Когда мы создаем приложения для мобильных устройств, одним из важных аспектов, требующих нашего внимания, является эффективное использование ресурсов. Одним из таких ресурсов является масса приложения, которая влияет на производительность и опыт использования пользователем. Поэтому, при работе с проектами в среде разработки Android, важно понимать основные принципы управления массой и иметь под рукой соответствующие инструменты, которые помогут нам достичь оптимального результата.
В данной статье мы рассмотрим основные принципы и подходы к управлению массой приложений в Android, а также представим некоторые полезные инструменты, которые помогут вам в этом процессе. Независимо от того, разрабатываете ли вы новое приложение с нуля или работаете над уже существующим проектом, эти принципы и инструменты помогут вам оптимизировать массу приложения и улучшить его производительность.
Один из ключевых аспектов при управлении массой в Android-приложениях - это минимизация размера используемых ресурсов, таких как изображения, звуки и видео. К примеру, использование сжатых форматов изображений, таких как JPEG или WebP, может значительно сократить размер приложения без ущерба для качества отображения. Также стоит рассмотреть возможность использования векторной графики вместо растровой, что позволяет избежать роста размера приложения при масштабировании графики на разных экранах.
Знакомство с концепцией "веса" в Android Studio

Начинаем углубляться в мир разработки под Android и узнаем, что такое "вес" в Android Studio. Это понятие, которое играет важную роль при создании пользовательского интерфейса на этой платформе.
Вес представляет собой метрику, используемую для определения, как общий экран или его часть будет распределяться на доступное пространство. Он позволяет контролировать, какие элементы займут больше места на экране, а какие - меньше, основываясь на определенных правилах и логике компоновки.
Используя вес, разработчики могут создавать адаптивные макеты, которые автоматически подстраиваются под разные размеры экранов и разрешения устройств. Это особенно полезно в мобильной разработке, где множество разных устройств имеют различные диагонали и пропорции экрана.
Как правило, для каждого элемента на экране можно установить вес, который определяет его относительную значимость. Элементы с более высоким весом будут занимать больше места на экране, в то время как элементы с более низким весом будут занимать меньше места.
Процесс работы с весом в Android Studio обычно включает задание весов в разметке XML файле и определение, как распределить доступное пространство на основе этих весов. Существуют различные алгоритмы распределения пространства, которые помогают разработчикам настроить макеты таким образом, чтобы они выглядели и работали наилучшим образом на разных устройствах.
О том, как правильно распределять вес элементов в Android Studio

При работе с весом необходимо учитывать различные факторы, такие как размеры экрана, плотность пикселей, ориентация устройства и многое другое. Принципы, которые помогут достичь лучших результатов, включают грамотное использование относительных единиц измерения, таких как dp и sp, а также гибкое настройка параметров разметки.
Разработчикам рекомендуется активно использовать ограничения, группировать элементы и применять адаптивный дизайн для достижения наилучших результатов. Перераспределение веса между элементами необходимо производить с учетом их значения и связей с другими компонентами интерфейса. Также необходимо следить за производительностью приложения, чтобы не создать лишнюю нагрузку на устройство.
Взглянув на реальные примеры практики работы с весом в Android Studio, разработчики могут получить полноценное представление о методах и инструментах, позволяющих достичь наилучших результатов. Гибкость и эффективность работы с весом являются важными факторами в создании удобных и привлекательных приложений для пользователей платформы Android.
Влияние веса на расположение элементов в макете

Вес представляет собой числовое значение, которое указывает на важность элемента в отношении других элементов в макете. Чем больше вес, тем более приоритетным считается элемент. На основе значений веса, система располагает элементы таким образом, чтобы удовлетворить их требованиям и обеспечить оптимальное распределение доступного пространства.
Используя вес, можно контролировать расположение элементов в макете и достигать желаемого визуального эффекта. Например, элемент с большим весом будет занимать больше места на экране и занимать более приоритетную позицию, в то время как элементы с меньшим весом будут занимать меньше пространства и будут отображаться в соответствии с их приоритетом.
Важно заметить, что использование веса в макете может быть полезным инструментом для обеспечения гармоничного расположения элементов на экране. Однако, следует быть осторожным при установке значений веса, чтобы избежать избыточного использования или неправильного описания приоритетов элементов. Правильное использование веса с учетом требований дизайна и логики приложения позволит достичь баланса и создать удобный и эстетичный пользовательский интерфейс.
Выбор оптимального значения веса для элемента

