Каждому разработчику знакома ситуация, когда при отладке кода становится ясно, что некоторые функции добавляют слушатели событий, которые уже не нужны. Такие "слушали" забирают не только ценную память, но и ведут себя противозаконно! Ведь они совершенно бесполезны!
Один из способов избавиться от ненужных eventlistener'ов заключается в использовании различных методов, при помощи которых можно удалить их из кода. Оптимальным решением может быть использование метода removeEventListener(). Этот удивительный метод предоставляет возможность удалить слушатели событий и таким образом освободить память для других задач.
Однако, следует помнить о том, что для использования метода removeEventListener() необходимо иметь ссылку на функцию-обработчик, которая должна быть удалена. Поэтому важно планировать ваш код заранее, чтобы избежать проблем с удалением event listener'ов в процессе разработки.
Значение event listener в JavaScript и его важность

Веб-разработка на сегодняшний день стала неотъемлемой частью нашей цифровизованной жизни, благодаря которой мы можем создавать интерактивные и динамичные веб-страницы. JavaScript, широко используемый язык программирования, играет значительную роль в этом процессе.
Event listener является одним из самых важных инструментов JavaScript, используемых для обработки и контроля событий, которые происходят на веб-странице. Он позволяет нам добавлять функциональность к элементам HTML, чтобы реагировать на различные события, такие как щелчок мыши, наведение курсора, ввод данных и другие.
Event listener добавляет "ухо", которое слушает определенные события, происходящие на веб-странице, и выполняет соответствующий код, как только такое событие происходит. Он позволяет разработчикам создавать интерактивные и отзывчивые веб-приложения, и делает их более динамичными и пользовательски ориентированными.
С помощью event listener мы можем создавать функциональность, такую как изменение стилей элемента, добавление или удаление элементов на странице, отправка данных на сервер, валидация форм и многое другое. Он позволяет нам управлять поведением элементов HTML и создавать пользовательский опыт, отличный от обычных статических веб-страниц.
Значение event listener заключается в его способности обеспечить взаимодействие между пользователем и веб-приложением. Благодаря этому инструменту разработчики могут создавать удивительные веб-сайты и приложения, которые захватывают внимание и взаимодействуют с пользователями. Понимание принципов работы event listener в JavaScript необходимо для эффективного использования этого инструмента и создания более интерактивных и привлекательных веб-приложений.
Работа прослушивателя событий: понимание и настройка

В данном разделе мы рассмотрим принципы работы и настройки прослушивателя событий в JavaScript. Он позволяет взаимодействовать с пользователем, реагируя на различные действия или события, происходящие на веб-странице. Используя прослушиватель событий, можно задать функцию, которая будет вызвана в ответ на определенные действия пользователя или изменения состояния элементов страницы.
Основной принцип работы прослушивателя событий состоит в привязке функции к определенному событию, которое возникает на элементе страницы. При наступлении события, вызывается привязанная функция, которая может выполнять необходимые действия или обрабатывать информацию, полученную от пользователя или системы.
Для настройки прослушивателя событий необходимо определить элемент, на котором оно будет прослушиваться, а также указать название и тип события, которое нужно обработать. Определенную функцию можно создать внутри слушателя или отдельно, а затем передать его в качестве аргумента.
| Элементы работы с прослушивателем событий | Описание |
|---|---|
| Селектор | Позволяет выбрать элементы, на которых нужно прослушивать событие |
| Тип события | Указывает на конкретное событие, которое нужно обработать, например, щелчок мыши или нажатие клавиши |
| Функция-обработчик | Функция, которая будет вызвана при наступлении события |
Использование прослушивателей событий позволяет создать интерактивность на веб-странице и обеспечить более гибкое взаимодействие с пользователем. Кроме того, прослушиватели событий позволяют отделить логику работы от прямого взаимодействия с элементами страницы, что делает код более читаемым и поддерживаемым.
Потенциал использования прослушивателей событий

