громкостью, перемотки или включения полноэкранного режима. Вы также можете настроить отображение метаданных, таких как название трека или продолжительность.



