Вы, вероятно, ищете воплощение своих творческих идей, стремясь создать неповторимый образ для вашего бизнеса или персонального проекта?
Давайте представим, что у вас есть возможность воплотить все ваши идеи в жизнь, используя простой и интуитивно понятный инструмент, который поможет вам создать великолепный дизайн, максимально отражающий суть вашего проекта, не прибегая к услугам профессионального дизайнера!
Знакомьтесь - Кут Кап, инновационный редактор визиток, который предоставляет непревзойденные возможности для создания уникальных шаблонов, комбинируя разные элементы и синтезируя их в одно цельное произведение искусства.
Забудьте о всех ограничениях традиционных методов создания дизайна. Кап Куте позволяет вам выразить свою индивидуальность, подчеркнуть авторский почерк, и при этом не беспокоиться о том, что кто-то уже создал о чем-то похожее.
Основы структурирования шаблона в популярном инструменте для веб-дизайна

Раздел "Основы создания шаблона в Кап Куте" представляет собой комплексную информацию о процессе формирования шаблонов в популярной программе, позволяющей создавать элегантные и стильные веб-страницы без необходимости написания кода с нуля.
В этом разделе изложены ключевые принципы и инструменты, необходимые для создания уникальных и функциональных шаблонов в Кап Куте. Рассмотрены основные этапы процесса, начиная от планирования и выбора правильной структуры до добавления текстового контента и графических элементов.
Важно отметить, что создание шаблонов в Кап Куте требует хорошего понимания принципов веб-дизайна и умения работать с различными элементами. В данной статье мы сосредоточимся на общем обзоре, предоставляя вам базовые знания и навыки, которые помогут вам создать шаблон, соответствующий вашим потребностям и задачам.
Мы рассмотрим основные структурные элементы, такие как заголовки, параграфы, списки и ссылки, а также основные инструменты форматирования текста. Вы узнаете о возможностях стилизации шрифтов, маркировки текста, изменении размеров и цветовых схем. Вся эта информация поможет вам создавать привлекательные и понятные веб-страницы с помощью Кап Кута.
Применение базовых принципов и инструментов, описанных в этом разделе, позволит вам начать свое творческое путешествие в создании шаблонов с помощью Кап Кута. Не бойтесь экспериментировать и искать вдохновение в различных источниках, чтобы создать уникальные дизайны, отражающие вашу индивидуальность и предпочтения.
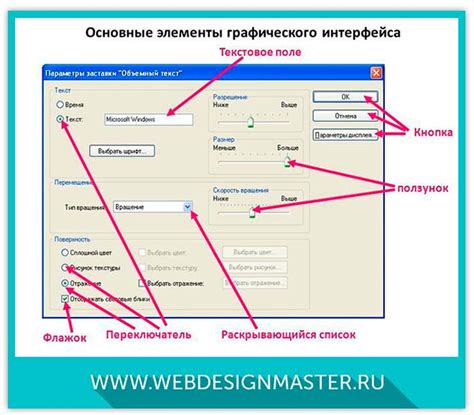
Разбор структуры пользовательского интерфейса в Графическом Редакторе

В данном разделе будет рассмотрена структура Графического Редактора, позволяющая пользователям комфортно взаимодействовать с программой и выполнять необходимые операции. Мы рассмотрим различные элементы интерфейса и их функциональность, чтобы помочь вам лучше понять, как использовать Графический Редактор для реализации ваших творческих идей.
1. Панель инструментов: основной набор инструментов, предоставляющий возможности для рисования, редактирования и манипулирования изображениями. Каждый инструмент имеет свою функциональность и может быть выбран с помощью нажатия на соответствующую иконку.
2. Главное меню: содержит различные категории команд и настроек, которые позволяют пользователю управлять программой и выполнять определенные действия. Здесь вы можете найти доступные функции, такие как открытие и сохранение файлов, настройки цветовой схемы, создание и управление слоями и многое другое.
3. Рабочая область: место, где отображается текущее изображение и где вы можете выполнять различные операции с ним. Здесь вы можете рисовать, редактировать, изменять размеры изображения, применять эффекты и многое другое. Также в рабочей области отображается графический интерфейс выбранного инструмента и доступные настройки для его использования.
4. Панель настроек: предоставляет возможность пользователю настраивать различные параметры и параметры инструментов для более точной и индивидуальной работы. Здесь вы можете изменять цвета, толщину кисти, прозрачность и другие характеристики, чтобы достичь желаемого визуального эффекта и результатов.
Понимание структуры Графического Редактора и функциональности его интерфейса поможет вам более эффективно использовать программу для создания проектов с высоким качеством и эстетичным видом.
Основа для разработки макета

Основа шаблона часто строится с использованием