Существует целый ряд преимуществ, которые событии, или прослушиватели событий, предоставляют в разработке веб-приложений. Без них, многие интерактивные функции, которые мы ценим в современных веб-сайтах, были бы недоступны.
1. Гибкость и масштабируемость: Преимущество использования прослушивателей событий в том, что они позволяют нам реагировать на действия пользователя или изменения веб-страницы. События могут быть созданы различными элементами и объектами на странице, а разработчики могут устанавливать прослушиватели на нужные им элементы. Это значит, что мы можем построить интерактивные функции и эффекты, которые могут быть применены ко многим элементам одновременно.
2. Разделение ответственности: Использование прослушивателей событий позволяет нам разделить функциональность нашего кода на более мелкие и управляемые модули. Мы можем определить прослушиватели событий в отдельных функциях или объектах, что способствует более чистому и понятному коду, легкому для поддержки и дальнейшего развития.
3. Динамическое взаимодействие: Благодаря прослушивателям событий мы можем обеспечить динамическое поведение веб-приложений. Например, мы можем реагировать на нажатие кнопки или перемещение мыши, и изменять содержимое страницы, отображать всплывающие окна или выполнять другие действия в зависимости от событий, происходящих на странице.
4. Отделение структуры и поведения: Использование прослушивателей событий позволяет отделить структуру и поведение веб-сайта. Мы можем определить структуру страницы в HTML, а затем добавить прослушиватели событий в JavaScript, чтобы определить, каким образом элементы будут взаимодействовать с пользователем. Это делает код более модульным и поддерживаемым, а также улучшает доступность и семантику веб-сайта.
5. Поддержка кросс-браузерности: Использование прослушивателей событий позволяет унифицировать код и обеспечить его работу на различных браузерах. Вместо прямого включения инлайн-событий, мы можем использовать универсальные методы прослушивания событий, которые хорошо поддерживаются всеми современными браузерами, что упрощает разработку и поддержку кода.
В целом, использование прослушивателей событий в JavaScript имеет множество преимуществ, от повышения гибкости и модульности кода до создания интерактивного и динамичного пользовательского опыта. Независимо от того, разрабатываем ли мы простую веб-страницу или сложное веб-приложение, прослушиватели событий помогают нам создать функциональность, которая улучшает взаимодействие пользователей с нашими продуктами в Интернете.
Время удалять: когда стоит избавиться от прослушивателя событий в JavaScript?

В процессе работы с JavaScript мы часто не только добавляем прослушиватели событий, но и решаем, когда их необходимо удалить. Удаление прослушивателя может быть полезным во многих ситуациях, например, когда нам больше не нужно реагировать на определенное событие или когда мы хотим освободить память, используемую прослушивателем.
Одним из случаев, когда стоит задуматься о удалении прослушивателя, является ситуация, когда элемент на странице, на котором установлен прослушиватель, будет удален или заменен другим элементом. В этом случае удалив прослушиватель, мы избежим утечек памяти и не будем реагировать на события с уже удаленного элемента.
Также стоит обратить внимание на случаи, когда мы добавляем прослушиватель события на элементе, который нужен только временно. Например, при открытии модального окна мы можем добавить прослушиватель для закрытия окна при клике на кнопку "Закрыть". После закрытия окна этот прослушиватель уже не нужен и его стоит удалить, чтобы не засорять память и не вызывать ненужные действия при клике на другие кнопки.
Иногда прослушиватель события может вызывать длительные или ресурсоемкие операции. В этом случае удаление прослушивателя после его использования может помочь оптимизировать производительность нашего приложения и избежать возможных блокировок или задержек.
Важно помнить, что для корректного удаления прослушивателя мы должны использовать ту же функцию, которая была использована при его добавлении. Если мы будем использовать другую функцию или анонимную функцию при удалении, то прослушиватель не будет удален и продолжит работать, что может нарушить логику нашего приложения.
В итоге, определение того, когда нужно удалить прослушиватель события в JavaScript, зависит от конкретного случая и требует внимательного анализа. Однако, следуя принципу "меньше - лучше", удаление ненужных прослушивателей может помочь нам сделать наше приложение более оптимизированным, надежным и эффективным.
Безопасное устранение прослушивателей событий в JavaScript

Один из первых подходов для удаления прослушивателей событий - это использование метода removeEventListener. Он позволяет явно удалять прослушиватель, который был создан с помощью метода addEventListener. Этот подход особенно полезен, когда необходимо удалить событие отдельного элемента веб-страницы.
Когда удаляется слушатель событий с помощью метода removeEventListener, необходимо учесть, что параметры, переданные при добавлении прослушивателя, должны совпадать с параметрами, указанными при его удалении. В противном случае, слушатель не будет удален.
Однако, в некоторых случаях может возникнуть необходимость удалить все события с одного элемента или даже снять все прослушиватели событий сразу со всех элементов на странице. В таких случаях, можно использовать метод EventTarget.removeEventListener. Он позволяет удалить все прослушиватели событий, которые были добавлены к элементу или всем элементам определенного типа на веб-странице.
При удалении прослушивателя с помощью указанных методов, необходимо убедиться, что удаление происходит в правильное время. Отложенное удаление прослушивателя может привести к удалению некорректного прослушивателя или даже возникновению ошибок. Чтобы избежать таких проблем, рекомендуется использовать проверку наличия прослушивателя перед его удалением, а также правильно управлять временем жизни прослушивателя в коде приложения.
Определение имеющихся прослушивателей событий