Выбор правильного значения веса позволяет эффективно управлять пространством, доступным для элементов, и определить, как будут автоматически масштабироваться и располагаться элементы при изменении размеров экрана. При определении значения веса следует учитывать требования дизайна, важность элемента и его контент, а также предпочтения пользователей. Вес элемента определяет, какую долю доступного пространства он займет внутри контейнера по сравнению с другими элементами с установленными весами.
- Используйте значения веса с разумными пропорциями. Определите относительные значения веса для элементов так, чтобы распределение пространства соответствовало их структурной и функциональной значимости.
- Избегайте установки веса равного нулю. Если вам необходимо скрыть элемент, лучше использовать другие методы, такие как установка его видимости или использование условий.
- Остерегайтесь использования слишком больших значений веса. Слишком большое значение веса может привести к диспропорциональному распределению пространства и смещению других элементов.
- Экспериментируйте с различными значениями веса, чтобы достичь наилучшего внешнего вида и визуального опыта для пользователей. Регулярная проверка и корректировка весов элементов на разных устройствах и экранах поможет создать более адаптивные и пользовательски дружественные макеты.
Определение правильного значения веса для элемента в Android Studio является важной задачей, которая требует внимания к деталям и понимания принципов макетирования. Следуя приведенным выше рекомендациям, вы сможете эффективно управлять распределением пространства и создавать более удобные и привлекательные пользовательские интерфейсы для своих приложений.
Гид по эффективным средствам для управления размером элементов

В этом разделе мы рассмотрим разнообразные инструменты, которые позволяют легко и гибко настраивать размер и расположение элементов на экране вашего приложения. Эти инструменты помогут вам создать удобный и привлекательный пользовательский интерфейс, независимо от разрешения устройства и настроек размера шрифта пользователя.
Базовые методы доступа к размеру элементов. В Android Studio доступны различные способы задания размера элемента, чтобы точно контролировать его внешний вид на экране. Например, вы можете использовать атрибуты ширины и высоты, чтобы явно указать размер элемента в пикселях или в процентах экрана. Кроме того, вы можете использовать относительные единицы измерения, такие как dp (density independent pixels) или sp (scale independent pixels), которые позволяют вашему интерфейсу автоматически адаптироваться к разным экранам и настройкам размера шрифта.
Средства размещения элементов на экране. В Android Studio существует не только возможность контролировать размер элемента, но и его расположение на экране. Вы можете использовать разнообразные инструменты для определения позиции элемента, такие как атрибуты gravity и layout_gravity, которые позволяют выравнивать элементы по горизонтали или вертикали, а также между ними. Кроме того, вы можете использовать LinearLayout или ConstraintLayout для создания сложных и гибких макетов, которые адаптируются к разным экранам и ориентациям устройства.
Заключение. Работа с размером элементов в Android Studio представляет собой мощный и гибкий процесс, который поддерживает различные средства и инструменты. От правильного использования этих инструментов зависит внешний вид и удобство использования вашего приложения на разных устройствах. При создании интерфейса всегда помните о возможностях, которые Android Studio предоставляет вам для работы с размером элементов.
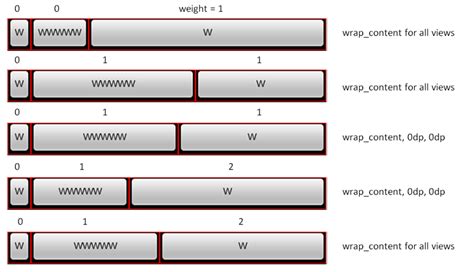
Использование свойства layout_weight в LinearLayout

Благодаря свойству layout_weight вы можете контролировать, какие элементы будут иметь больше места на экране, а какие останутся меньше значимыми. Вы можете задать различные значения layout_weight для каждого дочернего элемента, чтобы достичь нужного соотношения и визуального вида.
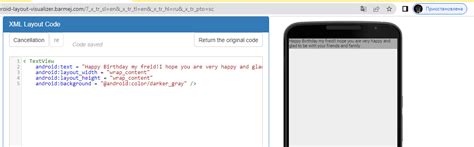
Например, если у вас есть LinearLayout с двумя TextView внутри, вы можете установить для первого TextView значение layout_weight="1", а для второго - layout_weight="2". Таким образом, второй TextView будет занимать в два раза больше места на экране по сравнению с первым.
Также стоит отметить, что если для всех дочерних элементов LinearLayout установить одинаковое значение layout_weight, то они будут равномерно распределять доступное пространство.
Использование свойства layout_weight позволяет гибко настраивать внешний вид элементов LinearLayout, подстраиваясь под требования вашего приложения или дизайна экрана. Не бойтесь экспериментировать с значениями layout_weight и находить оптимальные пропорции!
Распределение элементов по сетке при помощи layout_columnWeight в GridLayout

В GridLayout, одном из мощных инструментов Android Studio для организации интерфейса пользователя, существует функциональность, позволяющая распределить элементы по сетке с помощью атрибута layout_columnWeight. Этот метод позволяет задать вес каждому элементу в сетке, определяющий его относительную важность и ширину.
Layout_columnWeight представляет собой числовое значение, присвоенное каждому элементу в сетке. Чем больше значение веса, тем больше места занимает элемент по горизонтали. Это позволяет гибко распределить пространство в сетке между элементами и адаптироваться под разные размеры экранов и ориентации устройств.
Как использовать layout_columnWeight? Для начала, необходимо определить количество столбцов в сетке при помощи атрибута layout_columnCount. Затем, можно задать значение layout_columnWeight для каждого элемента в строке. Например, если у вас есть сетка из трех столбцов, вы можете задать значение layout_columnWeight 1, 2 и 1 для элементов первого, второго и третьего столбца соответственно. Это означает, что второй элемент будет занимать в два раза больше места, чем первый и третий.
Использование layout_columnWeight также позволяет создавать динамические и адаптивные сетки. Вы можете менять значения веса элементов программно в зависимости от различных условий, таких как размер экрана или наличие дополнительной информации для отображения.
В конечном итоге, использование layout_columnWeight в GridLayout позволяет эффективно организовать элементы в сетке, управлять их шириной и создавать гибкие и адаптивные пользовательские интерфейсы для Android-приложений.
Относительный баланс элементов в ConstraintLayout

ConstraintLayout представляет собой мощный инструмент для размещения и настройки элементов пользовательского интерфейса. Одной из его особенностей является возможность определения относительного веса элемента, что позволяет более гибко управлять их расположением на экране.
Относительный вес элемента в ConstraintLayout определяет, какую долю доступного пространства он займет на экране. Более легкие элементы будут занимать меньшую часть, а более тяжелые - большую часть пространства. Это позволяет создавать динамические макеты, которые легко адаптируются под различные размеры экранов и устройства.
Определение относительного веса элемента в ConstraintLayout осуществляется с помощью атрибута app:layout_constraintHorizontal_weight (для горизонтальной ориентации) или app:layout_constraintVertical_weight (для вертикальной ориентации). Значение веса указывается числом, которое определяет пропорцию, в которой элемент будет задействовать доступное пространство. Например, элемент с весом 1 будет занимать в два раза больше места, чем элемент с весом 0.5.
Использование относительного веса элементов позволяет гибко настраивать макет приложения, управлять его адаптивностью и перекладывать приоритеты в зависимости от требований дизайна и функциональности. Относительный вес является одним из инструментов, которые позволяют создавать удобный и привлекательный пользовательский интерфейс на платформе Android.
Программирование веса виджетов с помощью LayoutParams