В процессе работы с JavaScript и разработки веб-страниц с интерактивным поведением, сталкиваемся с необходимостью управления событиями, которые происходят в окружающей нас среде. События могут быть вызваны пользователем, браузером или кодом, и для правильной обработки и реагирования на них, мы можем привязывать к определенным элементам нашей страницы прослушиватели событий.
Однако, иногда возникает необходимость узнать, какие именно события прослушиваются для определенного элемента. Это может быть полезно, например, при отладке кода или при анализе функциональности веб-страницы. Для этого нам понадобятся инструменты, которые позволяют определить существующие прослушиватели событий.
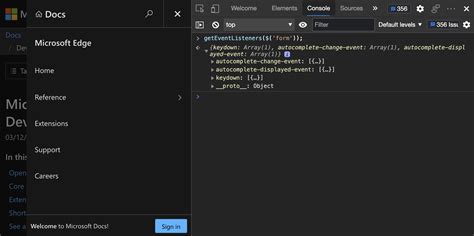
- Возможность определить существующие прослушиватели событий предоставляется с помощью метода
getEventListeners. Данный метод доступен в консоли разработчика инструментов разработчика браузера. Он позволяет получить список всех прослушивателей событий, привязанных к определенному элементу. - Другим способом определения существующих прослушивателей событий является использование регистрации собственного прослушивателя событий для события
EventTarget.prototype.addEventListener. После привязки нового прослушивателя, можно использовать методEventTarget.prototype.getEventListenersдля получения полного списка всех прослушивателей.
Важно помнить, что определение существующих прослушивателей событий позволяет только узнать, какие события уже прослушиваются для определенного элемента. Для удаления прослушивателей необходимо использовать синтаксис удаления прослушивателей событий с использованием метода removeEventListener.
Отмена регистрации обработчика события с использованием removeEventListener

Избавьтесь от прослушивания события, чтобы избежать ненужной работы и улучшить производительность вашего кода.
Когда вы добавляете обработчик события к элементу на странице JavaScript, иногда может возникнуть необходимость удалить этот обработчик, чтобы перестать реагировать на события этого элемента. Это может быть полезным, когда вы хотите избежать лишних вызовов функции обработчика или вы хотите отказаться от прослушивания события для определенного элемента.
Одним из способов удаления обработчиков событий является использование метода removeEventListener. Этот метод позволяет удалить ранее зарегистрированный обработчик события, чтобы он больше не реагировал на события элемента.
Для удаления обработчика события с использованием removeEventListener вы должны предоставить три параметра: тип события (например, "click"), функцию-обработчик, которую вы хотите удалить, и флаг`false`, указывающий, что обработчик не является захватывающим обработчиком. Это означает, что обработчик события должен быть точно таким же, как и оригинальный обработчик, который был зарегистрирован при добавлении события.
Проверка на наличие прослушивателя событий перед удалением

В данном разделе мы рассмотрим способы проверки наличия прослушивателя событий перед его удалением и представим несколько методов, позволяющих определить, связан ли определенный элемент событиями.
- Метод 1: Использование свойства onevent
- Метод 2: Использование метода getEventListener
- Метод 3: Использование метода hasEventListener
Перед удалением прослушивателя событий, важно убедиться, что элемент действительно связан с ним. Это позволяет избежать возможных ошибок и нежелательных побочных эффектов.
Метод 1: Использование свойства onevent
Один из способов проверить наличие прослушивателя событий - это проверить свойство onevent элемента. Если значение этого свойства не равно null или undefined, значит прослушиватель событий уже установлен на данном элементе.
Метод 2: Использование метода getEventListener
Еще один способ проверки наличия прослушивателя событий - использовать метод getEventListener, который позволяет получить все прослушиватели событий, связанные с определенным элементом. Если этот метод возвращает null или undefined, то прослушиватель событий не установлен.
Метод 3: Использование метода hasEventListener
Третий метод - использование метода hasEventListener, который позволяет проверить, содержит ли элемент прослушиватель событий определенного типа. Если этот метод возвращает true, то прослушиватель событий установлен, если false - то нет.
Вопрос-ответ

Как можно удалить event listener в JavaScript?
Существует несколько способов удаления event listener в JavaScript. Один из них - использование метода removeEventListener(). Для этого необходимо указать название события, на которое прикреплен listener, а также функцию-обработчик, которую необходимо удалить. Пример кода: element.removeEventListener('click', myFunction).
Можно ли удалить event listener без использования метода removeEventListener()?
Да, существуют и другие способы удаления event listener в JavaScript. Например, можно использовать метод removeAttribute(), чтобы удалить атрибут, содержащий имя функции-обработчика, или установить значение этого атрибута в null. Однако, рекомендуется использовать removeEventListener(), так как это более надежный и стандартный метод.
Как проверить, существует ли event listener перед его удалением?
Для проверки существования event listener перед его удалением можно использовать метод hasEventListener(). Он возвращает true, если указанный элемент имеет указанный event listener, и false в противном случае. Пример использования: element.hasEventListener('click', myFunction).
Могут ли возникнуть проблемы при неправильном удалении event listener?
Да, неправильное удаление event listener может привести к некорректной работе вашего кода. Например, если не удалить event listener перед удалением самого элемента, на который он прикреплен, возможно утечка памяти. Отсутствие удаления event listener может также вызвать неожиданное поведение приложения. Поэтому рекомендуется всегда правильно удалять event listener после окончания его использования.
Можно ли удалить eventlistener без указания функции-обработчика при использовании метода removeEventListener()?
Нет, при использовании метода removeEventListener() необходимо указать функцию-обработчик, которую вы хотите удалить. Даже если у вас есть ссылка на добавленный eventlistener, метод removeEventListener() не сможет удалить его без указания конкретной функции-обработчика. Это означает, что вы должны сохранять ссылку на функцию-обработчик и использовать ее для удаления eventlistener при необходимости.