Задание веса виджету позволяет определить, как много доступного места на экране он будет занимать. Это особенно полезно в случаях, когда требуется распределить доступное пространство между несколькими виджетами таким образом, чтобы они занимали определенную долю экрана.
Инструменты работы с весом виджетов в Android Studio позволяют задавать значение веса для виджета как в коде программы, так и в редакторе макетов. При программном задании веса необходимо создать объект LayoutParams для соответствующего виджета и установить значение веса с помощью соответствующего метода.
Программное задание веса виджетам в Android Studio является гибким способом настройки расположения и размера элементов пользовательского интерфейса. Зная основные принципы работы с LayoutParams и умея задавать вес виджетам, разработчик может легко настраивать экран приложения так, чтобы он выглядел и функционировал оптимальным образом.
Негативные стороны применения весов в расположении элементов

В процессе разработки макетов в Android Studio с использованием веса встречаются определенные ограничения и проблемы, которые могут негативно сказаться на качестве и производительности приложения.
Во-первых, использование веса может привести к неоптимальному использованию ресурсов устройства, так как система автоматически изменяет размеры элементов в соответствии с расположением их родительских контейнеров. Это может привести к неконтролируемому растягиванию или сжатию элементов в зависимости от размеров экрана, что в конечном итоге может привести к неестественному и некачественному отображению интерфейса.
Во-вторых, установка веса каждому элементу в макете может вызывать дополнительные сложности в понимании кода и поддержке проекта. Когда разработчику нужно изменить расположение элемента или добавить новый, он должен внимательно проверить и обновить все установленные значения веса, даже если изменения касаются совсем других частей макета. Это может замедлить работу над проектом и повлечь за собой ошибки из-за упущенных или неправильно обновленных значений веса.
Наконец, использование веса влияет на производительность приложения. Проверка и пересчет размеров элементов и их расположение на экране требуют времени и вычислительных ресурсов устройства. Слишком сложные и глубоко вложенные иерархии с весом могут вызывать задержки при отрисовке, особенно на более слабых устройствах или при работе с большими объемами данных.
Итоги и рекомендации по использованию размеров элементов в Android Studio

Перед началом работы с размерами и весами элементов, следует учитывать особенности платформы Android и ориентироваться на установленные стандарты и рекомендации. Важно помнить, что элементы пользовательского интерфейса должны быть адаптивными и должны удовлетворять потребностям различных устройств и разрешений экрана.
В процессе разработки приложения в Android Studio, рекомендуется использовать относительные размеры вместо абсолютных. Это позволит приложению лучше масштабироваться на разных устройствах и экранах. Также стоит использовать понятные и осмысленные названия идентификаторов элементов, чтобы облегчить понимание кода и его поддержку в будущем.
Кроме того, следует учитывать факторы доступности и целевой аудитории при выборе размеров элементов. Удобочитаемость текста, удобство навигации и взаимодействия с элементами интерфейса должны быть на первом месте при разработке приложения.
В Android Studio также доступны различные инструменты для работы с весами и размерами элементов. Например, ConstraintLayout позволяет использовать ограничения и цепи для управления расположением элементов на экране. LinearLayout и RelativeLayout также предлагают разные подходы к работе с размерами и весами элементов.
Вопрос-ответ

Какие основные принципы работы с весом в Android Studio?
Основные принципы работы с весом в Android Studio включают использование LinearLayout, задание весовых коэффициентов для дочерних элементов и использование match_parent и wrap_content для определения размеров элементов.
Какие инструменты можно использовать для работы с весом в Android Studio?
Для работы с весом в Android Studio можно использовать LinearLayout, который предоставляет гибкую систему распределения пространства между дочерними элементами. Также можно использовать атрибуты layout_weight, match_parent и wrap_content для управления размерами элементов.
Как задать весовой коэффициент для элемента в Android Studio?
Для задания весового коэффициента для элемента в Android Studio необходимо использовать атрибут layout_weight. Этот атрибут определяет, какая часть свободного пространства будет заниматься элементом в LinearLayout. Чем больше значение layout_weight, тем больше места займет элемент.



